Размер чертежного шрифта: ОЭБ «Оренбуржья»: Недопустимый идентификатор
Содержание
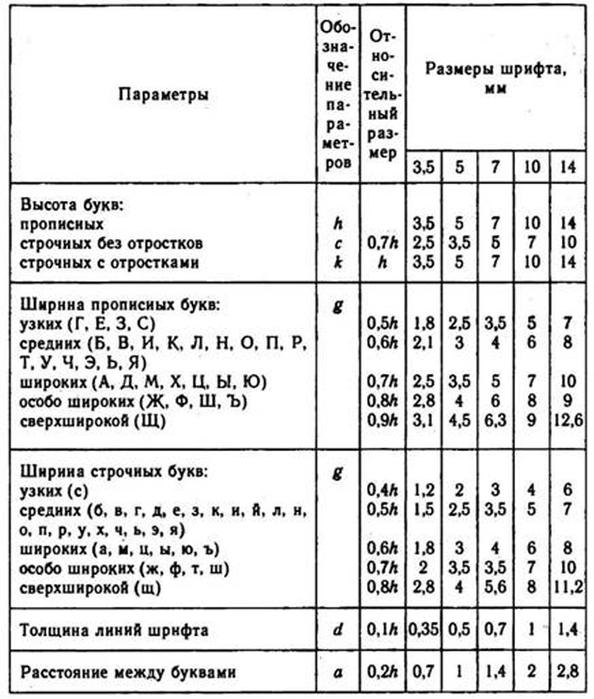
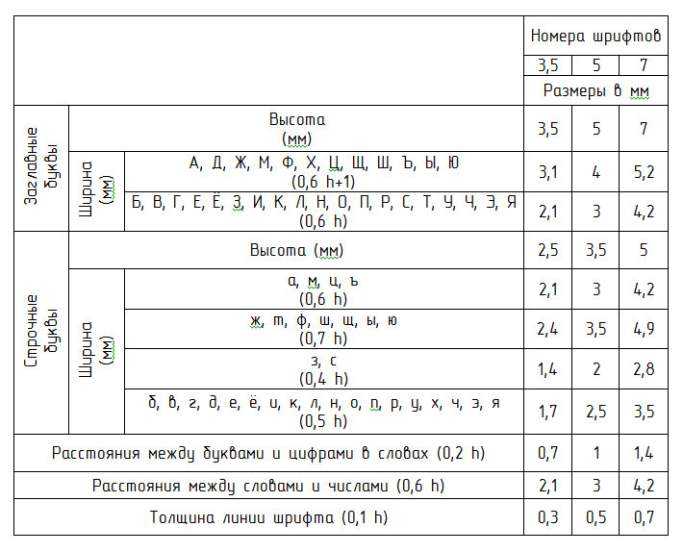
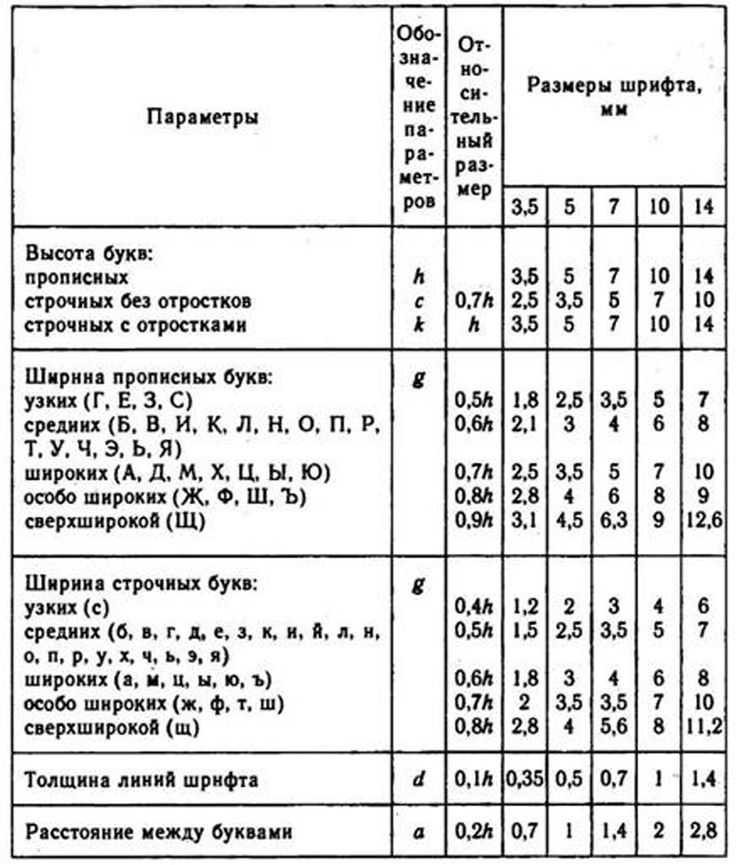
Краткая таблица размеров букв шрифта чертежного (по ГОСТ 2.304-81) — АСФ.NOPS
Краткая таблица размеров букв шрифта чертежного (по ГОСТ 2.304-81) — АСФ.NOPS
Дисциплины
Начертательная геометрия, инженерная и компьютерная графика
org/ListItem»>Краткая таблица размеров букв шрифта чертежного (по ГОСТ 2.304-81)
Тема: «Титульный лист»
Примечание:
Подробный разбор размеров букв можно посмотреть
по ссылке.
Шрифты чертежные: ГОСТ тип А и тип Б, символы ГОСТ тип А и тип Б форматов fon и ttf, для AutoCAD, Word и других программ,
можно скачать перейдя
по ссылке.
