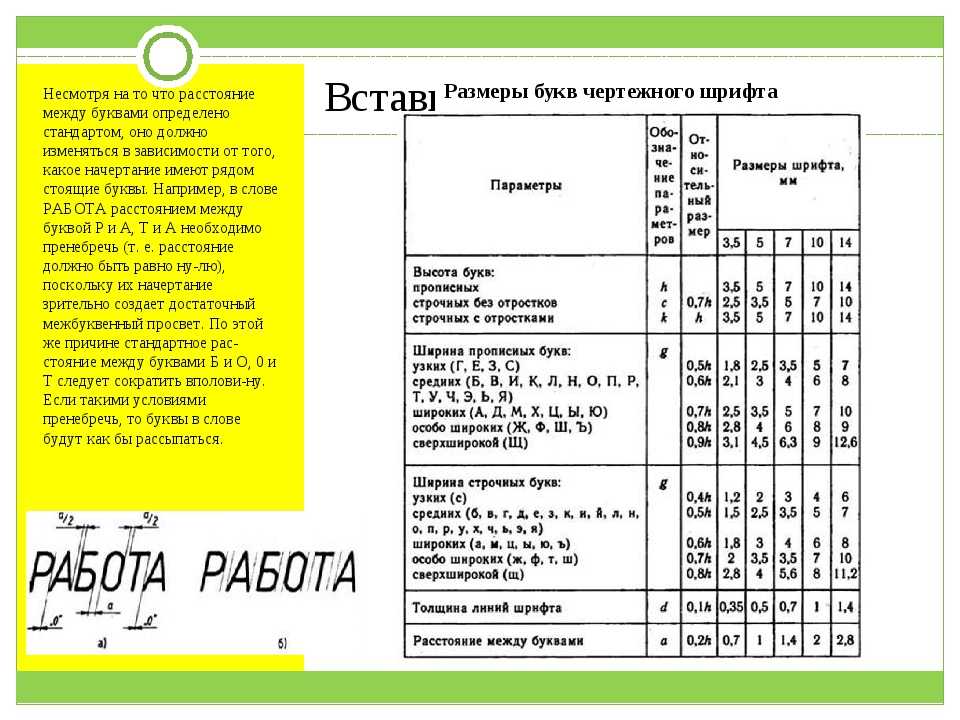
Расстояние между буквами чертежный шрифт: ГОСТ 2.304-81 ЕСКД. Шрифты чертежные armtorg.ru
Содержание
«Чертёжный шрифт» — Технология (мальчики) — Презентации
Чертежный шрифт
Чертежный шрифт ГОСТ 2.304-81
- высота и ширина букв и цифр
- толщина линий обводки
- расстояние между буквами, словами и основаниями строк
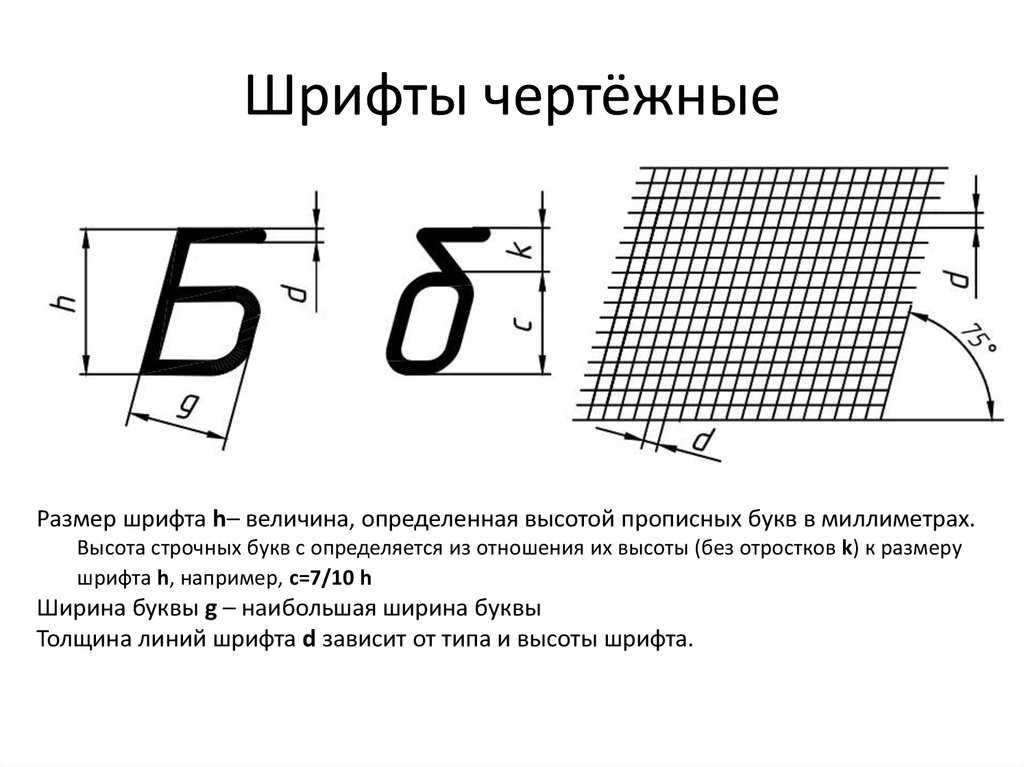
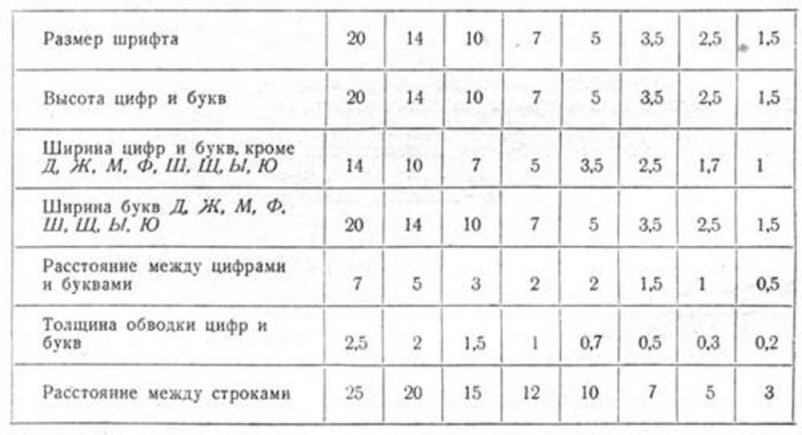
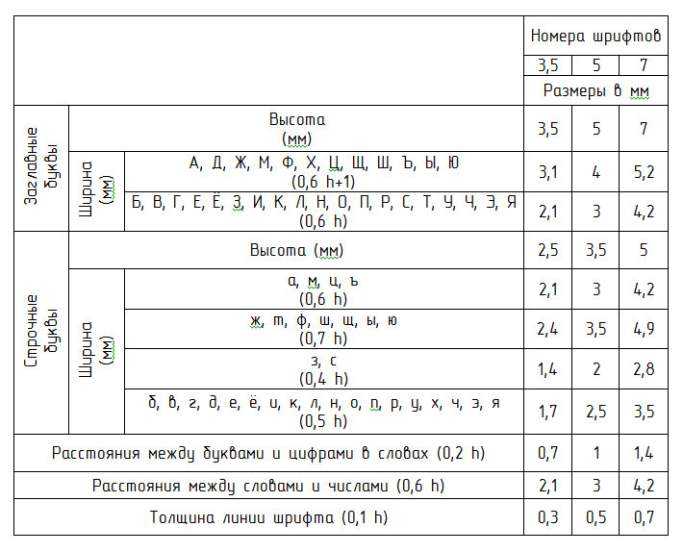
Размеры шрифта
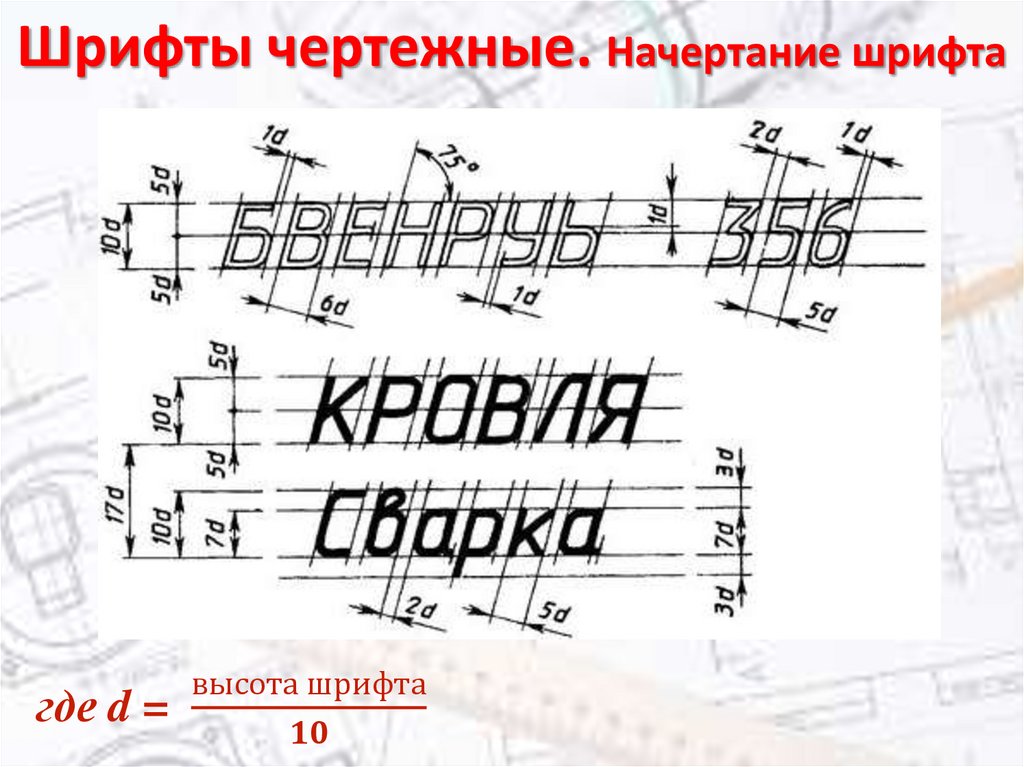
Наклон – 75°
Размер шрифта — высота прописной (заглавной) буквы — h .
Толщина линии шрифта – d.
Ширина прописных букв – g.
В школьной практике используются размеры букв и цифр:
