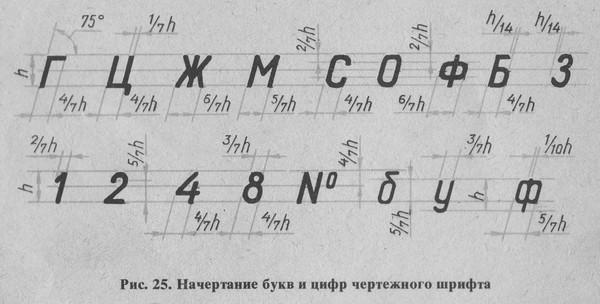
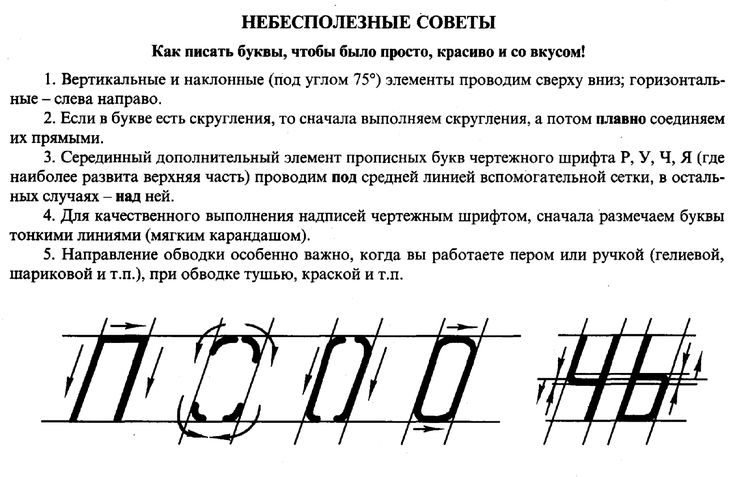
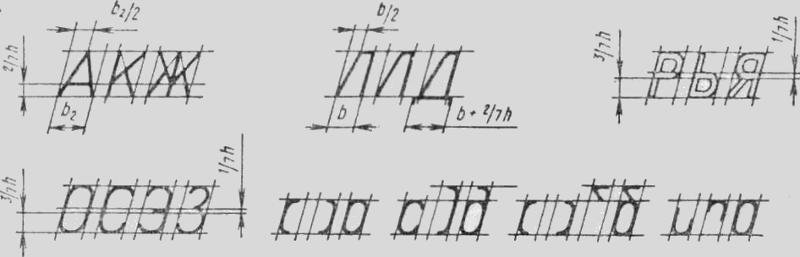
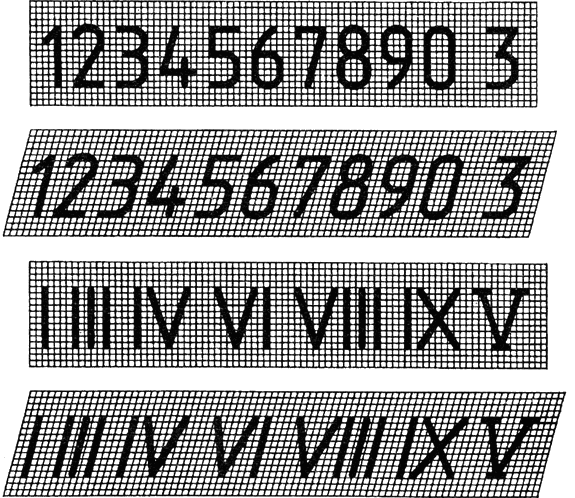
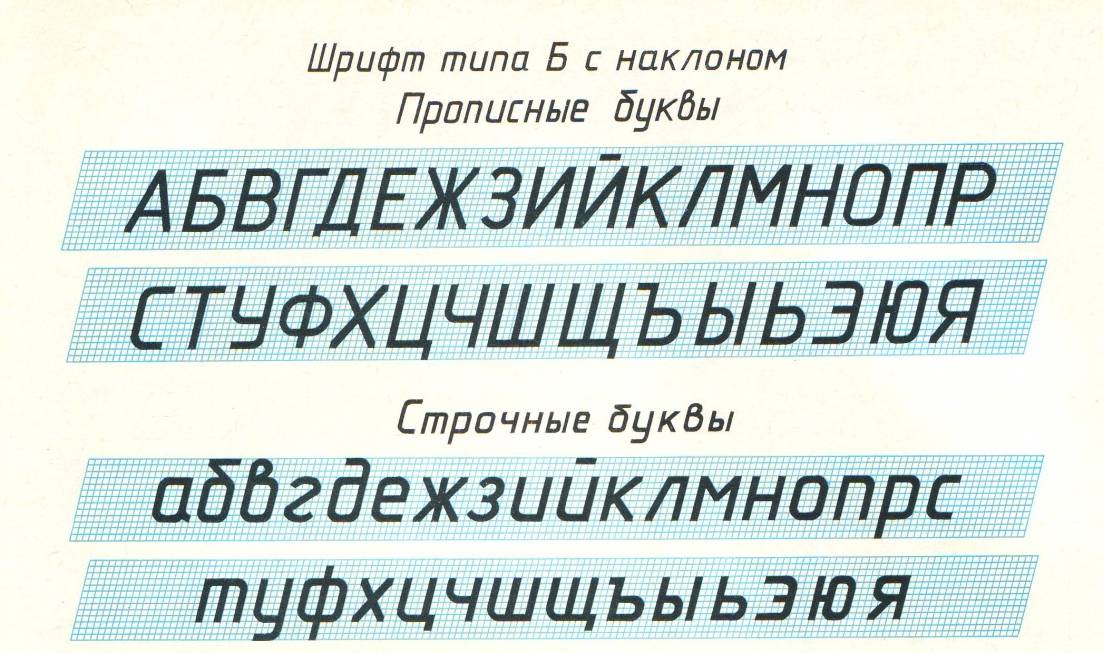
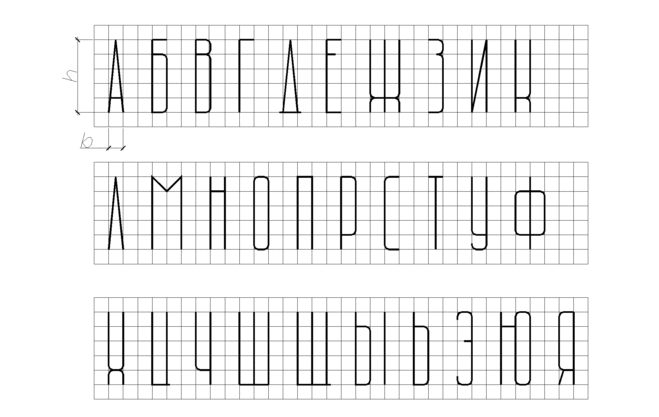
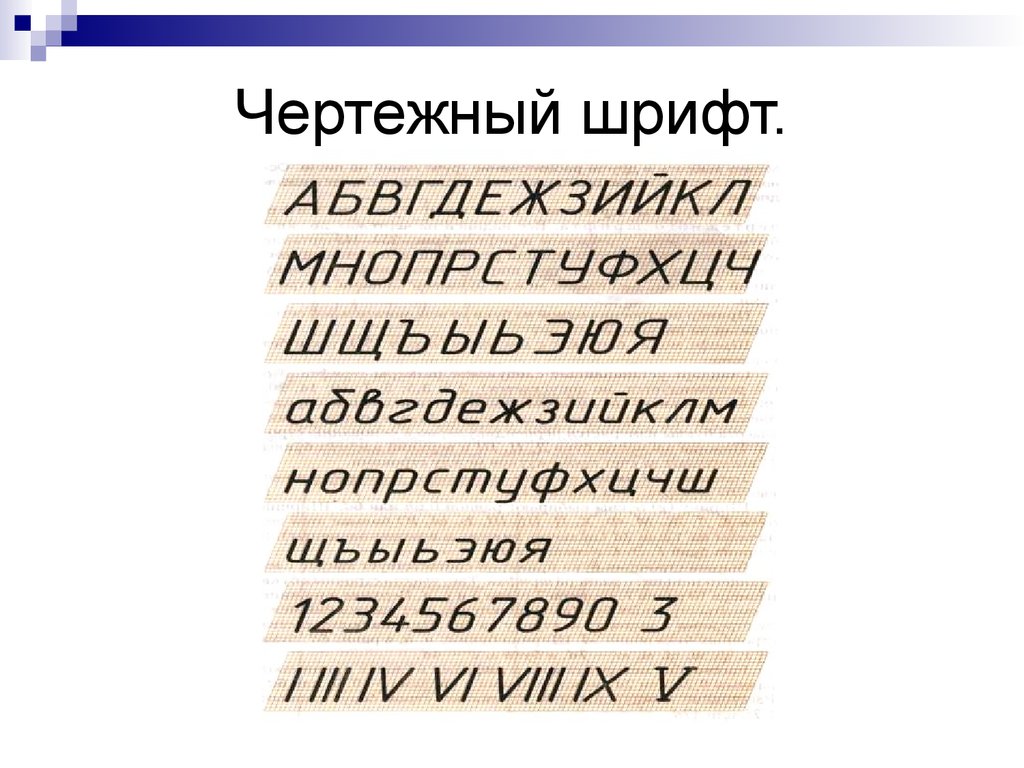
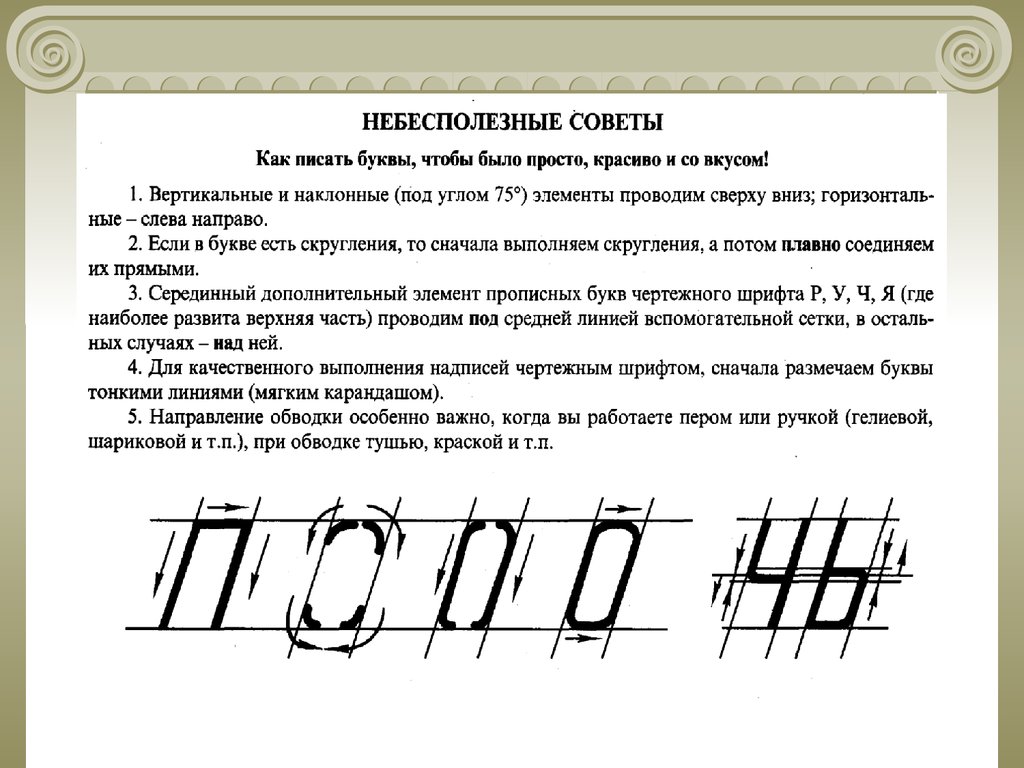
Как нарисовать чертежный шрифт: ЧЕРЧЕНИЕ. Школьный интернет-учебник — Введение 1-3
Содержание
Программа для черчения — sPlan. Создание чертежей
Доброго времени суток всем читателям! На этот раз мы немного отвлечемся от непосредственно строительной тематики. Сегодня я предлагаю вашему вниманию полезнейшую программу для черчения.
Зовется она sPlan (сейчас актуальна седьмая версия). При ремонте ведь очень часто нужно что-то начертить, спроектировать, составить план помещения. Данная штука позволяет делать все это легко и быстро.
Вот для чего использую ее в работе лично я:
- Создание планов квартиры / комнат с простановкой всех размеров и площадей
- Проектирование конструкций из гипсокартона, особенно она полезна для расчета округлых фигур
- Составление плана электропроводки
- Составление наглядных схем для подсчета материала
Использовать для этих целей компьютерную программу – гораздо удобнее, чем рисовать все от руки на бумаге.
sPlan позволяет легко вносить любые корректировки в чертежи, экспортировать их в распространенные форматы изображений и выводить все на печать. Но самое главное достоинство этой программки – ее простота. В конце статьи я приведу конкретные примеры своих чертежей и того, что с помощью них было сделано.