Скачать файл с таблицей можно по ссылке в конце страницы.
|
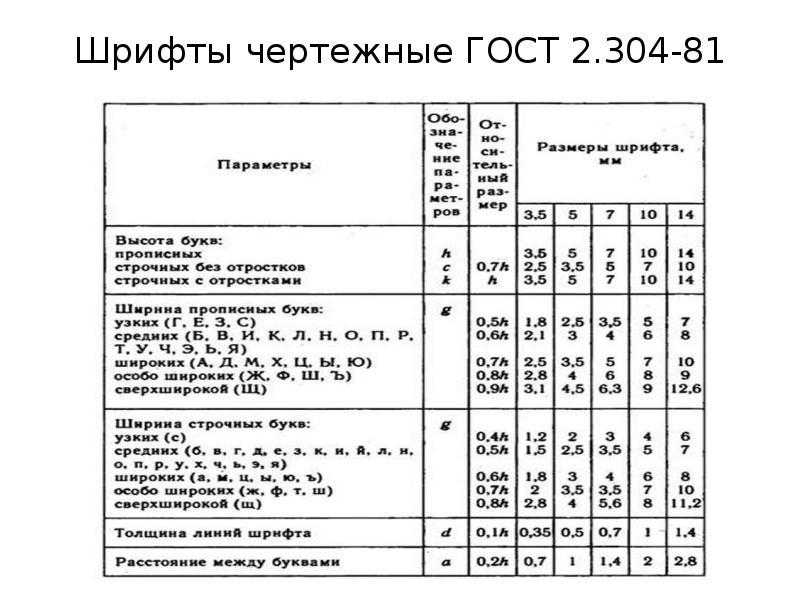
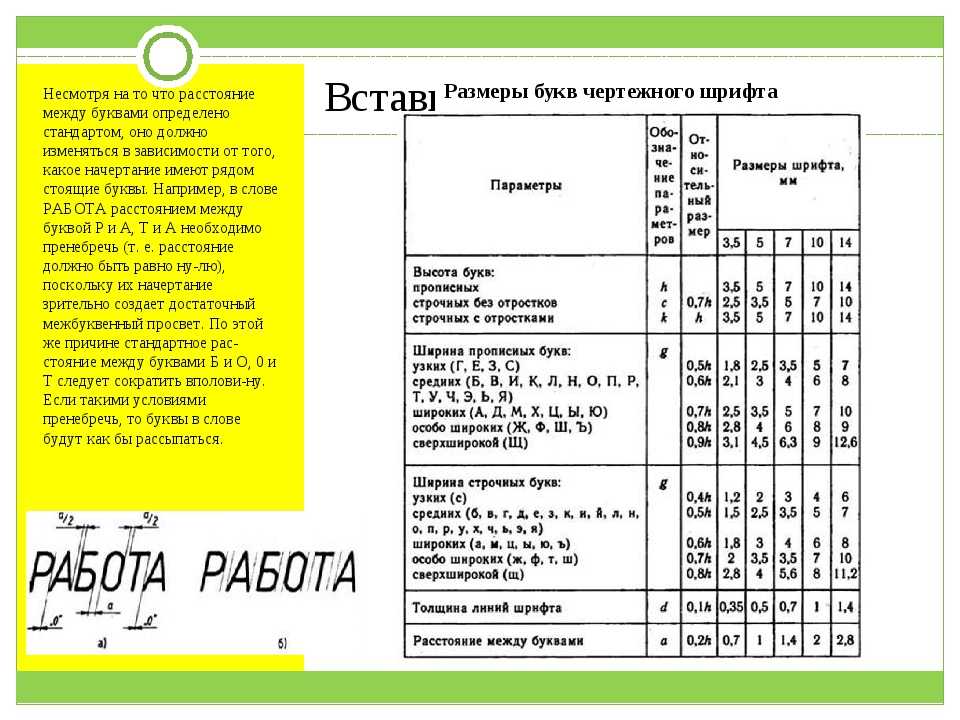
Параметры |
Обозначение параметров |
Относительный размер |
Размеры шрифта, мм | ||||
|
3,5 |
5 |
7 |
10 |
14 | |||
|
Высота букв: прописных строчных без отростков строчных с отростками |
h c k |
0,7h |
3,5 2,5 3,5 |
5 3,5 5 |
7 5 7 |
10 7 10 |
14 10 14 |
|
Ширина прописных букв: узких (Г, Е, З, С) средних (Б, В, И, К, Л, Н, О, П, Р, Т, У, Ч, Э, Ь, Я) широких (А, Д, М, Х, Ц, Ы, Ю) особо широких (Ж, Ф, Ш, Ъ) сверхшироких (Щ) |
g |
0,5h 0,6h 0,7h |
1,8 2,1 2,5 |
2,5 3 3,5 |
3,5 4 5 |
5 6 7 |
7 8 10 |
|
Ширина строчных букв: узких (с) средних (б, в, г, д, е, з, к, и, й, л, н, о, п, р, у, х, ч, ь, э, я) широких (а, м, ц, ы, ю, ъ) особо широких (ж, ф, т, ш) сверхшироких (щ) |
g |
0,4h 0,5h 0,6h |
1,2 1,5 1,8 |
2 2,5 3 |
3 3,5 4 |
4 5 6 |
6 7 8 |
|
Толщина линий шрифта |
d |
0,1h |
0,35 |
0,5 |
0,7 |
1 |
1,4 |
|
Расстояние между буквами |
a |
0,2h |
0,7 |
1 |
1,4 |
2 |
2,8 |
Файл:
Скачать скачан 493 раза
Формат:
Используя этот сайт, вы соглашаетесь с тем, что мы используем файлы cookie.
