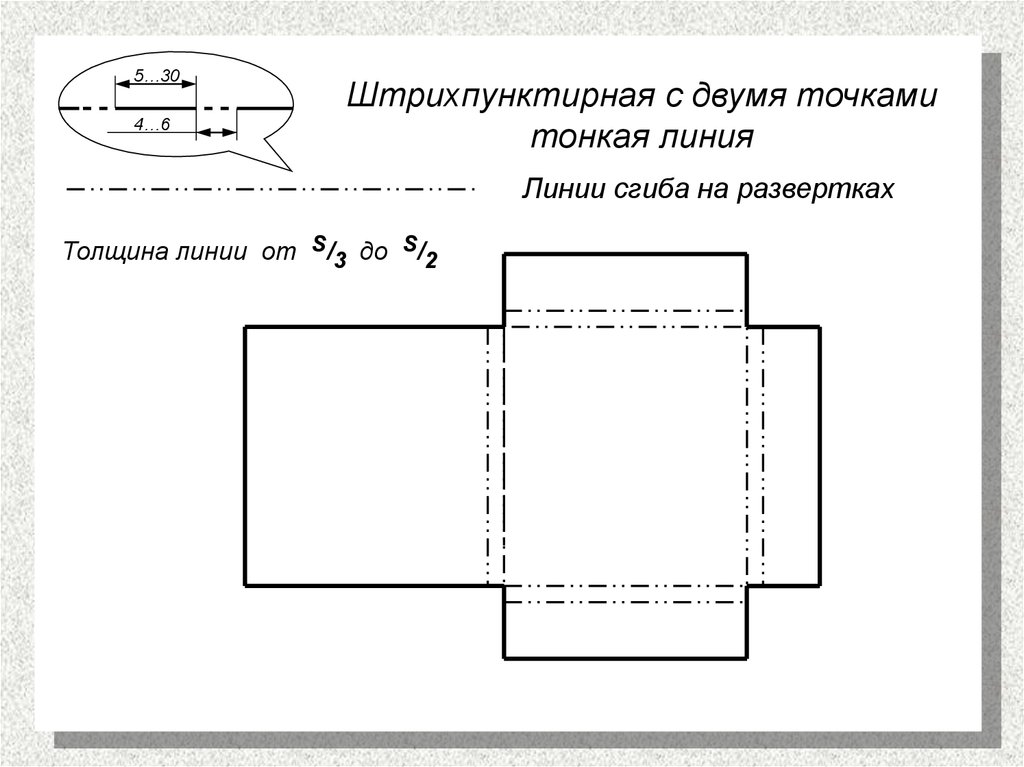
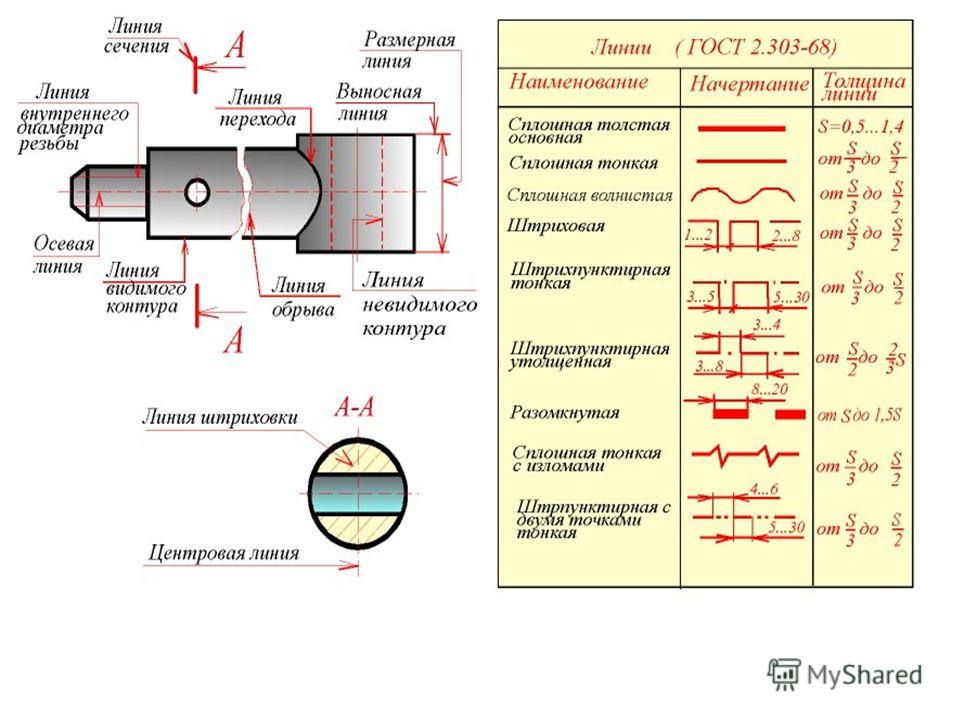
Линия сгиба на чертеже гост: Типы линий на чертеже и их назначение
Содержание
Основные советы по рисованию драпировок и складок
Ткань и складки могут принимать самые разные формы в зависимости от мягкости материала и формы тела. В этом иллюстрированном уроке от художницы комиксов Миюли рассматриваются основные концепции и подходы к рисованию тканей всех видов.