Но самое главное достоинство этой программки – ее простота. В конце статьи я приведу конкретные примеры своих чертежей и того, что с помощью них было сделано.
sPlan, вообще-то, заточена под составление электрических схем, но мы с вами будем рассматривать ее только как программу для создания чертежей.
Содержание
1 Общие сведения об этой программе для черчения
2 Настройки
3 Создание чертежей
Общие сведения об этой программе для черчения
sPlan – немецкий продукт от фирмы ABACOM. Работает она на всех операционных системах от Microsoft, начиная с Windows 2000 и заканчивая Windows 8. Содержит множество встроенных библиотек объектов: всяческие конденсаторы, транзисторы и т.п., но это нам не нужно. Все компоненты, фигуры, линии привязываются к сетке листа, размер которой задает пользователь. Программа поддерживает вырезание, копирование и вставку объектов, нанесение размеров: линейных, угловых, радиальных. Вот, как выглядит рабочее окно:
Вот, как выглядит рабочее окно:
Слева расположено поле выбора готовых компонентов, его ширину можно менять, но оно нам неинтересно. Справа от него находится колонка рабочих инструментов для создания и редактирования чертежа: (сверху вниз) указка, прямоугольник, окружность, особая форма, фигура, линия, кривая Безье, размеры, узел, текст, текстовый блок, рисунок, лупа, измеритель. О них поговорим чуть позже.