прописных — 5; 7; 10.
строчных — 3,5; 5; 7.
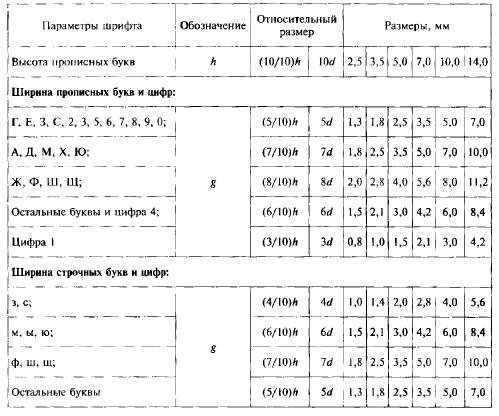
Параметры
№
Ширина прописных (заглавных)
1
букв и цифр – g
Размер h
Б, В, Д, И, Е, 4,
2
5
Ж, Ф, Ш, Щ
3
7
3
10
4
4
А, М, Ы, Х, Ю
4
6
6
4
5
Г, Е, З, С, 2,3,5,6,78,9
8
5
3
1
7
4
2
5
2
3
№
Ширина строчных букв – g
1
Размер h
2
3
з, с
а, б, в, г, д, е, и, к, л, н, о, п, р, у, х, ц, ч, ь, э, я
5
2
3
4
7
3
2,5
м, ы, ю, ъ
4
3,5
3
ж, т, ф, ш, щ
5
4
3,5
6
5
7
Параметры
Размер шрифта
Расстояние между буквами, цифрами и знаками — a
5
Расстояние между словами — e
7
1
Расстояние между основаниями строк — b
10
1,4
3
2
4,2
8,5
6
12
17
Правила написания чертежного шрифта:
1. Все надписи на чертеже должны быть выполнены от руки.