Открытый урок по инженерной графике Чертежный шрифт | Учебно-методический материал:
МИНИСТЕРСТВО ОБРАЗОВАНИЯ МОСКОВСКОЙ ОБЛАСТИ
Государственное автономное профессиональное образовательное учреждение Московской области
«Подмосковный колледж «Энергия»
Открытый урок
По инженерной графике
Чертежный шрифт
Преподаватель
Колпакова Г.О.
ТЕМА: Чертежный шрифт.
ТИП урока: Изучение и первичное закрепление новых знаний и способов деятельности.
ФОРМА урока: комбинированный урок с использованием презентации
СОДЕРЖАНИЕ: Шрифты, правила подготовки и работы карандашом.
Чертежный шрифт: размер, ширина букв, расстояние между буквами, словами, строками.
Специальные умения и способы деятельности: Ознакомление с параметрами чертежного шрифта, конструкцией прописных и строчных букв. Знать единую систему конструкторской документации (ЕСКД ГОСТ).
Общеучебные умения и способы деятельности: Уметь выполнять чертёжный шрифт
ВИД контрольно-оценочной деятельности: текущий.
ФОРМА контрольно-оценочной деятельности: УО.
Цель урока: Изучение конструкции прописных и строчных букв и цифр и примера выполнения надписей
Образовательная. Дать обучающимся основные понятия о шрифтах чертежных, правилах их выполнения. Научиться выполнять начертания букв и цифр на чертежах.
Развивающая. Развивать пространственные представления, пространственное мышление, познавательный интерес.
Воспитательная. Способствовать формированию навыков самостоятельной работы при выполнении графических работ.
Оборудование для учащихся: Чертёжные инструменты, рабочая тетрадь, подготовленный формат, учебник «Черчение».
План урока.
1. Актуализация опорных знаний. Правила оформления чертежей.
2. Вступительное слово учителя.
3. Сообщение нового материала. Формирование новых знаний.
3.1. Чертежный шрифт.
3.2. Параметры чертежного шрифта.
3.3. Правила написания чертежного шрифта.
4. Первичное усвоение и применение новых знаний.
5. Практическая работа. Оформление основной надписи.