Самое большое поле, разумеется – это область чертежа, а в низу окна размещена строка состояния, в которой отображаются: (слева направо) координаты курсора, масштаб, размер сетки и увеличения, настройки выравнивания и стыковки объектов, углов изгиба и вращения, настройки линий и фигур, подсказки. В программе есть возможность создавать несколько листов чертежей в одном файле по аналогии с Microsoft Excel.
Настройки
Все основные настройки sPlan находятся в меню Опции/Установки по умолчанию:
Вот главные:
- Нумерация листов. На вкладке рядом с названием листа будет стоять его номер.
 Дело вкуса.
Дело вкуса. - Нумерация элементов с учетом номера листа. Перед буквенным обозначением элемента будет автоматически проставлен номер листа. Нам это не надо.
- Сглаживание текста – желательная вещь, ибо при выключении этой функции текст на чертежах выглядит не айс.
- Показывать линейку. По аналогии с MS Word. Удобная вещь, позволяет легче ориентироваться в масштабе чертежа.
- Линейка на белом фоне. Изменение цвета линейки на белый. Важнейшая функция (сарказм).
- Привязка к сетке. Должна быть включена в обязательном порядке, без нее чертить совсем невозможно.
- Прилипание линий. Функция позволяет сохранить в программе соединения между компонентами схемы при перемещении одного из них. Должно быть включено.
- Стыковка концов. Как только мы приблизимся конечной или начальной точкой графического элемента к такому же подобному концу другого, их концы автоматически соединятся. Красный квадрат в месте соединения будет указывать на то, что общая точка соединения концов элементов захвачена.
 Обязательно ставить.
Обязательно ставить. - Сжимать файл рисунка при записи. Если в чертеже присутствуют растровые изображения, программа его сожмет. Оставляем галочку.
- Поддержка Windows FileInfo. Сохранение информации о файлах, ссылающихся на документ. Не нужно.
Настройки шрифтов выглядят так:
Я использую чертежный шрифт, так все выглядит серьезнее, я даже диплом печатал им, правда все недоумевали — зачем, но зато получил 5. Настройки для текстов и текстовых блоков использую одинаковые. Шрифты для контактов, обозначений и номиналов нам не понадобятся.
Настройки сетки:
Мне почти всегда хватает размера сетки 0,5 мм, больше – уже не та точность, меньше – неудобно. Шаг изменения размера сетки в sPlan – 0,1 мм. Маркер сетки – это градация ее линий. Число 5 в данном случае означает, что каждая пятая линия будет жирнее остальных, это очень удобно.
Настройки размеров:
Размеры всегда нужны при составлении любых чертежей. У меня опять же здесь стоит чертежный шрифт, только цвет не черный, а серый (можно выбрать любой). «Конец стрелки» подразумевает угол ее расхождения, остроту. Размер стрелки – ее длина; все остальное здесь, думаю, понятно.
«Конец стрелки» подразумевает угол ее расхождения, остроту. Размер стрелки – ее длина; все остальное здесь, думаю, понятно.
Остальные настройки нам не особо нужны. Поговорим теперь поподробнее о создании чертежей.
Создание чертежей
Первое, что необходимо сделать после создания пустого чертежа в программе sPlan – задать формат и размеры листа.
Это делается через пункт меню Лист/Свойства, либо по правому клику на вкладке листа и щелчку по Свойствам. Форматы листов (A0, A1, A2, A3, A4…) всем известны, можно выбрать какой-то из них в вертикальной или горизонтальной ориентации. А можно самостоятельно задавать размеры. Я всегда ставлю А0, его-то точно хватит для любого чертежа. В этом же меню есть возможность задать название листа и его описание.
Итак, считаем, что файл чертежа у нас создан, все параметры мы подогнали под себя, можно начинать чертить. Для начала предлагаю рассмотреть доступные для этого инструменты. Смотрим на вертикальную панель рабочих инструментов. После указки там идет инструмент «Прямоугольник», с него и начнем, но предварительно мы должны указать его свойства в строке состояния:
После указки там идет инструмент «Прямоугольник», с него и начнем, но предварительно мы должны указать его свойства в строке состояния:
Здесь задается толщина контура прямоугольника, его вид, цвет, есть возможность рисовать с заливкой внутри контура и выбрать из нескольких вариантов этой заливки. Допустим, нам менять ничего не надо, нас и так все устраивает. Жмем ОК и видим, как у курсора появились своеобразные оси, они очень помогают ориентироваться по линейке:
Чтобы начать чертить, нужно зажать левую клавишу и потащить мышь по диагонали. Видим, что вырисовывается прямоугольник:
В строке состояния (слева) показываются две пары координат. Левая пара показывает абсолютные координаты курсора мыши на чертеже, а правая – его координаты относительно верхнего левого угла фигуры. То есть у нас получается прямоугольник со сторонами 91×52 мм. Оси курсора имеют синий цвет, а в местах их накладывания на линии фигур они окрашиваются желтым. Отпускаем левую клавишу мыши – прямоугольник готов:
Видим, что он пурпурный, а по краям окружен квадратиками черного и белого цветов. Это значит, что наш прямоугольник выделен. Если потянуть за черные квадраты, фигура будет растягиваться в размерах в соответствующих направлениях, а если за белый – будут сглаживаться углы:
Это значит, что наш прямоугольник выделен. Если потянуть за черные квадраты, фигура будет растягиваться в размерах в соответствующих направлениях, а если за белый – будут сглаживаться углы:
Любую фигуру или линию в sPlan можно выделить и таким же образом изменять. Выделение осуществляется одиночным кликом левой клавишей мыши по фигуре. Существует еще один вид выделения – еще одним кликом по уже выделенному объекту:
При этом черные квадраты превращаются в стрелки, захватив за которые, мы можем поворачивать фигуру. Поворот осуществляется не плавно, а ступенчато, градации угла поворота можно изменять в строке состояния (зеленая стрелка):
С инструментом «Окружность» все точно так же, только поворачивать ее не имеет смысла. Вообще, используя этот инструмент, мы получаем в общем случае эллипс, а чтобы получить именно окружность, нам надо вместе с левой кнопкой мыши зажать клавишу Shift (в некоторых версиях программы, почему-то Ctrl, смотрите на подсказки в правом углу строки состояния):
С окружностями в sPlan можно делать одну интересную вещь – размыкать их, превращая в дуги. При проектировании многоуровневых гипсокартонных потолков или фигурных перегородок данная функция очень полезна. Отвечает за нее белый квадратик на крайней правой точке окружности при выделении. Тянем за нее вниз – окружность размыкается, вверх – вместо нее появляется дуга того же радиуса:
При проектировании многоуровневых гипсокартонных потолков или фигурных перегородок данная функция очень полезна. Отвечает за нее белый квадратик на крайней правой точке окружности при выделении. Тянем за нее вниз – окружность размыкается, вверх – вместо нее появляется дуга того же радиуса:
«Особая фигура» имеет четыре варианта: Многогранник, Звезда, Таблица и Синусоида.
Все варианты настраиваемые, но необходимость в их использовании возникает крайне редко.
«Фигура» (или «Полигон»):
Одно нажатие левой кнопки включает рисование, каждое последующее задает в данной точке вершину, прекращение рисование осуществляется нажатием правой кнопки мыши.
«Линия» — этот инструмент используется, пожалуй, чаще других. Тут тоже все просто, нажатие левой кнопки дает старт линии, второе нажатие задает излом. Если далее нажать на правую кнопку – линия так и останется, если же продолжать нажатия на левую – получается ломаная линия, которая окончится при нажатии на правую клавишу.