Индекс
- Материалы
- Внешние воздействия
- Движение
- Брюки
- Тени и блики
Складки зависят от формы падения. Они не универсальны. Существует множество различных типов и факторов, влияющих на них.
Единого правила рисования складок не существует. Лучший способ понять драпировку — изучить как можно больше складок. Чем более реалистично вы хотите рисовать и раскрашивать складки, тем больше ссылок вам понадобится. Понимание некоторых общих принципов позволит убедительно изобразить их более стилизованным образом.
Я собрал здесь некоторые указатели и общие черты, с которыми я столкнулся до сих пор.
Материалы
При работе со складками очень важно учитывать материалы, которые вы рисуете. Все они имеют свои особенности, которые помогают решить, где разместить соответствующие складки. Их текстура определяет, насколько рассеянными будут тени.
Более толстый материал имеет более широкие складки, которые обычно менее заметны.
Твердые материалы обычно больше растягиваются в местах изгиба или на швах.
Мягкий и тонкий материал дает наибольшее количество складок, особенно в местах изгиба.
Количество складок также зависит от плотности ткани и материала, из которого она изготовлена. При рисовании ткани рекомендуется в первую очередь учитывать, насколько материал толстый/тонкий, твердый/мягкий, тяжелый/легкий и гладкий/текстурированный.
Тяжелая ткань дает складки разного объема и разной ширины. Он также более простаивает и показывает меньше складок даже при движении.
Вся одежда имеет свое расположение частей, что сильно влияет на образование складок.
Полезно ознакомиться с обычным расположением швов. Вам не нужно рисовать их все, но лучше иметь хорошие фундаментальные знания о строительстве.
Складки имеют тенденцию стягиваться в местах выступающих швов, особенно на такой одежде, как костюмы, где переход между швами довольно заметен на плече.
Рукавные швы у свитеров обычно намного ниже, а складки не так сильно их тянут.
Одежда с широким покроем имеет другие складки, чем одежда с узким покроем. Плотный крой повторяет форму тела и обхватывает его. Широкая одежда имеет множество обвислых складок, идущих от точки натяжения к земле.
Одежда часто проектируется с учетом складок или их отсутствия.
Приталенный материал с минимальным количеством складок выглядит элегантно. Когда одежда слишком тесная или слишком свободная, появляется больше складок, которые придают одежде менее элегантный вид, особенно если смотреть на силуэт.
Изношенная ткань мнётся больше, чем новая или ухоженная ткань.
Примечание. При рисовании одежды и складок полезно подумать, какой материал в первую очередь соответствует характеру персонажа.
Внешние воздействия
Складки могут сильно подвергаться воздействию ветра или воды.
Влажная ткань действует иначе, чем сухая ткань. Он имеет тенденцию больше прилипать к форме под ним. Вода делает легкий материал намного тяжелее, поэтому он больше не двигается так легко. Тонкая ткань становится прозрачной.
Движение
Когда тело отдыхает, ткань обычно тянется вниз под действием силы тяжести. Чем шире и светлее ткань, тем больше заметных обвисших складок.
При сгибании ткань сжимается и образует полые формы разного размера.
Больше неровностей на более узком материале. Широкий материал имеет тенденцию сжиматься вместе с меньшим количеством складок.