Все надписи на чертеже должны быть выполнены от руки.
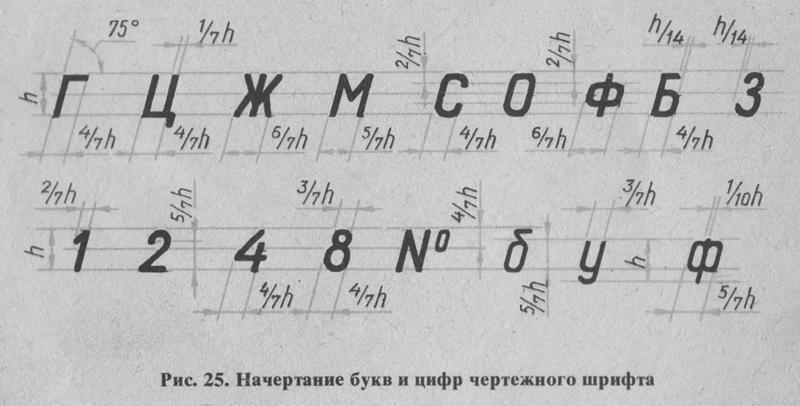
2. Начертание букв выполняйте по частям. Движение руки при выполнении прямолинейных элементов букв осуществляется сверху вниз или слева направо, а закругленных — движением вниз и влево или вниз и вправо. Стрелка указывает направление движения рук.
3. Одинаковые элементы различных букв, цифр, знаков следует выполнять одним и тем же приемом, что способствует выработке автоматизма при их написании.
4.Выдерживайте заданный наклон шрифта с помощью направляющих штрихов.
5. Строго соблюдайте конструкцию каждой буквы и соотношение высоты и ширины буквы
6. Старайтесь выдерживать такое расстояние между буквами, чтобы зрительно оно казалось одинаковым.
7. Четкость, ясность и удобство чтения чертежа зависят от качества его выполнения и правильного выбора размеров шрифта.
8. Все надписи на чертеже должны быть аккуратными.
Подготовка к работе
Проверка полученных знаний
Вопрос
Ответ
Чертежный лист заданных по ГОСТ ЕСКД размеров с рамкой и основной надписью
Мягкость карандаша
Замкнутый контур на чертежном листе, ограничивающий рабочее поле чертежа
Высота шрифта
Специальная таблица в правом нижнем углу рамки, содержащая основные сведения об изображении
Формат А 4
М
Основная надпись
Размер шрифта
Шрифт
Графическая форма изображения букв, цифр и условных знаков, которые используются при выполнении чертежей
Рамка
Чертежные шрифты | Новости в строительстве
Чертежные шрифты характеризуются простотой конструкции знаков, букв и цифр. Они наносятся на схемах и на строительных чертежах и должны быть четкими и ясными.
Они наносятся на схемах и на строительных чертежах и должны быть четкими и ясными.
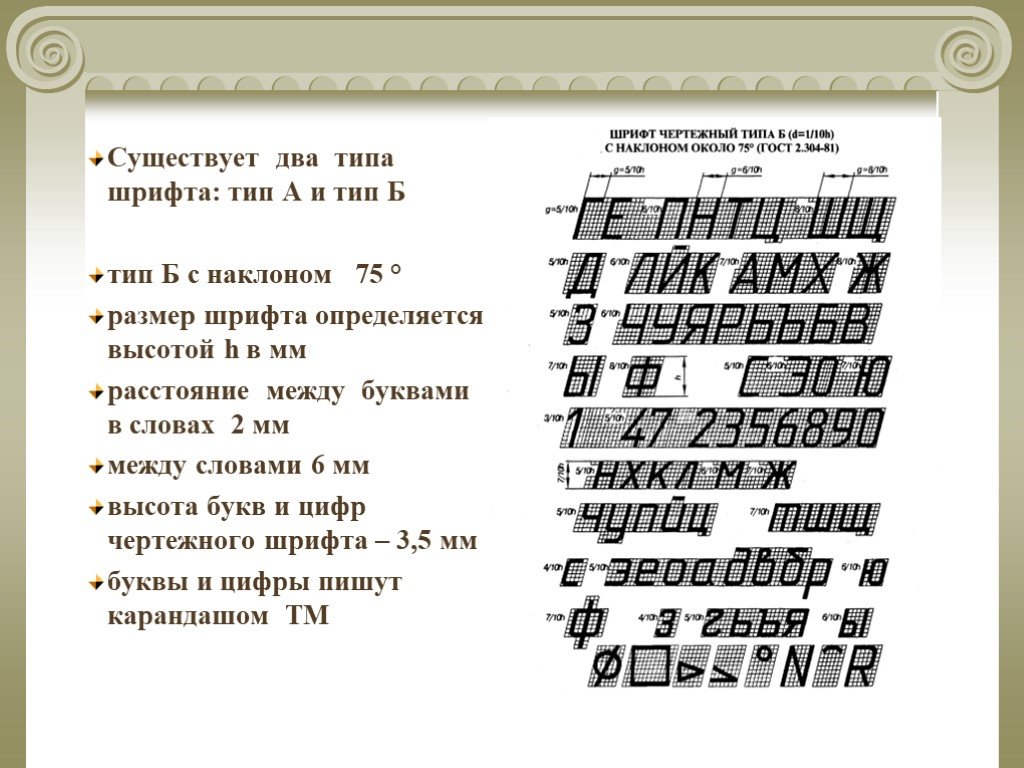
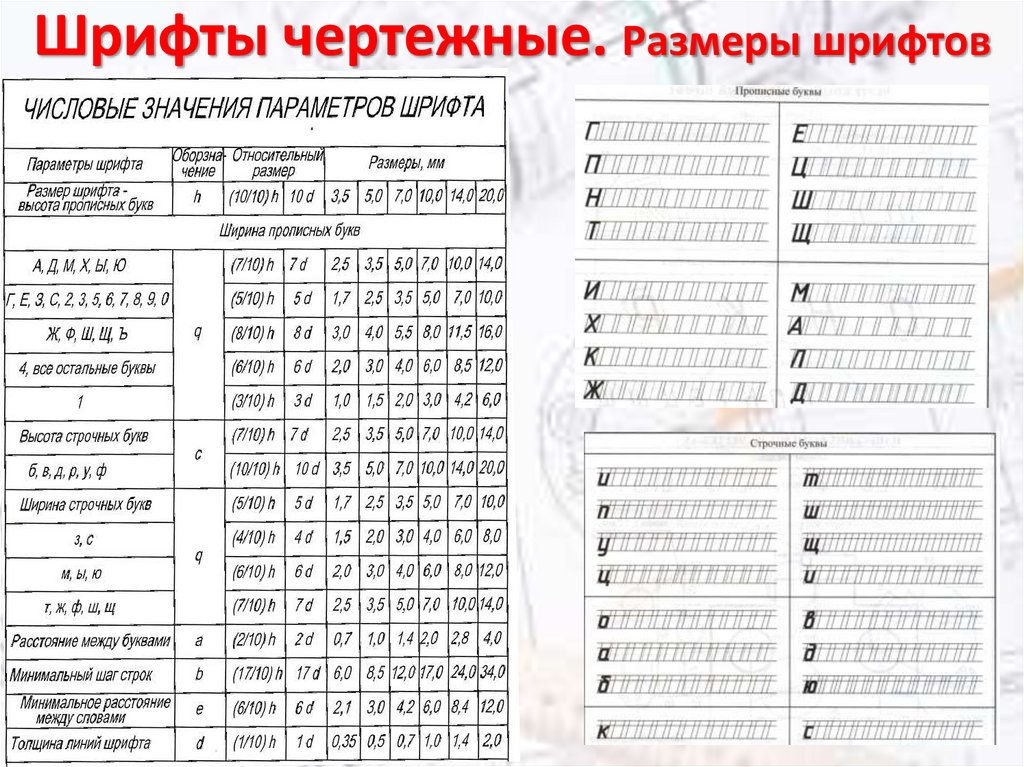
Чертежные шрифты для надписей которые наносятся на технических документах и на чертежах в строительстве устанавливаются ГОСТ-ом 2.304-81. Построение конструкции шрифта,показано на вспомогательной сетке(смотри рисунок 7,а).Наклон цифр и букв данного чертежного шрифта примерно равен 75 градусов, к основанию строки, а шаг линий зависит от толщины наносимых линий шрифта.
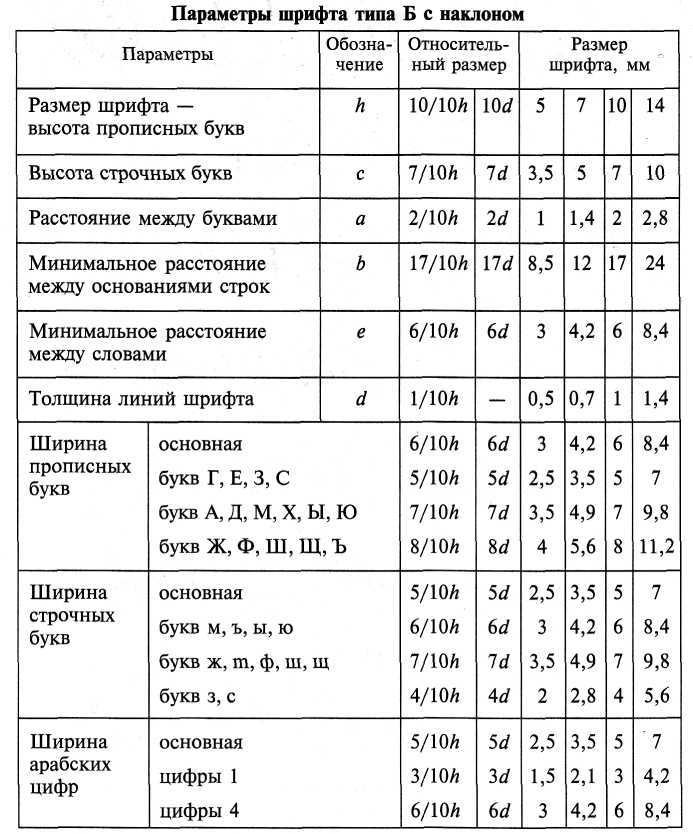
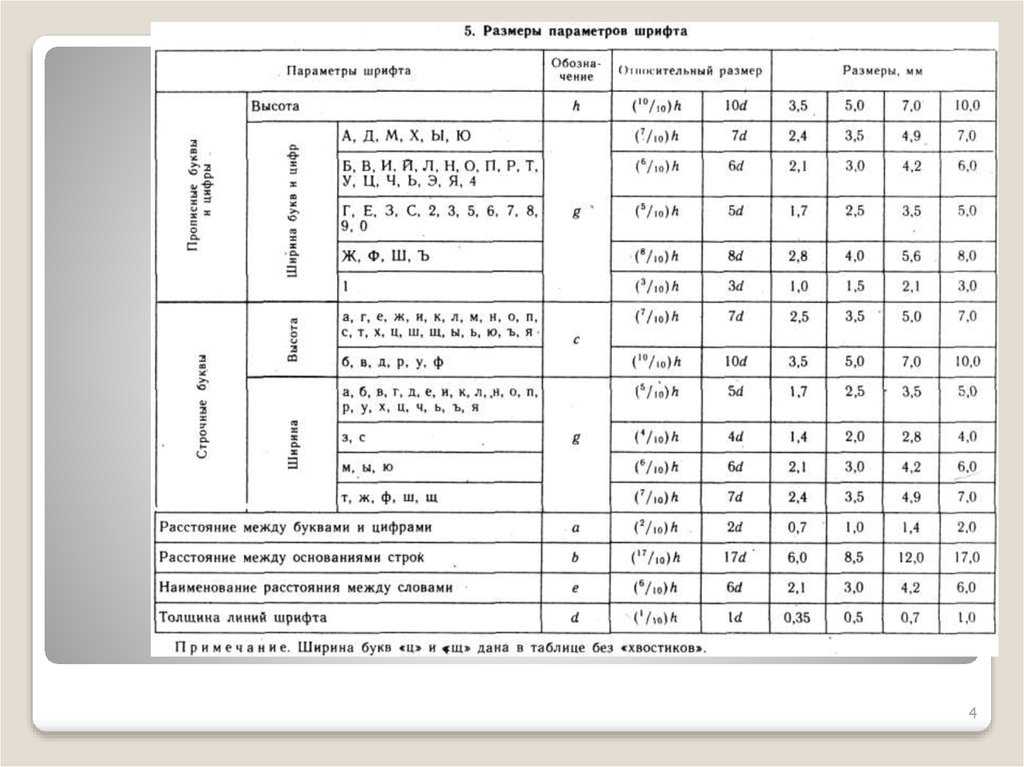