6. Контроль усвоения. Первичная проверка полученных знаний. Рефлексия.
Ход урока.
1. Актуализация опорных знаний. Правила оформления чертежей.
Слайд1.
В. — Для чего установлены единые правила выполнения и оформления чертежей? Какими государственными документами они определяются?
О. — Стандарты ЕСКД — это нормативные документы, которые устанавливают единые правила выполнения и оформления конструкторских документов во всех отраслях промышленности и производства.
Государственные стандарты (сокращенно ГОСТ) обязательны для всех предприятий и организаций.
2. Вступительное слово учителя.
Слайд 2.
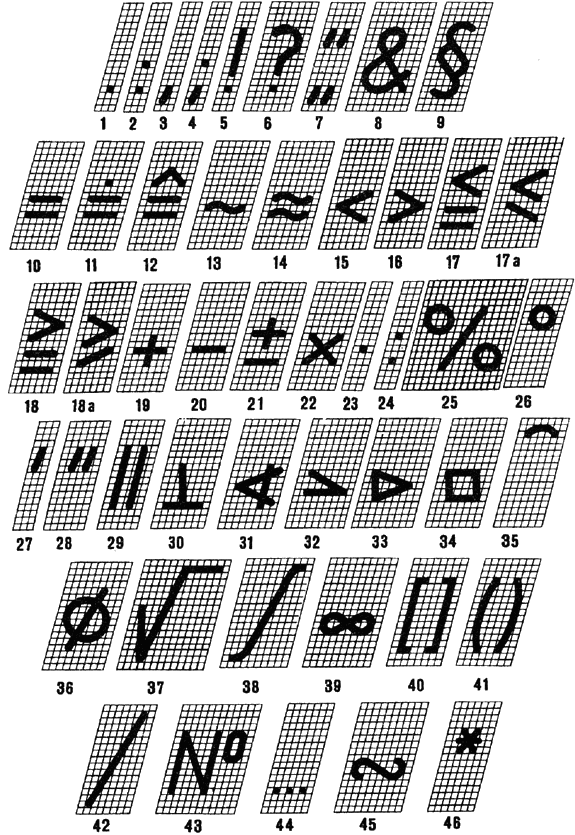
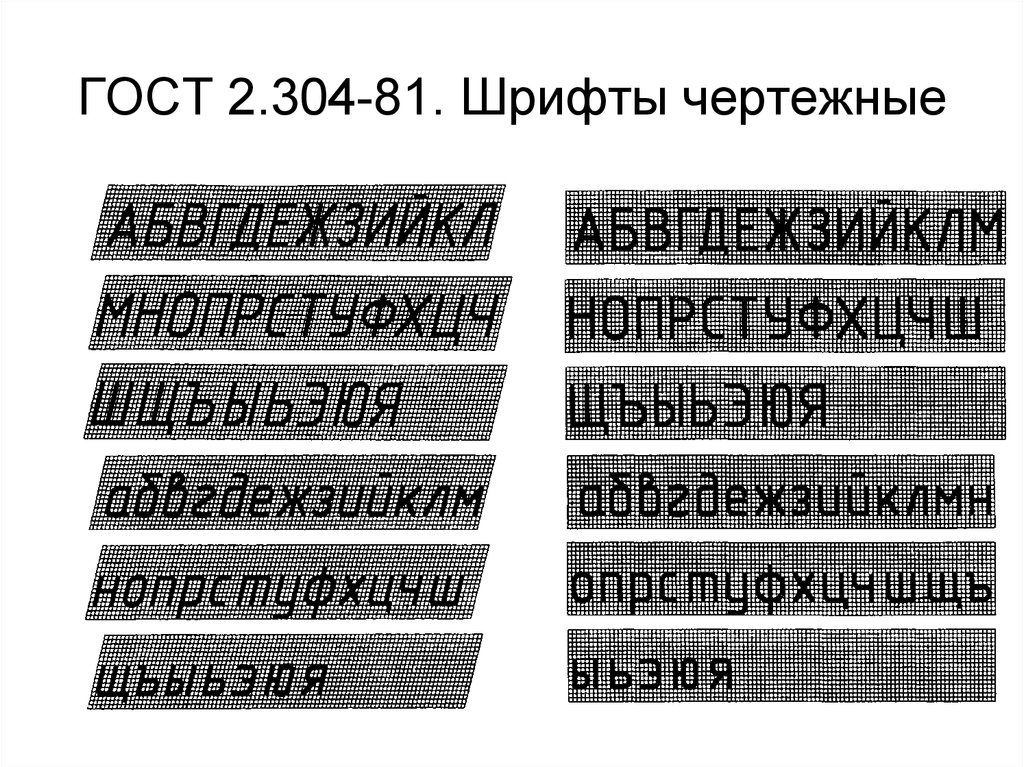
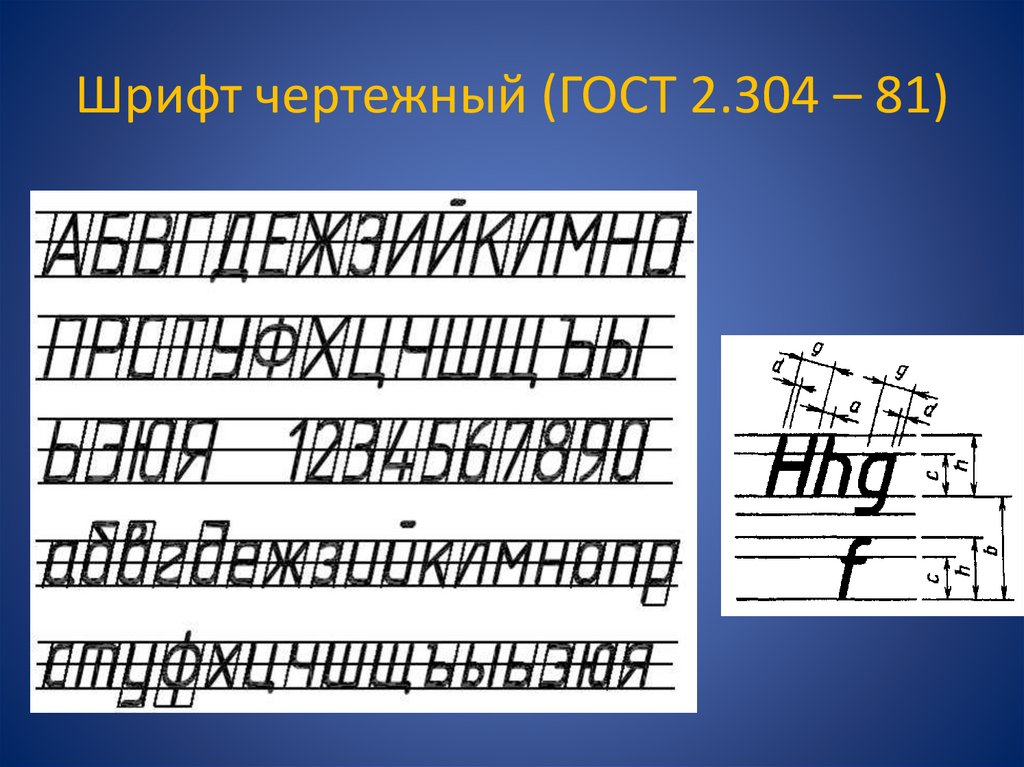
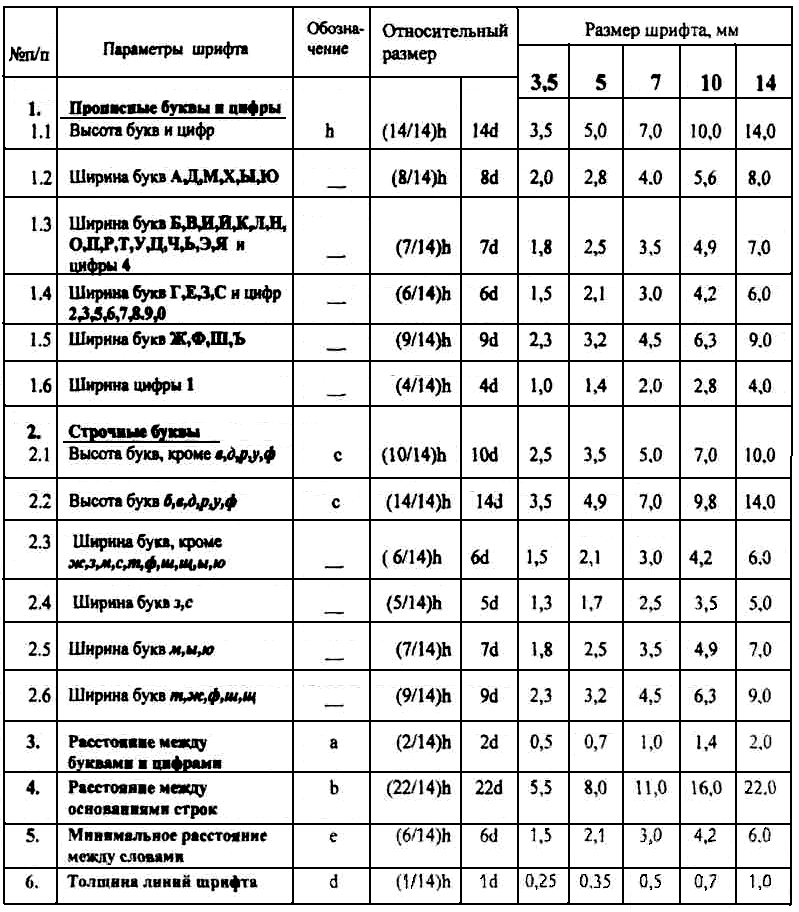
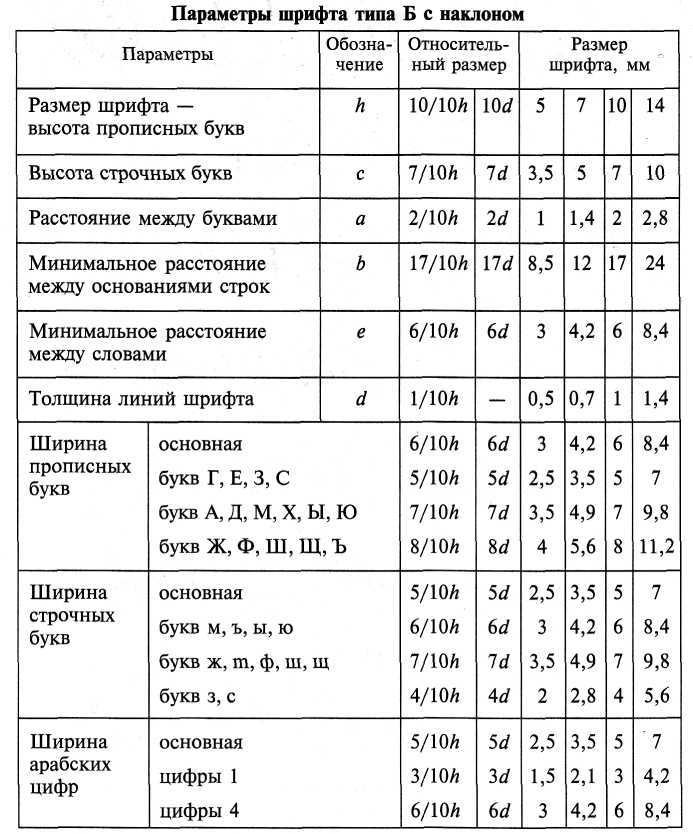
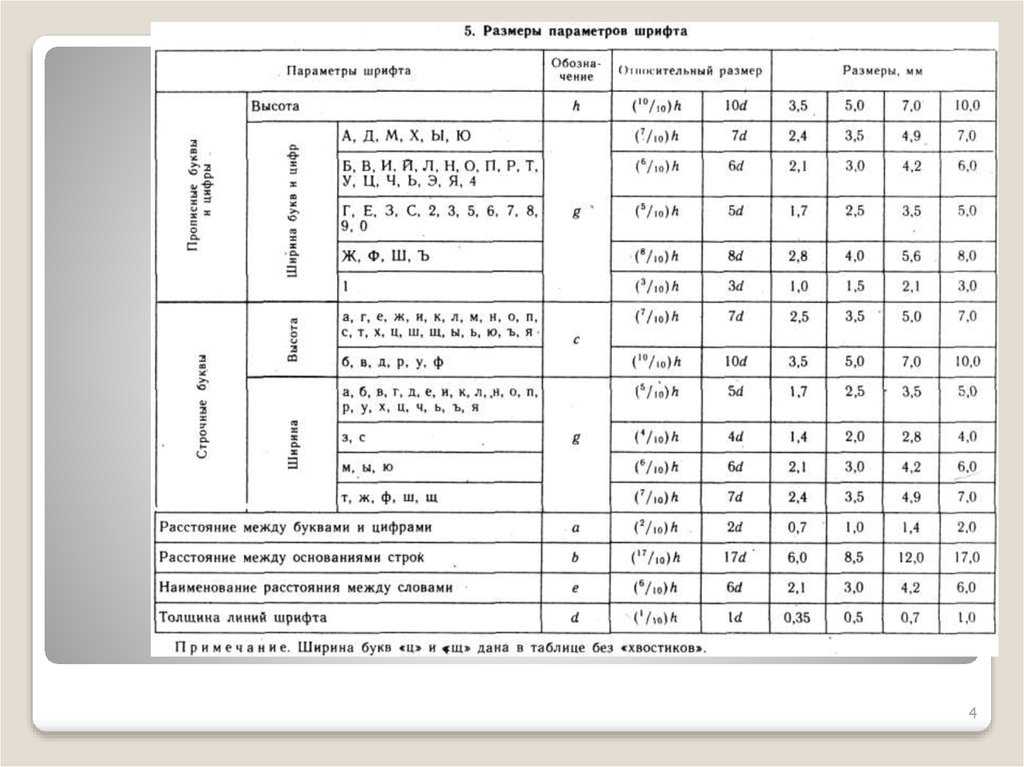
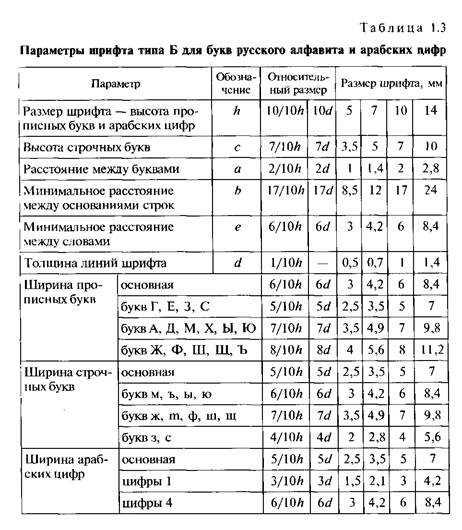
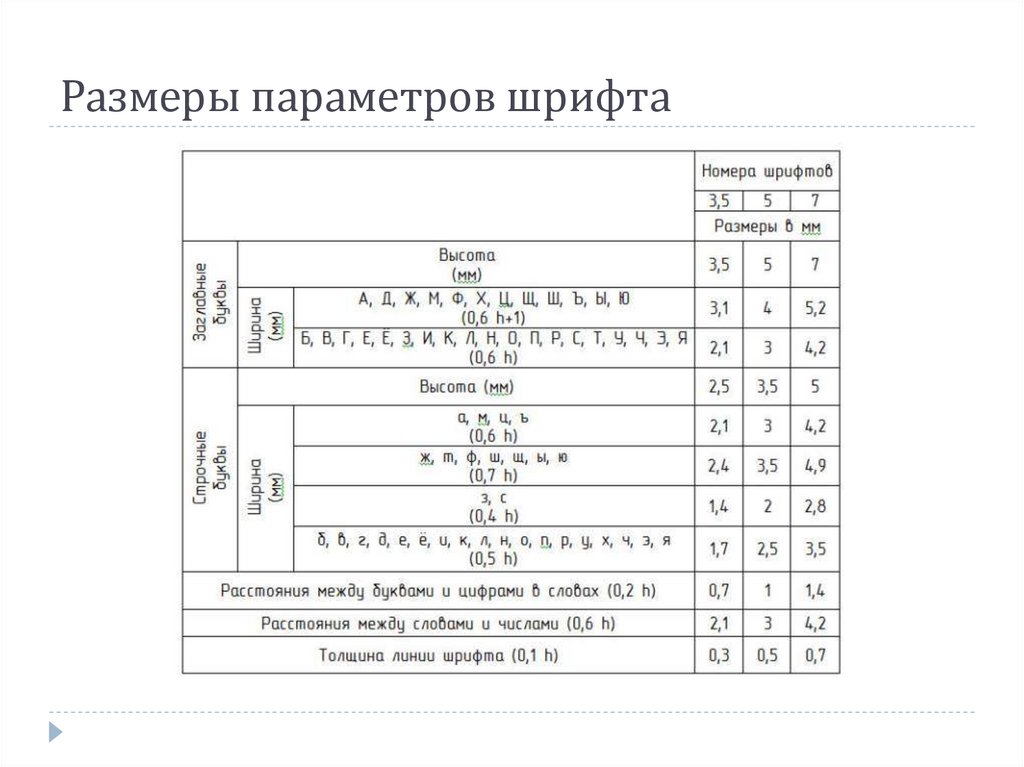
Чертежи, схемы и другие конструкторские документы содержат необходимые надписи: названия изделий, размеры, данные о материале, обработке поверхностей детали, технические требования, характеристики и другие надписи. Типы и размеры шрифта, русский, латинский и греческий алфавит, арабские и римские цифры, знаки, правила написания дробей, показателей степени, индексов и предельных отклонений установлены ГОСТ 2.304-81. Он определяет в миллиметрах высоту и ширину букв и цифр, толщину линий обводки, расстояние между буквами, словами и основаниями строк.
Типы и размеры шрифта, русский, латинский и греческий алфавит, арабские и римские цифры, знаки, правила написания дробей, показателей степени, индексов и предельных отклонений установлены ГОСТ 2.304-81. Он определяет в миллиметрах высоту и ширину букв и цифр, толщину линий обводки, расстояние между буквами, словами и основаниями строк.
В. – В каком году разработан стандарт чертежного шрифта?
3. Сообщение нового материала.