Материал адаптируется к движению форм. Складки обычно следуют за поворотом. Может быть очень полезно подчеркнуть движения.
Обратите внимание, что на более легком и тонком материале в приведенном выше примере меньше складок, так как рука все еще в основном отдыхает.
Руки в значительной степени диктуют области натяжения, где появляются складки.
Открытие куртки поглощает часть натяжения, когда руки подняты.
Брюки
Ткань брюк поддерживается по линии талии.
Брюки начинаются шире и сужаются к коленям, потому что они приспосабливаются к костной структуре ног.
На узких брюках обычно видны складки на коленях.
При рисовании неровностей на ткани хорошо показать их происхождение и объем. Это имеет визуальное значение, когда вы можете представить складки в трехмерном пространстве.
Сзади видны складки, формирующиеся под ягодичной областью, которые доходят до бедра.
Складки на коленях также заметно стянуты бедрами, если смотреть сзади.
В целом, когда тело просто стоит и отдыхает, динамических складок меньше.
Когда ногу поднимают, колено становится самой сильной точкой тяги.
Будьте осторожны с формами, которые создают штанины при движении ноги.
Тени и блики
В зависимости от толщины материала тени вокруг складок выглядят немного по-разному.
При штриховке складок хорошо использовать сочетание мягких и жестких краев.
При покраске обратите внимание на гладкость и мягкость материала. Чем он более гладкий, тем больше он отражает свет и имеет более яркий блик. Более грубые и фактурные материалы рассеивают свет.
Самая темная область обычно находится там, где формы прижаты друг к другу и появляется окклюзионная тень. Это касается и очень глубоких складок, куда не попадает свет.
Вот несколько быстрых советов, которые я заметил при затенении материалов.
Затенение, как и ширина складок, варьируется между мягкими краями или бликами в зависимости от материала, поэтому хорошо ознакомиться с как можно большим количеством материалов, чтобы создать богатую визуальную библиотеку.
Миюли — иллюстратор-фрилансер и художник комиксов.
https://www.patreon.com/miyuli
https://twitter.com/miyuliart
https://www.instagram.com/miyuliart/
Эффект складок и складок в Photoshop
Шаг 1. Добавьте новый пустой слой
Давайте начнем с добавления нового пустого слоя в наш документ. Щелкните значок New Layer в нижней части панели слоев:
.
Щелкните значок «Новый слой».
В окне документа ничего не произойдет, потому что наш новый слой пуст, но если мы посмотрим на панель «Слои», мы увидим новый слой, который Photoshop назвал «Слой 1», расположенный над исходным изображением на фоновом слое:
Новый слой появляется над фоновым слоем.
Шаг 2. Включите линейки
Мы собираемся перетащить несколько горизонтальных и вертикальных направляющих, чтобы помочь нам, и для этого нам сначала нужно включить линейки Photoshop. Перейдите к меню View в строке меню в верхней части экрана и выберите Rulers . Или нажмите Ctrl+R (Win) / Command+R (Mac) на клавиатуре, чтобы включить линейки с помощью сочетания клавиш:
Выберите Вид > Линейки.
Линейки появятся вверху и слева от окна документа:
Линейки отображаются сверху и слева от изображения.
Шаг 3. Вытащите две вертикальные направляющие
Щелкните в любом месте внутри линейки слева, затем, не отпуская кнопку мыши, начните перетаскивать вправо. Вы увидите вертикальную направляющую, выходящую из линейки. Перетащите направляющую примерно на треть изображения, затем отпустите кнопку мыши, чтобы разместить направляющую. Не беспокойтесь о правильном размещении. Пока это близко к одной трети пути, все в порядке:
Пока это близко к одной трети пути, все в порядке:
Нажмите на левую линейку и перетащите вертикальную направляющую на треть изображения.
Щелкните еще раз внутри линейки слева и, снова удерживая нажатой кнопку мыши, вытащите вторую вертикальную направляющую, разместив ее примерно на двух третях изображения:
Щелкните и перетащите вторую вертикальную направляющую, разместив ее на две трети поперек изображения.