В свою очередь высота «h» определяет размер шрифта в миллиметрах прописных букв (смотри таблицу 2).Таким образом, для проведения надписей на чертежах существуют следующие регламентируемые ГОСТ-ом размеры шрифта: 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40.Параметры чертежного шрифта зависит напрямую от размера шрифта h,от толщины линии чертежного
шрифта d,которое равняется 1/10*h(смотри рисунок 8 а).Высота c для строчных букв определяется из соотношения: c=7/10*h. Ширина большинства прописных букв равняется 6/10*h (6d).Шири на таких букв как Ю,Ы,Х,М,Д,А равняется 7/10*h (7d), а буквы Ъ,Щ,Ф,Ж, равняется 8/10*h (8d).Строчные буквы,а также арабские цифры,кроме цифры 1 имеют ширину 5/10*h (5d).Конструкция строчных букв,в шестнадцати случаях повторяет прописные.Участки скругленные для прописных букв выполняются в пределах двух толщин линий шрифта.Величина расстояния -«а» между буквами (например ГА,АТ),в случае когда соседние линии не параллельны между собой,может быть наполовину уменьшено на толщину линии шрифта-«d».Цифру 1 размещается на расстоянии,равном 2/10 h,от смежных букв и цифр.На рисунке 7,в показан вариант выполнения цифры три.Величина минимального расстояния между разделяющихся знаком препинания словами -«е,» является расстояние между самим знаком препинания и словом,следующим за ним.Минимальный шаг между строк -величина «б»,составляет 17/10*h.При выполнении чертежных надписей,также используют чертежный шрифт без наклона(смотри рисунок8б),который имеет те же параметры и размеры что и шрифт,который имеет наклон.
Ширина большинства прописных букв равняется 6/10*h (6d).Шири на таких букв как Ю,Ы,Х,М,Д,А равняется 7/10*h (7d), а буквы Ъ,Щ,Ф,Ж, равняется 8/10*h (8d).Строчные буквы,а также арабские цифры,кроме цифры 1 имеют ширину 5/10*h (5d).Конструкция строчных букв,в шестнадцати случаях повторяет прописные.Участки скругленные для прописных букв выполняются в пределах двух толщин линий шрифта.Величина расстояния -«а» между буквами (например ГА,АТ),в случае когда соседние линии не параллельны между собой,может быть наполовину уменьшено на толщину линии шрифта-«d».Цифру 1 размещается на расстоянии,равном 2/10 h,от смежных букв и цифр.