«Кривая Безье». О том, что это такое, предлагаю прочитать в Википедии, вещь очень занимательная, но нам в чертежах абсолютно не нужна.
«Размеры» в sPlan бывают четырех видов: линейный, радиус, диаметр, угол, все они представлены на рисунке:
«Узел» — обычная жирная точка на чертеже. «Текст» — это просто текст в любом месте чертежа, как и «Текстовый блок», только тот задает тексту некую форму, ширину, скажем так. С «Рисунком» и «Лупой» и так все ясно, а «Измеритель» выдает информацию о подопытном объекте, в данном случае о картинке:
Жаль, площадь не измеряет, было бы очень классно. Нам остается еще рассмотреть возможные действия над объектами чертежа. Нарисуем, к примеру, окружность, выделяем ее и видим, как стали активны некоторые кнопки:
При одновременном выделении более одного объекта, становится доступно их выравнивание друг относительно друга, группировка и разгруппировка.
Остается нам, пожалуй, еще поговорить о свойствах линий и текста в sPlan. О свойствах фигур уже говорилось выше. Итак, свойства линий можно редактировать, щелкнув левой кнопкой мыши по значку линии в строке состояния, либо щелчком правой кнопки по конкретной линии на чертеже и выбором меню Свойства (в этом случае меняются только свойства этой конкретной линии):
О свойствах фигур уже говорилось выше. Итак, свойства линий можно редактировать, щелкнув левой кнопкой мыши по значку линии в строке состояния, либо щелчком правой кнопки по конкретной линии на чертеже и выбором меню Свойства (в этом случае меняются только свойства этой конкретной линии):
В верхней части окошка можно задавать различные стили для линий: сплошные, пунктирные, штрих-пунктирные, точечные… Кнопки по бокам отвечают за задание и выбор типов стрелок на концах линии. С толщиной и цветами, думаю, все и так понятно.
Свойства текста:
В целом окно этих настроек повторяет окно для настройки шрифтов, разве что здесь еще редактируется сам текст. Настройки нижней половины окошка нам не интересны.
Свойства размерных линий:
Здесь так же дублируются начальные установки, но появляется возможность задавать конкретный размер, если снять галку Авто. Здесь же можно добавлять значок диаметра, префиксо-суффиксы и допуски, что иногда бывает полезно.
Теперь давайте разберемся с экспортом и печатью чертежей. Экспорт — это сохранение чертежа в виде изображения, оно доступно через меню Файл/Экспорт:
Экспорт — это сохранение чертежа в виде изображения, оно доступно через меню Файл/Экспорт:
Окно параметров экспорта:
Здесь можно указать формат будущего изображения и его разрешение. После нажатия кнопки ОК останется только указать путь для сохранения. Окно печати так же вызывается через меню Файл:
Доступен выбор масштаба печати, ориентации чертежа, количества копий, а также шаблоны размещения документа на странице.
Ну, с основами нашей программы sPlan мы познакомились. Теперь предлагаю посмотреть, что же можно начертить с ее помощью, на конкретных примерах. Поехали.
Чертеж трехуровневого потолка с подсветкой:
Крупный план :
На этом чертеже можно видеть, как я использовал sPlan для построения дуг окружностей. Циркуль использовать в данном случае было невозможно – центр окружностей находился за стеной, и для разметки потолка мы использовали дискретные значения расстояний от базовой линии. Этот метод очень часто помогает в разметке арок. А вот, что из этого вышло (правда здесь панорама кривовато склеилась):
А вот проект декоративной перегородки из гипсокартона в детской комнате:
Сама перегородка:
Несложный чертежик раскладки плитки в прихожей:
Результат:
Ну, и напоследок, чертеж двухуровневого потолка — комбинации гипсокартона и натяжного потолка:
Сам потолок:
Теперь вы, наверняка, убедились, насколько полезной при ремонте может оказаться простенькая программа для черчения. Мне она вообще экономит уйму времени при подсчетах всяких там квадратных и погонных метров, а также в составлении смет. В общем, рекомендую к скачиванию! Не забывайте подписываться на обновления, и удачи!
Мне она вообще экономит уйму времени при подсчетах всяких там квадратных и погонных метров, а также в составлении смет. В общем, рекомендую к скачиванию! Не забывайте подписываться на обновления, и удачи!
- Автор: Роман
- Распечатать
Оцените статью:
- 5
- 4
- 3
- 2
- 1
(3 голоса, среднее: 3.7 из 5)
Поделитесь с друзьями!
Рисование тушью — часть 2 про инструменты
Тушь хороша тем, что ей можно рисовать по-моему абсолютно любыми инструментами. Я расскажу про то, что пробовала или планирую попробовать сама, а в частности про перья, рапидографы, кисти и нетрадиционные материалы. Про бумагу и тушь я уже немного говорила в предыдущем посте, так что углубляться не буду.
Самый первый инструмент, который использовался для письма и рисования тушью — птичье перо. Обычно это были утиные перья, но когда возникала необходимость нарисовать более тонкую линию, выбирали перо вороны. Кончик пера, заостренный с помощью специального ножа, окунался в чернила, и полый стержень пера удерживал достаточно чернил для того, чтобы сделать несколько штрихов. Сейчас уже конечно с птиц перья дергают только эстеты, для остальных изобрели целую кучу разных металлических перьев.
Обычно это были утиные перья, но когда возникала необходимость нарисовать более тонкую линию, выбирали перо вороны. Кончик пера, заостренный с помощью специального ножа, окунался в чернила, и полый стержень пера удерживал достаточно чернил для того, чтобы сделать несколько штрихов. Сейчас уже конечно с птиц перья дергают только эстеты, для остальных изобрели целую кучу разных металлических перьев.
Есть перья для письма, а есть перья для рисования. Перо для письма по сравнению с обычным для графических работ имеет более широкий наконечник. Вообще есть куча разных классификаций перьев в зависимости от типа письма или рисования, я еще пока ее целиком не уяснила и для себя делю перья на на 3 большие группы – ширококонечные, остроконечные, и рондо.
Ширококонечные перья – кончик похож на маленькую лопатку. Бывают металлическими, тростниковыми, бамбуковыми, птичьими и даже деревянными.
Остроконечные перья – похожи на копьё средневекового рыцаря в миниатюре. Изготавливаются из металла или перьев птиц, обычно гусиных. Именно такие перья чаще всего используются для рисования.
Изготавливаются из металла или перьев птиц, обычно гусиных. Именно такие перья чаще всего используются для рисования.
Рондо – металлическое перо. В каллиграфии им пишут чертежный шрифт при подписывании чертежей и плакатов. На кончике имеет «блинчик», за счёт которого и получается «эффект шариковой ручки» — то есть линия одной толщины в любом направлении движения пера. Не очень хороший выбор вообще, я такими не пользуюсь.
Также в каждом пере есть расщеп и должен быть тушедержатель.
В остроконечном один расщеп, а в ширококонечном бывает один или два – на это влияет ширина самого пера. Придуман расщеп для того, чтобы тушь или чернила удерживались между краями пера, и стекали на бумагу точно через кончик пера в необходимом количестве.
Тушедержатель (этот такая штучка надевается на перо) нужен для того, чтобы не приходилось поминутно заправлять перо тушью – с помощью этого нехитрого приспособления можно написать несколько букв за одно заправление пера тушью.