Наконец, щелкните в любом месте внутри линейки вверху и, удерживая нажатой кнопку мыши, перетащите горизонтальную направляющую, поместив ее в середину изображения. Когда вы закончите, у вас должно быть две вертикальные направляющие и одна горизонтальная направляющая, разделяющие изображение на шесть примерно равных частей:0003
Щелкните и перетащите горизонтальную направляющую из верхней линейки, поместив ее посередине изображения.
Шаг 4. Выберите инструмент «Прямоугольная область»
Выберите инструмент Rectangular Marquee Tool на панели инструментов или нажмите букву M на клавиатуре, чтобы быстро захватить его с помощью сочетания клавиш:
Выберите инструмент «Прямоугольная область».
Шаг 5. Перетащите контур выделения вокруг первой секции
Выбрав инструмент Rectangular Marquee Tool, обведите контур выделения вокруг первой секции (той, что в верхнем левом углу изображения):
Нарисуйте прямоугольное выделение вокруг первой части в левом верхнем углу изображения.
Шаг 6. Выберите инструмент «Градиент»
Выберите инструмент «Градиент» на панели «Инструменты» или нажмите букву G на клавиатуре, чтобы выбрать его с помощью сочетания клавиш (сочетания клавиш для инструментов «Прямоугольное выделение» и «Градиент» скоро пригодятся):
Выберите инструмент «Градиент».
Шаг 7. Выберите черно-белый градиент
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control», щелкните (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента Photoshop , затем выберите градиент «Черный, белый » двойным нажатием . нажав на его миниатюру (третья миниатюра слева, верхний ряд). Двойной щелчок по миниатюре выберет градиент и закроет вас из средства выбора градиента:
нажав на его миниатюру (третья миниатюра слева, верхний ряд). Двойной щелчок по миниатюре выберет градиент и закроет вас из средства выбора градиента:
Дважды щелкните эскиз черно-белого градиента.
Шаг 8. Нарисуйте градиент от черного к белому по выделенной области
С помощью инструмента «Градиент» и градиента «Черный, белый», выбранного в палитре градиентов, щелкните и перетащите градиент от черного к белому внутри выделения. Я собираюсь перетащить свою по диагонали из нижнего левого угла в верхний правый угол:
Нарисуйте градиент от черного к белому внутри выделения.
Шаг 9. Нарисуйте контур выделения вокруг следующей секции
Вернуться к Rectangular Marquee Tool , нажав букву M на клавиатуре, затем выделите следующий участок (тот, что в центре вверху):
Растяните контур выделения вокруг верхней средней части.
Шаг 10. Нарисуйте градиент от черного к белому по выделенной области в другом направлении
Нажмите букву G на клавиатуре, чтобы быстро переключиться на Gradient Tool , затем щелкните и перетащите градиент от черного к белому внутри этого второго выделения. Однако убедитесь, что вы рисуете его в другом направлении, чтобы оба градиента выглядели по-разному. Это добавит разнообразия нашему световому эффекту, как мы скоро увидим:
Однако убедитесь, что вы рисуете его в другом направлении, чтобы оба градиента выглядели по-разному. Это добавит разнообразия нашему световому эффекту, как мы скоро увидим:
Нарисуйте второй градиент под углом, отличным от первого.
Шаг 11: повторите шаги 9 и 10 для остальных разделов
Нам нужно сделать то же самое для всех шести разделов, но это всего лишь вопрос повторения одних и тех же шагов для каждого из них. Сначала нажмите букву M на клавиатуре, чтобы переключиться на инструмент Rectangular Marquee Tool и обведите контур выделения вокруг секции, затем нажмите букву G на клавиатуре, чтобы переключиться на Gradient Tool и нарисуйте градиент от черного к белому внутри выделения, рисуя каждый градиент под другим углом, чтобы добавить разнообразия. Когда вы закончите, у вас должен быть градиент в каждой секции. Нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре после того, как вы нарисовали окончательный градиент, чтобы удалить контур выделения вокруг него:
Каждый раздел должен иметь собственный градиент от черного к белому.
Шаг 12. Скройте линейки и направляющие
Нам больше не нужны линейки или направляющие, поэтому, чтобы скрыть линейки, либо вернитесь в меню View в верхней части экрана и повторно выберите Rulers , либо нажмите Ctrl+R (Win) / Command+R (Mac) на клавиатуре. Чтобы скрыть направляющие, перейдите в меню View , выберите Show , затем выберите Guides или нажмите Ctrl+; (Победа) / Команда+; (Mac), чтобы отключить их с клавиатуры:
Выберите Вид > Показать > Направляющие, чтобы скрыть направляющие, когда они видны на экране.