На рисунке 7,в показан вариант выполнения цифры три.Величина минимального расстояния между разделяющихся знаком препинания словами -«е,» является расстояние между самим знаком препинания и словом,следующим за ним.Минимальный шаг между строк -величина «б»,составляет 17/10*h.При выполнении чертежных надписей,также используют чертежный шрифт без наклона(смотри рисунок8б),который имеет те же параметры и размеры что и шрифт,который имеет наклон. Существуют еще два чертежных шрифта которые определяются также ГОСТ-ом 2.304-81 с наклоном и без,таких же размеров но другого вида (смотри рисунок 8,в и г),в которых толщина линии чертежного шрифта составляет 1/14*h.
Существуют еще два чертежных шрифта которые определяются также ГОСТ-ом 2.304-81 с наклоном и без,таких же размеров но другого вида (смотри рисунок 8,в и г),в которых толщина линии чертежного шрифта составляет 1/14*h.
Обычно хорошо изучают конструкцию букв и набора цифр шрифта прежде чем приступают к выполнению надписей.Надписи и заголовки состоят из заглавных(прописных)букв,или из строчных букв и заглавных(прописных).Во время выполнения надписей,сначала определяют для надписи место,а потом задают размер шрифта.В случае когда высота букв больше семи миллиметров,считается что надпись крупная и в таком случае необходимо:
1. Проводят две линии параллельные на месте отведенном для надписи,на расстоянии соответствующее высоте букв.
2. Необходимо по масштабной линейки разметить от начала надписи ширину всех букв,а также необходимые расстояния между буквами и разрыв между словами.
3.Проводят параллельные прямые через полученные точки разбивки под углом,который должен совпадать с углом наклона шрифта.
4.Необходимые буквы вписывают в только что полученные четырехугольники.
Такой порядок проведения надписей рекомендуется и для мелких надписей и для крупных.Когда уже вы освоите выполнение надписей,можно будет уже не строить целые четырехугольники а просто проводить двух параллельных линий или ряд произвольных штрихов под необходимым углом для данного шрифта.Они помогут выдержать необходимый одинаковый наклон цифр и букв в надписи.в случае когда надпись делают тушью.Сначала делают надпись карандашом а потом только обводят тушью и оформляют чертеж.