Причём не рекомендуется обмакивать само перо в чернильницу – от этого образуется нежелательный наплыв туши на кончике пера, а тростниковые перья и вовсе быстро изнашиваются вследствие размокания их рыхлой внутренней части. Надо заправлять тушью образовавшееся пространство между пером и тушедержателем с помощью кисточки, которая выделяется специально для этой цели.
Еще раз повторю, что перед первым использование кончик пера нужно прокалить над огнем, чтобы убрать специальный состав, защищающий перо от ржавчины.
Я рисую обычно остроконечным пером, примерно таким — это японский G pen.
На пере нужно избегать появления осадка, поскольку это непосредственно затрагивает качество проводимых линий. Перо хорошо очищается обычным споласкиванием в проточной воде (из-под крана) Наиболее важный момент очистки — вначале необходимо вынуть перо; в особенности, если ручка имеет металлический зажим для фиксации. Металл подвержен коррозии: если не вынуть перо, его неизбежно заклинит в зажиме. После полной очистки пера и зажима их следует насухо вытереть салфеткой или куском хлопчатобумажной ткани.
После полной очистки пера и зажима их следует насухо вытереть салфеткой или куском хлопчатобумажной ткани.
Для перьев есть разные держатели. Например такие для письма Copperplate для рисования не подходят
Наш выбор вот такой. Здесь сверху вниз обычный держатель (у меня такой), универсальный и для тонкого пера. Второй подходит тоже для тонких перышек.
Лучше, чтобы держатель был либо пластиковым, либо покрыт лаком, так он будет меньше размокать и портиться. Подбирать держатель нужно под вашу руку, я для удобства частенько наматываю изоленту или надеваю резиновые мягкие штучки с ручек, чтобы не уставали пальцы. Это кстати еще добавляет вес, а мне удобней держать более тяжелый держатель.
Много полезного пишут про перья в Википедии).
Теперь немного про кисти. Из своего опыта могу сказать лучше брать кисти для каллиграфии, у них большой диапазон толщины линии. Если таковых нет, для большинства работ подойдет синтетика, за счет своей упругости и жесткости, хотя на самом деле я встречала людей, которые щетинными кистями пишут шедевры тушью, так что тут индивидуальные предпочтения и личные пробы очень пригодятся. Мне лично удобна синтетика еще тем, что ее проще отмыть, а делать это нужно обязательно после каждой работы. Синтетика не боится мыла, быстро сохнет и вообще непривередлива. Все мои белки, колонки и прочие нежные звери тушь не держат вообще.
Мне лично удобна синтетика еще тем, что ее проще отмыть, а делать это нужно обязательно после каждой работы. Синтетика не боится мыла, быстро сохнет и вообще непривередлива. Все мои белки, колонки и прочие нежные звери тушь не держат вообще.
Отдельно стоит сказать про BrushPen — это синтетическая кисть уже с резервуаром с тушью. Я в качестве аналога иногда заправляю разбавленной тушью Waterbrush — получается что-то похожее. Здесь главное правило — то, что заливается в картриджи и кисти должно быть либо разбавленным, либо специальным, для заливки в рапидографы и изографы, иначе все ваши устройства после высыхания намертво склеятся внутри и их придется выкинуть.
Теперь о самом загадочном — изографы и рапидографы. Чем отличается изограф от рапидографа?
Некоторыми особенностями конструкции пишущего узла и способами заправки, но на практике – ничем. Ходит слух, будто изографом можно рисовать под наклоном, а рапидографом – только строго перпендикулярно бумаге. На самом деле оба могут рисовать под разумным наклоном. Вот так выглядят изографы.
Вот так выглядят изографы.
А вот так рапидографы
Изографы и рапидографы не самое дешевое удовольствие, и при этом капризное. Их нужно чистить и промывать хотя бы раз в месяц, следуя инструкции. И ни в коем случае не разбирать больше, чем та же инструкция позволяет – иначе обратно не соберете! Заправлять их можно только специальными чернилами для рапидографов, лучше фирменными. Обычные чернила или тушь – самый легкий способ испортить инструмент. А портятся они часто даже сами по себе, особенно тонкие, от 0,1 до 0.25 мм, и в один прекрасный день отказываются рисовать. Одна из причин: искривление наконечника или металлической «нитки» толщиной с волос, расположенной внутри конструкции на утяжелителе. С ее помощью чернила прокачиваются в стальную трубку наконечника, и от слишком активных встряхиваний она может погнуться. Такой инструмент починке в домашних условиях не подлежит.
Вот кстати так устроена ручка изнутри.
Зачем покупать дорогой и капризный инструмент? Можно ли вместо него использовать гелевые, капиллярные ручки или маркеры? Можно. Тут дела вкуса и финансовых возможностей. Но рапидографы пишут чернилами, близкими по качеству и цвету к туши для рисования, их удобно использовать как вспомогательный инструмент в рисунке пером и тушью, например, в манге. Основной плюс – варианты толщины линий. Изографы и рапидографы начинаются от 0,1 мм в диаметре до 2 мм и имеют около 15 градаций толщины. Толщина гелевых и капиллярных ручек около 0,5 мм и редко бывает другой. Изографы и рапидографы дают одинаково тонкую идеальную линию без потеков и точек, что иногда тоже может быть важно
Тут дела вкуса и финансовых возможностей. Но рапидографы пишут чернилами, близкими по качеству и цвету к туши для рисования, их удобно использовать как вспомогательный инструмент в рисунке пером и тушью, например, в манге. Основной плюс – варианты толщины линий. Изографы и рапидографы начинаются от 0,1 мм в диаметре до 2 мм и имеют около 15 градаций толщины. Толщина гелевых и капиллярных ручек около 0,5 мм и редко бывает другой. Изографы и рапидографы дают одинаково тонкую идеальную линию без потеков и точек, что иногда тоже может быть важно
Линеры — хороший, более дешевый аналог изографов и рапидографов. Я в основном пользуюсь ими, а не гелевыми ручками, они дают более ровную линию без потеков, чернила не блестят и не размываются водой, по крайней мере у Faber Castell. Stabilo размываются отлично. Однако у них мало градаций толщины по сравнению с изографами и рапидографами, они довольно быстро кончаются и одноразовые.
Еще я хотела упомянуть несколько нестандартных материалов для рисования. У меня есть диковинное стеклянное перо, привезенное мамой из Израиля. Перо представляет из себя красивое веретено сужающееся от корпуса к пишущей точке. А чернила набираются вот в эти самые спиральные бороздки снаружи пера. В моем варианте оно немного царапало бумагу, что решилось шлифовкой кончика мелкой наждачкой. Фишка такого перышка в том, что оно набирает больше чернил, чем обычное, но не имеет градации толщины линии.
У меня есть диковинное стеклянное перо, привезенное мамой из Израиля. Перо представляет из себя красивое веретено сужающееся от корпуса к пишущей точке. А чернила набираются вот в эти самые спиральные бороздки снаружи пера. В моем варианте оно немного царапало бумагу, что решилось шлифовкой кончика мелкой наждачкой. Фишка такого перышка в том, что оно набирает больше чернил, чем обычное, но не имеет градации толщины линии.
Можно рисовать деревянными палочками и клинышками, затачивая их под разными углами. Они дают интересную текстуру и линию.