Шаг 13. Измените режим наложения на Мягкий свет
Перейдите к параметру Режим наложения в верхнем левом углу панели «Слои» и измените режим наложения слоя градиентов с Нормального (настройка по умолчанию) на Мягкий свет :
Измените режим наложения слоя на Мягкий свет.
Это превращает наши градиенты в серию бликов и теней на изображении, и мы можем начать видеть, как обретает форму наш эффект «складок и складок»:
Изображение после изменения режима наложения на Мягкий свет.
Шаг 14. Применение фильтра из полиэтиленовой пленки
Чтобы немного подчеркнуть линии сгиба, мы воспользуемся фильтром Photoshop Plastic Wrap. Перейдите в меню Filter в верхней части экрана, выберите Artistic , затем выберите Plastic Wrap :
.
Выберите «Фильтр» > «Художественное оформление» > «Пластиковая пленка».
Откроется большая Галерея фильтров , в которой установлен пластиковый фильтр. Параметры фильтра находятся в верхней части правого столбца. Установите Выделите интенсивность от до 20 и Гладкость от до 15 , перетащив оба ползунка вправо до упора. Затем установите параметр Detail где-то между 5 и 10. Чем выше значение детализации, тем плотнее будет эффект вокруг линий сгиба, поэтому следите за большим окном предварительного просмотра слева, когда перетаскиваете ползунок. и выберите значение, которое, по вашему мнению, лучше всего подходит. Я собираюсь установить значение детализации на 10:
Чем выше значение детализации, тем плотнее будет эффект вокруг линий сгиба, поэтому следите за большим окном предварительного просмотра слева, когда перетаскиваете ползунок. и выберите значение, которое, по вашему мнению, лучше всего подходит. Я собираюсь установить значение детализации на 10:
.
Параметры фильтра «Пластиковая пленка».
Когда закончите, нажмите OK, чтобы закрыть галерею фильтров. Линии сгиба теперь выглядят немного сильнее:
Изображение после применения фильтра Plastic Wrap.
Шаг 15: Добавьте еще один новый пустой слой
Щелкните значок Новый слой в нижней части панели «Слои», чтобы добавить еще один новый пустой слой, на этот раз над слоем градиентов:
Добавьте в документ еще один новый слой.
Шаг 16. Выберите инструмент «Кисть»
Чтобы еще больше усилить эффект, давайте добавим несколько линий износа на сгибы, и мы сделаем это с помощью специальной кисти. Выберите Brush Tool на панели инструментов или нажмите букву B , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Кисть».
Шаг 17. Выберите кисть «Брызги» в палитре кистей
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора кистей и выбрать кисть Spatter 59 пикселей , дважды щелкнув на ее миниатюре, которая выберет кисть и закроет вас из палитры кистей (если у вас включены подсказки по инструментам в настройках Photoshop, вы увидите, как имя кисти появляется при наведении курсора мыши на миниатюру):
Дважды щелкните кисть Spatter 59 пикселей, чтобы выбрать ее.
Шаг 18. Откройте панель кистей и выберите параметры формы кончика кисти
После того, как вы выбрали кисть «Брызги», нажмите клавишу F5 на клавиатуре, чтобы быстро открыть полную панель Photoshop Кисти , и щелкните слова Форма кончика кисти в верхнем левом углу панели. Установите Roundness кисти примерно на 10% , затем увеличьте Расстояние от опции до 50% :
Установите Roundness кисти примерно на 10% , затем увеличьте Расстояние от опции до 50% :
Установите Roundness на 10% и Spacing на 50% в параметрах формы кончика кисти.
Шаг 19. Выберите параметры динамики формы
В левой части панели «Кисти» находится столбец, в котором перечислены различные категории параметров кисти («Динамика формы», «Рассеяние», «Текстура» и т. д.). Прежде чем идти дальше, убедитесь, что ни одна из этих категорий не выбрана, сняв отметку с любой из них, рядом с названием которой стоит галочка.