*****
*****
Руководство дизайнера по межбуквенному интервалу
Большая часть информации, которую мы потребляем, поступает при чтении, поэтому имеет смысл обращать внимание на слова при проектировании. Есть много аспектов типографики, но одним из моментов, который помог улучшить качество моего дизайна, был интервал между буквами.
Есть много аспектов типографики, но одним из моментов, который помог улучшить качество моего дизайна, был интервал между буквами.
Интервал между буквами заключается в добавлении и удалении пробела между буквами. Некоторые люди путают его с кернингом, но это разные вещи; межбуквенный интервал влияет на всю строку текста, тогда как кернинг регулирует расстояние между двумя отдельными буквами в данный момент времени. Кернинг лучше всего предоставить дизайнерам шрифтов, кроме того, в отличие от межбуквенного интервала, в настоящее время нет возможности управлять кернингом в CSS.
Я верю, что практика и наблюдательность изменят и ваше отношение к расстоянию между буквами в вашей работе.
Назначение межбуквенного интервала
Основной целью межбуквенного интервала является улучшение разборчивости и удобочитаемости текста. Слова действуют по-разному в зависимости от их размера, цвета и фона, на котором они находятся. Регулируя межбуквенный интервал в соответствии со средой, в которой вы работаете, вы поможете читателям быстрее и эффективнее потреблять вашу информацию. Самое интересное, что они этого даже не заметят — в этом весь смысл работы.
Самое интересное, что они этого даже не заметят — в этом весь смысл работы.
Имейте в виду, что типографы думают о межбуквенном интервале и кернинге при разработке шрифта. Это означает, что вам не нужно применять его ко всему тексту, но чтобы иметь понимание, когда это необходимо, вы должны знать некоторые основные принципы и использовать хорошие шрифты.
Как расстояние между буквами влияет на удобочитаемость и читаемость
Удобочитаемость и удобочитаемость текста зависят от таких факторов, как высота строки, длина абзаца, размер шрифта, выбор шрифта, расстояние между буквами и многое другое. Что касается межбуквенного интервала, если вы только начинаете знакомиться с типографикой, лучшее, что вы можете сделать, — не злоупотреблять им. Я имею в виду, что просто не делайте расстояние между буквами слишком большим или слишком маленьким; даже если вы думаете, что это выглядит хорошо, людям будет трудно читать это, и это испортит их впечатление.
Заглавные буквы
Заглавные буквы предназначены для того, чтобы они появлялись в начале предложения или имени собственного в сочетании со строчными буквами. Когда заглавные буквы стоят рядом друг с другом, расстояние между ними слишком мало. Таким образом, чтобы добиться лучшей читаемости, необходимо увеличить пространство. Это относится как к крупным, так и к мелким шрифтам.
Когда заглавные буквы стоят рядом друг с другом, расстояние между ними слишком мало. Таким образом, чтобы добиться лучшей читаемости, необходимо увеличить пространство. Это относится как к крупным, так и к мелким шрифтам.
Межбуквенные заголовки
Если вы используете хорошо разработанные шрифты, вы можете быть уверены, что они хорошо откалиброваны, и вам не потребуется вносить в них какие-либо серьезные изменения. Однако проблема заголовков в том, что в больших масштабах расстояние между буквами выглядит несбалансированным. Это можно исправить, увеличив или уменьшив значение межбуквенного интервала.
Строгих правил межбуквенного интервала нет — шрифтов много и все требуют индивидуального подхода — но если посмотреть, как крупные компании вроде Google и Apple относятся к своим шрифтам, можно найти много ценного информация там.
Давайте посмотрим на шрифты «Roboto» и «San Francisco» (первый используется в Material Design, а второй — в экосистеме Apple). Заголовки размером от 20 до 48 пикселей имеют либо положительное значение межбуквенного интервала, либо его нет. Если размер шрифта больше, межбуквенный интервал становится отрицательным. Эти точные числа не будут работать так хорошо для других шрифтов, но, попробовав разные подходы, я могу заявить, что это общий шаблон.
Заголовки размером от 20 до 48 пикселей имеют либо положительное значение межбуквенного интервала, либо его нет. Если размер шрифта больше, межбуквенный интервал становится отрицательным. Эти точные числа не будут работать так хорошо для других шрифтов, но, попробовав разные подходы, я могу заявить, что это общий шаблон.
Я протестировал несколько рекомендаций по межбуквенному интервалу, и тот, который был опубликован Bazen Agency , работает для многих популярных шрифтов. Это будет хорошей отправной точкой для вас, но вы всегда можете применить дополнительные настройки:
- h2 — 96px — -1,5%
- h3 — 60 пикселей — -0,5%
- h4 — 48px — 0%
- h5 — 34px — 0,25%
- H5 — 24px — 0%
- H6 — 20 пикселей — 0,15%
- Подзаголовок — 16 пикселей — 0,15%
Если вам доведется разрабатывать множество приложений или вы планируете это сделать, одна вещь, которая мне поможет, — это использование стандартного Material Design и руководств Apple для их шрифтов. Они хорошо сбалансированы, что экономит много времени.
Они хорошо сбалансированы, что экономит много времени.
Межбуквенный интервал Основной текст
Если вы когда-нибудь читали что-нибудь о межбуквенном интервале, вы, вероятно, слышали народную мудрость типографа Фредерика Гауди: «Любой, кто будет использовать строчные буквы, украдет овец». (Есть аргумент, что он имел в виду только шрифты blackletter.) Некоторые дизайнеры восприняли это как жесткое правило и теперь никогда не регулируют межбуквенный интервал в тексте нижнего регистра.
Основываясь на своей практике и глядя на работу дизайнеров, я не могу согласиться с Гауди, потому что иногда небольшие изменения могут иметь большое значение в том, как работает ваш текст. Возьмем, к примеру, сжатые шрифты. При маленьком размере буквы расположены слишком близко друг к другу, что приводит к плохой читаемости. Увеличив межбуквенный интервал на 1,5%, вы увидите, что текст стал легче читать.