Интересные результаты можно получить, используя губки, ватные диски и ватные палочки — здесь все зависит только от вашего бесстрашия и тяги к экспериментам. Так же можно протирать бумагу наждачкой, комбинировать с акварелью, гуашью, клеем — в общем полная свобода.
Вот такой огромный получился пост, я старалась ничего не упустить и буду рада вашим комментариям об инструментах, которыми вы пользуетесь или хотите попробовать.
В следующем посте я планирую немного рассказать про технику рисования тушью.
#кисти #каллиграфия #рапидограф #техника #перья #изограф #материалы #инструменты #тушь #рисование
Создайте свой собственный рукописный шрифт. Разработка полноценного шрифта может занять… | Фил Гудвин
Разработка полноценного шрифта может занять месяцы или больше, в зависимости от дизайнера и видения шрифта. Можно потратить лота времени на разработку прописных и строчных букв, совершенствование кернинга, создание альтернативных весов, добавление диакритических знаков и языковой поддержки и т. д. Мы говорим о серьезных затратах времени.
Однако , разработка простого рукописного шрифта может занять гораздо меньше времени. Мы можем сократить этот процесс с месяцев до дней. Я собираюсь показать некоторые основы того, как я создал оригинальный шрифт Aldi , проект, который я завершил за 2 дня.
Готовы начать? Швит, давайте повеселимся…
Примечание. Мы будем использовать программу под названием Glyphs для создания нашего шрифта, который, я думаю, только для Mac , так что это упражнение для пользователей Mac. Извините, друзья-компьютерщики…
Мы будем использовать программу под названием Glyphs для создания нашего шрифта, который, я думаю, только для Mac , так что это упражнение для пользователей Mac. Извините, друзья-компьютерщики…
Бумага для рисования
При желании вы можете просто использовать белую бумагу для принтера, но я этого делать не рекомендую. Это поможет иметь немного бумаги с уже напечатанными строками на странице. Я бы предложил графическую бумагу или точечный блок Rhodia ( , который я использовал для Aldi ). Используя Rhodia, я счел удобным использовать линейку + карандаш, чтобы провести несколько прямых линий поперек страницы, которые обозначают верхнюю и нижнюю ограничивающие области для моих букв. Это помогает обеспечить более точное определение высоты персонажа. Кроме того, вам понадобится ластик под рукой.
Письменные принадлежности
Хотите толстые буквы? Используйте классический маркер Sharpie. Хотите создать несколько матовых букв? Поэкспериментируйте с кистью. Вам больше нравятся тонкие буквы? Позвольте порекомендовать вам ручки Pigma Mircon — они потрясающие.
Хотите создать несколько матовых букв? Поэкспериментируйте с кистью. Вам больше нравятся тонкие буквы? Позвольте порекомендовать вам ручки Pigma Mircon — они потрясающие.
Я решил использовать маркер Sharpie .
Изображение взято с Amazon.com
Вдохновение
Поскольку эта вещь будет написана от руки, вам не обязательно нужно вдохновение, кроме собственного почерка. Однако, если вы хотите сделать свой шрифт более универсальным и универсальным, вы можете подумать о том, чтобы взять несколько очередей из популярных шрифтов. я хотел Aldi — более классический шрифт без засечек. Я использовал Готэм в качестве вдохновения для своих букв. Почему? Ну, это проверено и верно, и мне это нравится 😉
Сравнение G’s of Gotham и Aldi
Другое программное обеспечение
В этом упражнении я также буду использовать Photoshop и Illustrator. Если у вас их еще нет, я думаю, вы можете получить бесплатную пробную версию Creative Cloud.
Давайте приступим. Нарисуйте буквы на выбранной вами бумаге. Я рекомендую использовать шрифт с заглавными буквами, так как это позволит вам быстрее выполнить этот проект. Возможно, вы захотите нарисовать несколько букв несколько раз, чтобы получить «идеальную» линию или кривую, которую вы ищете…
Примечание. Подумайте, как дизайнеры могут использовать ваш шрифт в своей работе. Дайте им то, что им нужно. В случае Aldi , I добавили числа и некоторые другие основные символы, такие как скобки, математические символы и т. Д.
Фотография (или Scan). у вас есть забавные рукописные буквы и символы, готовые к оцифровке. Идите вперед и сотрите те карандашные линии, которые вы нарисовали. Сканер, вероятно, был бы идеальным на данном этапе, но у меня его больше нет. Вместо этого я просто делал снимки на свой iPhone и передавал их на компьютер — Airdrop на Mac OSX делает эту передачу изображений быстрой и простой .
Примечание. Если вы хотите собрать больше деталей о своих персонажах, сфотографируйте части персонажей крупным планом. Если вам все равно, просто сделайте снимок всей страницы, как показано ниже.
Редактирование ваших изображений
Теперь этим изображениям может понадобиться помощь в виде контраста перед следующим шагом. Если ваши фотографии похожи на мои, вам нужно их немного подчистить. Перенесите свои изображения в Photoshop, обесцветьте их (⌘ + Shift + U) и используйте Уровни , чтобы настроить белый и черный цвета, чтобы получить хороший высокий контраст. Сохраните эти изображения.
Отслеживание изображений
Теперь пришло время перейти в Illustrator и импортировать отредактированные изображения. Используйте функцию live trace для преобразования ваших изображений в векторные формы.
Удалите все белые символы в вашей трассировке, оставив только черные символы.
Выбрать все (⌘ + A) и разгруппировать (⌘ + Shift + G). Удалите все случайные точки. Вернитесь назад и сгруппируйте любой символ, состоящий из нескольких фигур (например, % или » ).
Примечание. Возможно, вам потребуется использовать некоторые направляющие в Illustrator для выравнивания и/или изменения размера символов.
Зацените! У вас есть векторные буквы, сделанные своими руками! Ваху! Теперь перейдем к превращению этой штуки в полноценный шрифт…
Импорт векторов в Glphys
В этом упражнении я не буду вдаваться во все тонкости глифов, но есть несколько очень познавательных видео. на GlyphsApp.com, который может помочь ответить на многие вопросы, которые могут у вас возникнуть после прочтения этого поста.
Откройте Glyphs и создайте новый шрифт (⌘ + N). Здесь мы будем переключаться между Illustrator и Glyphs, так что держите их обоих под рукой. Перейдите в Illustrator и скопируйте (⌘ + C) букву «А». Вернитесь к Glyphs, дважды щелкните «A» и вставьте (⌘ + V) свою букву в это окно. ( Когда появится всплывающее окно с сообщением о «Необычных границах», просто нажмите «Правильные границы» ).
Вернитесь к Glyphs, дважды щелкните «A» и вставьте (⌘ + V) свою букву в это окно. ( Когда появится всплывающее окно с сообщением о «Необычных границах», просто нажмите «Правильные границы» ).
Если ваши письма пропали таким образом, не волнуйтесь, мы исправим это за несколько минут.
Обновление: Существует еще один способ импорта векторов из Adobe Illustrator в Glyphs, который вам может понравиться больше. Это объясняется в этом руководстве от GlyphsApp.com .
Повторите этот процесс для всех заглавных букв (и строчных, если они у вас есть). Мы вернемся и исправим размеры позже. Давайте просто поместим туда всех ваших персонажей.