Затем нажмите прямо на слова Динамика формы в верхней части левого столбца, чтобы просмотреть различные параметры динамики формы в основной части панели «Кисти». Убедитесь, что вы нажимаете прямо на слова «Динамика формы». Не устанавливайте флажок рядом со словами, иначе вы просто включите категорию, не получив доступа к каким-либо фактическим параметрам динамики формы.
Увеличьте значение Size Jitter до 100 %, перетащив ползунок вправо до упора, затем установите Angle Control опция к Направление . Пока не закрывайте панель, нам нужно выбрать еще одну категорию:
.
Установите для параметра Size Jitter значение 100%, а для параметра Angle Control значение Direction в параметрах Shape Dynamics.
Шаг 20. Выберите параметры двойной кисти
Нажмите непосредственно на слова Двойная кисть в столбце слева, чтобы переключиться на параметры двойной кисти в основной части панели «Кисти». Эти параметры позволяют нам смешать вторую кисть с нашей оригинальной. Выберите Разбрызгивание кисти размером 27 пикселей, щелкнув ее миниатюру, затем измените Mode в верхней части панели Brushes на Multiply . Наконец, увеличьте Size кисти примерно до 55 px и Spacing примерно до 55% . Когда вы закончите, нажмите F5 на клавиатуре, чтобы закрыть панель кистей:
Когда вы закончите, нажмите F5 на клавиатуре, чтобы закрыть панель кистей:
Выберите кисть Брызги 27 пикселей, установите режим наложения на Умножение, Размер на 55 пикселей и Интервал на 55%.
Шаг 21. Установите белый цвет переднего плана
Мы собираемся рисовать белым цветом , и Photoshop использует текущий цвет переднего плана в качестве цвета кисти, а это значит, что нам нужно убедиться, что наш цвет переднего плана установлен на белый, прежде чем мы начнем рисовать. Самый простой способ сделать это — сначала нажать букву D на клавиатуре, что вернет цвета переднего плана и фона к значениям по умолчанию (сделав цвет переднего плана черным, а цвет фона — белым). Затем нажмите букву X на клавиатуре, чтобы поменять местами цвета, что сделает цвет переднего плана белым. Вы можете увидеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
Шаг 22. Закрасьте линии сгиба
Если вы работаете в плавающем окне документа, как я делал до сих пор, нажмите букву F на клавиатуре, чтобы переключиться на первый из 9 окон Photoshop.0241 в полноэкранном режиме , что облегчит следующий шаг (нажатие F еще пару раз будет переключать вас между полноэкранными режимами, а затем обратно в режим плавающего окна документа). Вместо того, чтобы рисовать мазки вручную, щелкните кистью прямо над первой вертикальной линией сгиба (та, что слева). Не нажимайте и не перетаскивайте, просто нажмите:
Щелкните непосредственно над первой вертикальной линией сгиба.
Затем, удерживая нажатой клавишу Shift , щелкните непосредственно под той же линией сгиба. Photoshop автоматически нарисует мазок кистью по прямой линии между двумя точками, на которые вы нажали. Вы увидите тонкий белый мазок кисти, идущий вниз по линии сгиба, придающий ей изношенный вид:
Удерживая нажатой клавишу Shift, щелкните непосредственно под той же линией сгиба, чтобы нарисовать прямой мазок кистью между двумя точками.
Если угол или положение мазка кисти выглядят немного не так, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку. Чтобы увеличить интенсивность эффекта потертости, добавьте еще несколько мазков поверх первого. Изменение размера кисти с каждым мазком добавит больше разнообразия. Нажатие 9Клавиша левой скобки 0241 ( [ ) на клавиатуре уменьшит кисть. Нажатие клавиши правой скобки ( ] ) сделает его больше. Просто щелкните над линией сгиба, затем, удерживая нажатой клавишу Shift, щелкните под линией сгиба, чтобы добавить каждый новый мазок кисти:
Изображение после добавления нескольких мазков к первой вертикальной линии сгиба.
Повторите те же действия со второй вертикальной линией сгиба, чтобы нарисовать несколько мазков по ней, затем проделайте то же самое с горизонтальной линией сгиба, щелкнув кистью слева от линии, затем, удерживая Shift, щелкнув вправо линии.