Если мы посмотрим на мой предыдущий пример, в рекомендациях для шрифтов «Roboto» и «San Francisco» межбуквенный интервал применяется к основному тексту; хотя в Сан-Франциско есть специальный «SF Pro Display» для заголовков и «SF Pro Text» для основного текста, межбуквенный интервал по-прежнему используется для их уточнения.
Существует множество различных шрифтов, и одно правило не применимо ко всем из них. Экспериментируйте с межбуквенным интервалом и делайте то, что вам кажется правильным. Есть несколько простых рекомендаций, которые поведут вас в правильном направлении, особенно при работе с основным текстом:
Имейте в виду Line-Height
Если высота строки превышает 120%, скорее всего, отрицательный интервал между буквами приведет к несбалансированному виду абзаца. Чтобы уточнить его, вам нужно либо оставить его на уровне 0%, либо лишь немного увеличить.
Светлый текст на темном фоне
На темном фоне белый текст выглядит переэкспонированным, поэтому буквы кажутся слишком тесными. Чтобы сделать его более разборчивым, я бы посоветовал вам немного увеличить межбуквенный интервал.
Общие значения для основного текста
Вы можете использовать следующие рекомендации для основного текста, которые я протестировал с несколькими гарнитурами:
- Основной текст 1 — 16 пикселей — 0,5%
- Тело 2 — 14 пикселей — 0,25%
Межбуквенные интервалы Подписи
В отличие от заголовков и основного текста, в шрифтах меньшего размера не так много вариантов межбуквенного интервала. Это обычная практика, когда размер шрифта меньше 13 пикселей, чтобы увеличить расстояние между буквами, чтобы сделать его разборчивым. Но всегда есть исключения (рекомендации SF Pro Text предлагают использовать положительное расстояние между буквами только при размере шрифта 11 пикселей или меньше). Обязательно поэкспериментируйте с настройками.
Это обычная практика, когда размер шрифта меньше 13 пикселей, чтобы увеличить расстояние между буквами, чтобы сделать его разборчивым. Но всегда есть исключения (рекомендации SF Pro Text предлагают использовать положительное расстояние между буквами только при размере шрифта 11 пикселей или меньше). Обязательно поэкспериментируйте с настройками.
Вы можете использовать следующие значения в качестве отправной точки, а затем отредактировать их так, чтобы они соответствовали выбранному вами шрифту:
- Подпись — 12 пикселей — 0,5%
- Overline — 10 пикселей — 1,5%
Последний совет
Одной из вещей, которые помогли мне улучшить свои навыки в типографике, было знакомство с другими дизайнерами и особенно с литейщиками шрифтов. Расшифровывая их работы, вы можете заметить некоторые нюансы их обращения с типографикой, и это поможет вам в будущих проектах.
Python PIL уменьшить расстояние между буквами
спросил
Изменено
6 месяцев назад
Просмотрено
5к раз
Как уменьшить межбуквенный интервал в этом тексте? Я хочу сделать текст более сжатым на несколько пикселей.
Я пытаюсь сделать прозрачное изображение с текстом на нем, которое я хочу соединить вместе. Вот так, но прозрачно:
из импорта PIL Image, ImageDraw, ImageFont
(Ш, В) = (140, 40)
#создать прозрачное изображение
изображение = Image.new ("RGBA", (140, 40), (0,0,0,0))
#загрузить шрифт
шрифт = ImageFont.truetype("Arial.ttf", 30)
рисовать = ImageDraw.Draw(изображение)
текст = "kpy7n"
ш, ч = font.getsize (текст)
draw.text(((W-w)/2,(H-h)/2), text, font=font, fill=0)
image.save («прозрачное изображение.png»)
- Python
- библиотека изображений Python
2
Эта функция автоматизирует всю вашу боль. Он был написан для эмуляции значений Photoshop и может отображать интерлиньяж (пробел между строками), а также трекинг (пробел между символами).
def draw_text_psd_style (рисовать, xy, текст, шрифт, отслеживание = 0, ведущий = нет, ** kwargs):
"""
использование: draw_text_psd_style(draw, (0, 0), "Тест",
отслеживание = -0,1, ведущее значение = 32, заполнение = "Синий")
Интерлиньяж измеряется от базовой линии одной строки текста до
базовая линия линии над ним. Базовая линия — это невидимая линия, на которой
буквы, то есть без нисходящих элементов, сидят. Автоматический интерлиньяж по умолчанию
Параметр устанавливает интерлиньяж на уровне 120 % от размера шрифта (например, 12 пунктов).
ведущий для 10-точечного шрифта).
Отслеживание измеряется в 1/1000 em, единице измерения относительно
текущий размер шрифта. В шрифте размером 6 пунктов 1 em равен 6 пунктам;
в шрифте размером 10 пунктов 1 em равен 10 пунктам. Отслеживание
строго пропорциональна текущему размеру шрифта.
"""
def stutter_chunk (lst, размер, перекрытие = 0, по умолчанию = нет):
для i в диапазоне (0, len (lst), size - перекрытие):
r = список (lst[i:i + размер])
в то время как len (r) < размер:
r.append (по умолчанию)
доходность г
х, у = ху
размер_шрифта = размер шрифта.
строки = text.splitlines()
если ведущим является None:
ведущий = размер шрифта * 1,2
для строки в строке:
для a, b в stutter_chunk (строка, 2, 1, ' '):
w = font.
Базовая линия — это невидимая линия, на которой
буквы, то есть без нисходящих элементов, сидят. Автоматический интерлиньяж по умолчанию
Параметр устанавливает интерлиньяж на уровне 120 % от размера шрифта (например, 12 пунктов).
ведущий для 10-точечного шрифта).
Отслеживание измеряется в 1/1000 em, единице измерения относительно
текущий размер шрифта. В шрифте размером 6 пунктов 1 em равен 6 пунктам;
в шрифте размером 10 пунктов 1 em равен 10 пунктам. Отслеживание
строго пропорциональна текущему размеру шрифта.