Если вы хотите добавить буквы/символы помимо букв, слева вы найдете панель инструментов с некоторыми категориями, помеченными цифрой 9.0003 Буква , Цифра , Знак препинания и т. д. Переключите стрелку влево от соответствующей категории. Найдите наборы, содержащие символы, которые вы хотите вставить, и щелкните правой кнопкой мыши. Вы увидите список Missing Glyphs . Выберите то, что вам нужно, и нажмите «Создать» ( Если вам нужны все символы, нажмите ⌘ + A, чтобы выбрать все; если вам нужно только несколько, просто удерживайте ⌘ и щелкните те, которые вы хотите ).
Найдите наборы, содержащие символы, которые вы хотите вставить, и щелкните правой кнопкой мыши. Вы увидите список Missing Glyphs . Выберите то, что вам нужно, и нажмите «Создать» ( Если вам нужны все символы, нажмите ⌘ + A, чтобы выбрать все; если вам нужно только несколько, просто удерживайте ⌘ и щелкните те, которые вы хотите ).
Повторите тот же процесс, что и для букв, для всех символов, чтобы импортировать их в глифы.
Настройка размеров символов
Теперь мы вернемся назад и подгоним наши символы к соответствующим размерам.
Вернемся к «А». Если поле символов на меньше, просто нажмите ⌘ и + , чтобы увеличить масштаб.
Шаг 1: Выровняйте нижнюю часть буквы «А» по базовой линии.
Примечание. В любое время, когда вы находитесь в этом окне, просто нажмите пробел, чтобы увидеть символ, закрашенный черным цветом.
Шаг 2: Нажмите «S», чтобы открыть инструмент масштабирования. Размер буквы «А» должен касаться этой области вокруг линии высоты кепки. Не забудьте отрегулировать нижнюю часть вашего персонажа обратно к базовой линии, если он сместится в процессе масштабирования.
Размер буквы «А» должен касаться этой области вокруг линии высоты кепки. Не забудьте отрегулировать нижнюю часть вашего персонажа обратно к базовой линии, если он сместится в процессе масштабирования.
Шаг 3: Снимите выделение с буквы «А», щелкнув ее. Отрегулируйте размер почтового ящика так, чтобы ваш персонаж хорошо подходил, а также немного передышки с обеих сторон (по умолчанию было установлено значение 600 пунктов, которое я изменил на 900 пунктов в примере ниже). Выберите «Все» (⌘ + A) и с помощью клавиш со стрелками переместите букву в центр (не беспокойтесь о том, чтобы сделать расстояние между сторонами идеальным — помните, — это нарисованный от руки шрифт ).
Повторяйте эти 3 шага для каждого символа вашего шрифта, пока ваш шрифт не станет таким, как на изображении ниже * .
Обновление с Mekka : Вы можете одновременно обрабатывать все глифы в представлении «Шрифт». Просто выберите их и выберите параметр преобразования на боковой панели справа (например, масштабирование) или «Фильтр»> «Преобразования» (что предоставляет больше параметров) или установите боковые опоры по умолчанию для всех глифов с помощью элементов управления в левом нижнем углу панели. Вид шрифта.
Просто выберите их и выберите параметр преобразования на боковой панели справа (например, масштабирование) или «Фильтр»> «Преобразования» (что предоставляет больше параметров) или установите боковые опоры по умолчанию для всех глифов с помощью элементов управления в левом нижнем углу панели. Вид шрифта.
* Вы заметите, что все строчные буквы содержат соответствующую заглавную букву. Таким образом, если вы введете «Этот шрифт забавный», будет отображаться версия, написанная заглавными буквами, «ЭТОТ ШРИФТ забавный». Для этого вам потребуется использовать компоненты .
Компоненты позволяют повторно использовать определенные фигуры — или, в нашем случае, буквы — так что вам не нужно перерисовывать элементы снова и снова. Все, что нам нужно сделать, это добавить компонент прописной буквы «А» в строчную букву «а». Просто дважды щелкните строчную букву, которую вы хотите добавить в компонент верхнего регистра, щелкните правой кнопкой мыши и выберите «Добавить компонент. ..». Выберите букву верхнего регистра, которую вы хотите использовать, из Выберите список компонентов и нажмите «Выбрать». Бум.
..». Выберите букву верхнего регистра, которую вы хотите использовать, из Выберите список компонентов и нажмите «Выбрать». Бум.
Теперь в любое время при редактировании прописной буквы «А» строчная буква «а» также изменится.
Швит.
Проверьте свой шрифт в глифах
Теперь, когда все ваши символы готовы и увеличены, пришло время протестировать их! Мы начнем с тестирования внутри самих Glyphs. Откройте новую вкладку, нажав ⌘ + T. Теперь начните печатать!
Круто, да?
Хорошо, когда вы пробуете разные буквы, символы и цифры, вы можете заметить, что некоторые из ваших интервалов выглядят странно, перекрываются или слишком широки. Ничего страшного. Чтобы внести какие-либо изменения в персонаж, просто дважды щелкните его, чтобы войти в режим редактирования. Если вы щелкнете по букве, которая является компонентом, вы обнаружите, что она светло-серая — просто дважды щелкните ее еще раз, чтобы отредактировать.
Настройте своих персонажей так, как вам хочется.
Примечание. Если вам нужна помощь с другими техническими аспектами Glyphs в попытке получить шрифт именно так, как вы хотите, ознакомьтесь с разделом Tutorials на GlyphsApp.com — там есть функция поиска, которая может быть в состоянии помочь вам.
Теперь вы готовы использовать новый шрифт в выбранном вами программном обеспечении. Все, что осталось сделать, это экспортировать эту штуку!
Диалоговое окно «Экспорт»
«Файл» > «Экспорт» (или ⌘ + E) откроет диалоговое окно «Экспорт». Выберите желаемое место назначения экспорта и нажмите «Далее».
Зацените — рабочий шрифт, который вы сделали!
Обновление с Мекка : При экспорте я предлагаю оставить параметр Autohint пустым.
Это ни в коем случае не всеобъемлющее руководство по типографике или шрифтовому дизайну. Это должно быть веселым упражнением. Если вы хотите потратить больше времени на изучение шрифта, ознакомьтесь со следующими ресурсами:
Если вы хотите потратить больше времени на изучение шрифта, ознакомьтесь со следующими ресурсами:
- Книга: Дизайн типа от Карен Ченг
- Электронная книга: Типография за десять минут от практической типографии Butterick
- . Знал до того, как начал Тип проектирования: Часть 1 от Fort Foundry
Не стесняйтесь обращаться по телефону по электронной почте , если у вас возникнут вопросы. Я еще новичок в шрифтовом дизайне, но постараюсь ответить. Кроме того, если вы сделаете свой собственный шрифт, я бы хотел его увидеть!
#BoomTime
Векторы рисования для шрифта и надписи ☠️ OH no Type Company
Анага Нараянан написала: «Я хотела спросить, не могли бы вы также поделиться своими конструкциями в будущих постах.
Ваши Безье просто убийцы, и сообществу было бы приятно их увидеть. Это многому научило бы таких, как я, которые были бы не прочь повесить это на стену — ха-ха!»
Уже есть много отличных ресурсов о том, как рисовать хорошие векторы для шрифтов и надписей. Есть даже те, кто с гордостью демонстрирует свои рисунки с видимыми точками и ручками, чтобы доказать, что их работа действительно технически безупречна. Я действительно не понимаю этого, потому что цель хорошо построенных векторов — поддерживать эффективную редактируемость. Они, конечно, не для того, чтобы выглядеть круто, но вы можете украсить свои стены, как хотите!