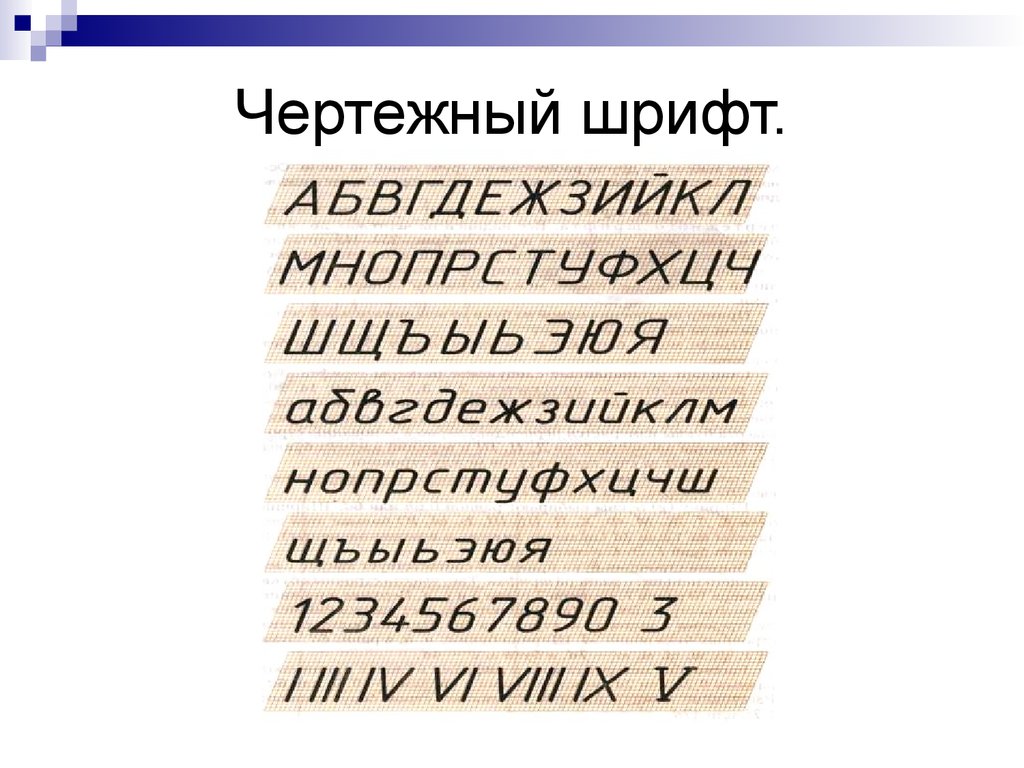
3.1. Чертежный шрифт.
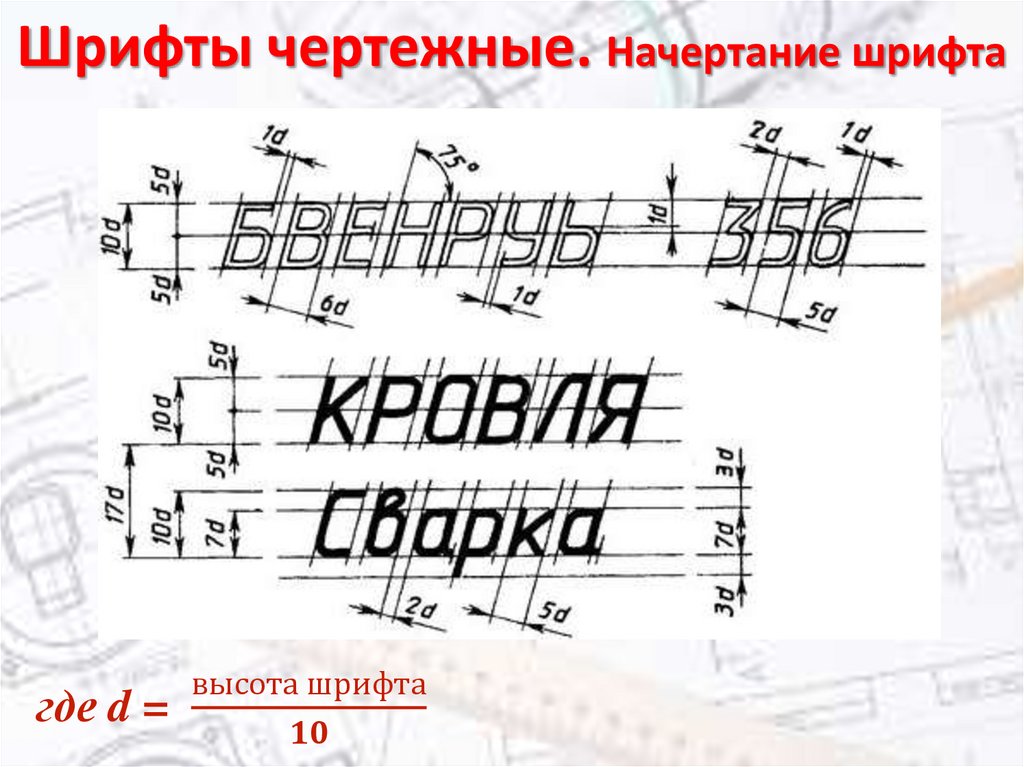
Графическая форма изображения букв, цифр и условных знаков, которые используются при выполнении чертежей, называется — Шрифтом (запись в тетради) Т
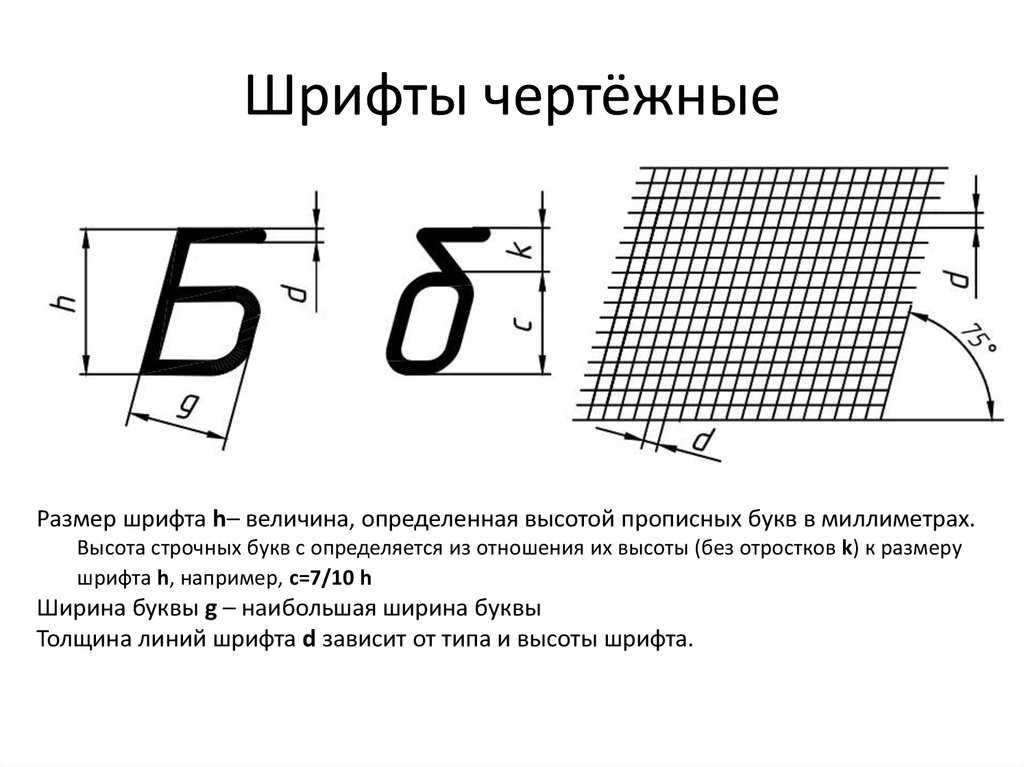
Слайд 3.