"""
def stutter_chunk (lst, размер, перекрытие = 0, по умолчанию = нет):
для i в диапазоне (0, len (lst), size - перекрытие):
r = список (lst[i:i + размер])
в то время как len (r) < размер:
r.append (по умолчанию)
доходность г
х, у = ху
размер_шрифта = размер шрифта.
строки = text.splitlines()
если ведущим является None:
ведущий = размер шрифта * 1,2
для строки в строке:
для a, b в stutter_chunk (строка, 2, 1, ' '):
w = font. getlength(a + b) - font.getlength(b)
# dprint("[отладка] kwargs")
print("[отладка] kwargs:{}".format(kwargs))
draw.text((x, y), a, font=font, **kwargs)
x += w + (отслеживание / 1000) * font_size
у += ведущий
х = ху [0]
getlength(a + b) - font.getlength(b)
# dprint("[отладка] kwargs")
print("[отладка] kwargs:{}".format(kwargs))
draw.text((x, y), a, font=font, **kwargs)
x += w + (отслеживание / 1000) * font_size
у += ведущий
х = ху [0]
Требуется шрифт и объект рисования, которые можно получить с помощью:
font = ImageFont.truetype("Arial.ttf", 30)
рисовать = ImageDraw.Draw(изображение)
Вы должны нарисовать текст символ за символом, а затем изменить координату x при рисовании следующего
Пример кода:
w,h = font.getsize("k")
draw.text(((W,H),"K", font=font, fill=0)
draw.text(((W+w)*0.7,H),"p", font=font, fill=0)
draw.text(((W+w*2)*0.7,H),"y", font=font, fill=0)
draw.text(((W+w*3)*1,H),"7", font=font, fill=0)
draw.text(((W+w*4)*0.8,H),"n", font=font, fill=0)
0
Вы можете сделать это, изменив кернинг — я не уверен, как это сделать с PIL на данный момент, но это возможно с ImageMagick в Терминале и с Python с помощью палочки, которая является привязкой Python к ImageMagick .
Во-первых, в Терминале — посмотрите параметр -kerning , который сначала минус три, затем плюс три:
magick -size 200x80 xc:black -gravity center -font "Arial Bold.ttf" -pointsize 50 -kerning -3 -fill white -draw "text 0,0 'kpy7n'" k-3.png
magic -размер 200x80 xc:черный -центр тяжести -шрифт "Arial Bold.ttf" -размер 50 точек -кернинг 3 -заливка белым цветом -draw "text 0,0 'kpy7n'" k+3.png
Аналогично в Python:
#!/usr/bin/env python3
# Необходимо это в macOS Monterey:
# экспорт WAND_MAGICK_LIBRARY_SUFFIX="-7.Q16HDRI"
# экспорт MAGICK_HOME=/opt/homebrew
из wand.image импорт изображения
из wand.drawing импортировать рисунок
из wand.font импортировать шрифт
текст = "kpy7n"
# Создаем черный холст 400x120
с изображением (ширина = 400, высота = 120, псевдо = 'xc: черный') в качестве изображения:
с Drawing() как рисовать:
# Нарисуйте один раз желтым цветом с положительным кернингом
рисовать.
 Базовая линия — это невидимая линия, на которой
буквы, то есть без нисходящих элементов, сидят. Автоматический интерлиньяж по умолчанию
Параметр устанавливает интерлиньяж на уровне 120 % от размера шрифта (например, 12 пунктов).
ведущий для 10-точечного шрифта).
Отслеживание измеряется в 1/1000 em, единице измерения относительно
текущий размер шрифта. В шрифте размером 6 пунктов 1 em равен 6 пунктам;
в шрифте размером 10 пунктов 1 em равен 10 пунктам. Отслеживание
строго пропорциональна текущему размеру шрифта.
"""
def stutter_chunk (lst, размер, перекрытие = 0, по умолчанию = нет):
для i в диапазоне (0, len (lst), size - перекрытие):
r = список (lst[i:i + размер])
в то время как len (r) < размер:
r.append (по умолчанию)
доходность г
х, у = ху
размер_шрифта = размер шрифта.
строки = text.splitlines()
если ведущим является None:
ведущий = размер шрифта * 1,2
для строки в строке:
для a, b в stutter_chunk (строка, 2, 1, ' '):
w = font.
Базовая линия — это невидимая линия, на которой
буквы, то есть без нисходящих элементов, сидят. Автоматический интерлиньяж по умолчанию
Параметр устанавливает интерлиньяж на уровне 120 % от размера шрифта (например, 12 пунктов).
ведущий для 10-точечного шрифта).
Отслеживание измеряется в 1/1000 em, единице измерения относительно
текущий размер шрифта. В шрифте размером 6 пунктов 1 em равен 6 пунктам;
в шрифте размером 10 пунктов 1 em равен 10 пунктам. Отслеживание
строго пропорциональна текущему размеру шрифта.
"""
def stutter_chunk (lst, размер, перекрытие = 0, по умолчанию = нет):
для i в диапазоне (0, len (lst), size - перекрытие):
r = список (lst[i:i + размер])
в то время как len (r) < размер:
r.append (по умолчанию)
доходность г
х, у = ху
размер_шрифта = размер шрифта.
строки = text.splitlines()
если ведущим является None:
ведущий = размер шрифта * 1,2
для строки в строке:
для a, b в stutter_chunk (строка, 2, 1, ' '):
w = font. getlength(a + b) - font.getlength(b)
# dprint("[отладка] kwargs")
print("[отладка] kwargs:{}".format(kwargs))
draw.text((x, y), a, font=font, **kwargs)
x += w + (отслеживание / 1000) * font_size
у += ведущий
х = ху [0]
getlength(a + b) - font.getlength(b)
# dprint("[отладка] kwargs")
print("[отладка] kwargs:{}".format(kwargs))
draw.text((x, y), a, font=font, **kwargs)
x += w + (отслеживание / 1000) * font_size
у += ведущий
х = ху [0]