Я не хочу преувеличивать важность хороших векторов. Это, безусловно, необходимо, но, возможно, менее важно, чем четкая концепция и хороший интервал. Из моего опыта преподавания я видел, что студенты усваивают лучшие методы цифрового рисования намного легче, чем интервалы. Я не уверен, почему это так, но кажется, что в обучении шрифтовому дизайну хороший технический рисунок не является самым сложным препятствием.
Тонкая настройка, необходимая для достойного конечного результата, означает, что рисунок должен облегчить работу. Если вы можете легко редактировать, качество более достижимо.
Моя отправная точка
Я знаю, насколько неинтуитивным может быть инструмент «Перо». Все прошли через этот неловкий этап рисования. Вот как выглядел мой.
Это больно показывать: векторы, которые я нарисовал в 2007 году. Каким-то образом в одном письме я сделал почти все возможные ошибки.
Бесконечная вероятность ошибки пугает многих новичков. Я видел студентов, которые боялись вносить какие-либо изменения в компьютер, потому что боязнь испортить его парализует их прогресс. Но не беспокойтесь. Твердый чертеж прост, как две вещи:
1. Правильные точки
Как правило, количество точек рекомендуется сводить к минимуму. Посторонние точки делают все огромной занозой в заднице.
2. В нужных местах
Вот первый странный словарный термин, с которым вы, возможно, не знакомы: extrema — форма множественного числа от extremum . Математики поймут, что это максимальное или минимальное значение функции. Для наших целей экстремумами являются самая высокая, самая низкая, самая правая или самая левая точка на кривой. Это словесное определение, вероятно, совсем не помогает, так что вот рисунок.
Математики поймут, что это максимальное или минимальное значение функции. Для наших целей экстремумами являются самая высокая, самая низкая, самая правая или самая левая точка на кривой. Это словесное определение, вероятно, совсем не помогает, так что вот рисунок.
точек на экстремумах. Шрифтовой дизайн экстремальный!
Наличие точки на экстремуме означает, что у вас будут горизонтальные или вертикальные ручки, отходящие от ваших точек. Это действительно упрощает редактирование, потому что вы можете удерживать Shift в большинстве приложений для рисования, чтобы зафиксировать углы 90 °.
Исключением является случай, когда у вас есть точка на углу фигуры, и вы не можете получить желаемую форму с помощью ручки, стреляющей в 9угол 0°.
Нижняя половина i шрифтом Vulf Mono Light Italic. На терминале мы видим хороший пример ручек, отходящих под странными углами, потому что точки определяют угол. Иногда я слышу, как ученик говорит: «Я не могу держать ручки под углом 90° и получить желаемую форму!» Вот когда я говорю: «Хорошо».
Иногда я слышу, как ученик говорит: «Я не могу держать ручки под углом 90° и получить желаемую форму!» Вот когда я говорю: «Хорошо».
Другим исключением могут быть точки перегиба кривой. Представьте, что вы едете в машине по букве S, начиная снизу. Вы немедленно начинаете поворачивать налево, но в какой-то момент в середине позвоночника ваш руль оказывается ровно в двенадцать часов. Это известно как точка перегиба, и часто помогает поставить точку там, чтобы получить желаемую кривую.
Точки перегиба на s выделены. Обратите внимание, как ручки отрываются, одна сторона находится внутри формы, а другая — снаружи. Могли бы вы получить эту кривую без этой точки? Сомнительно.
Чему я научился у Рода Кавазоса
Еще будучи студентом, мне посчастливилось пройти курс шрифтового дизайна у самого доброго в мире шрифтового дизайнера Рода Кавазоса. Это был первый раз, когда я узнал о совместном напряжении кривой. Чтобы получить плавную кривую, существует взаимосвязь между точками и ручками. Это не всегда идеально, но часто близко к этому.
Чтобы получить плавную кривую, существует взаимосвязь между точками и ручками. Это не всегда идеально, но часто близко к этому.
Если вы нарисуете линию, соединяющую две точки, а затем линию, соединяющую две ручки, эти две линии часто будут параллельными или довольно близкими.
Чему я научился у Джесси Рэгана
Несколько лет назад я видел, как Джесси рассказывал о процессе оцифровки Showcard Stunt. В своей презентации он показал, как он векторизовал изображение, похожее на то, как были бы нарисованы штрихи. Если бы художник-вывеска нарисовал букву Т двумя штрихами, он начертил бы одну как единую фигуру, а затем другую. Это мучительно простая идея, но все же мощная: обведите штрих, а не форму.
Я воплотил идеи Джесси в шрифте, предназначенном для обучения людей написанию письма кистью. Это крайний пример.
Что я узнал от Type Media
Спустя годы после того, как я увидел выступление Джесси, я узнал о правильном рисовании в аспирантуре Type Media. Я получил пару горячих советов от моих учителей там.
Я получил пару горячих советов от моих учителей там.
Шаровые наконечники могут быть самыми сложными для рисования. Включив небольшой треугольник перекрытия, вы можете изменить форму мяча, не влияя на ход, ведущий в него, и наоборот. Эта идея очень мощная, и мои шрифты повсюду испещрены маленькими перекрывающимися треугольниками.
Здесь мы видим больше треугольных перекрытий, которые позволяют редактировать одну сторону штриха, не затрагивая другой штрих. Видео здесь.
Рисунок для интерполяции
Все эти методы позволяют легко редактировать, но дополнительным преимуществом является то, что формы уже оптимизированы для интерполяции. Это совсем другая история, так что пока я не буду в нее вдаваться.
Посмотрим, сможешь ли ты найти ошибки!
Киллер-советы
Когда вы только начинаете, иногда кажется невозможным получить желаемую кривую, соблюдая правила, поэтому вот несколько приемов, которые я использую.
- Забудьте о правилах и рисуйте, как можете. Затем нажмите команду «Добавить крайние точки» в RoboFont или Glyphs. (В Illustrator этого нет, но вы все равно не должны использовать Illustrator для рисования шрифта). Когда у вас есть точки на экстремумах, скопируйте текущую форму на фон, затем удалите ненужные точки и измените натяжение кривой, чтобы она соответствовала форме на фоне.
- Переместите точку и держите ручки на одном месте. Вы можете сделать это, удерживая опцию в RoboFont.
- Используйте расширение «Добавить перекрытие» от Александра Сомье Демерса в RoboFont. Это быстро и просто, как и все мои любимые расширения.
Дополнительные ресурсы
- Все, что вам нужно узнать о рисовании, вероятно, можно узнать, подписавшись на FF Hertz в Twitter.
- Посмотрите на существующие качественные шрифты. Производственные OTF бесполезны, так как в них уже удалено наложение, но у Adobe есть удивительные НЛО с открытым исходным кодом, готовые для изучения.

 Дело вкуса.
Дело вкуса. Обязательно ставить.
Обязательно ставить. Ваши Безье просто убийцы, и сообществу было бы приятно их увидеть. Это многому научило бы таких, как я, которые были бы не прочь повесить это на стену — ха-ха!»
Ваши Безье просто убийцы, и сообществу было бы приятно их увидеть. Это многому научило бы таких, как я, которые были бы не прочь повесить это на стену — ха-ха!»