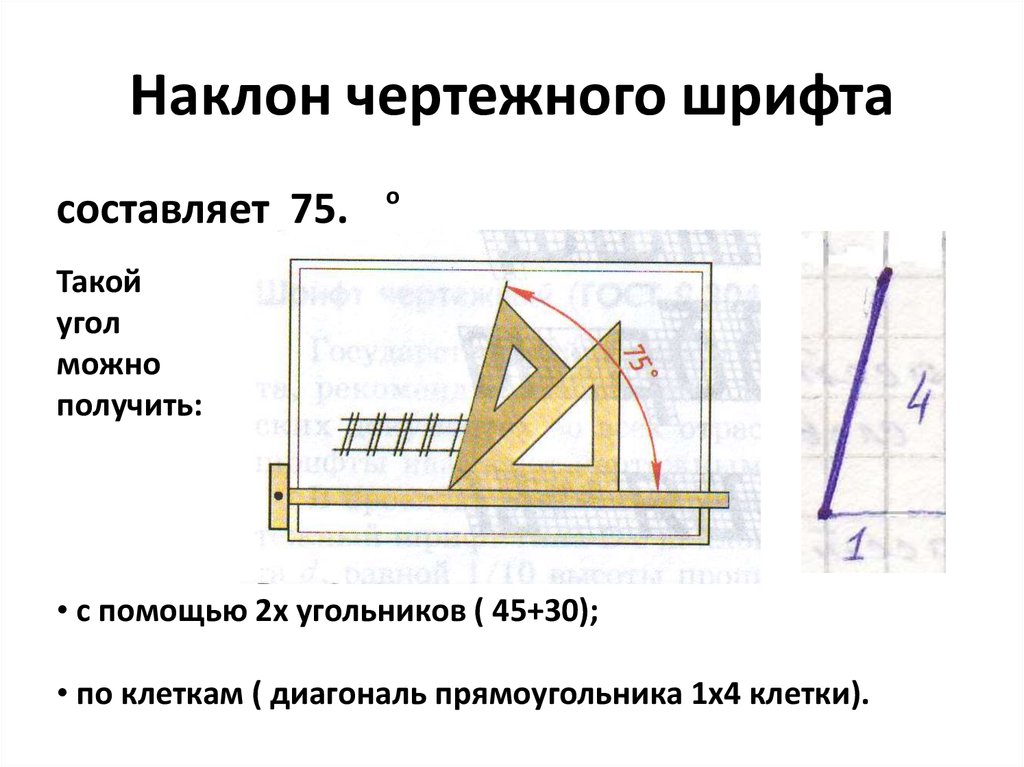
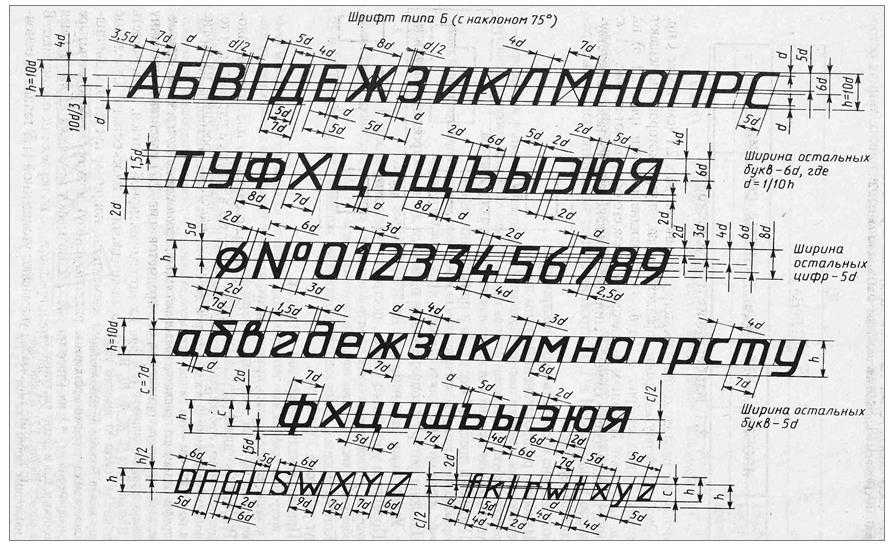
Шрифт может быть с наклоном (около 75°) и без наклона.
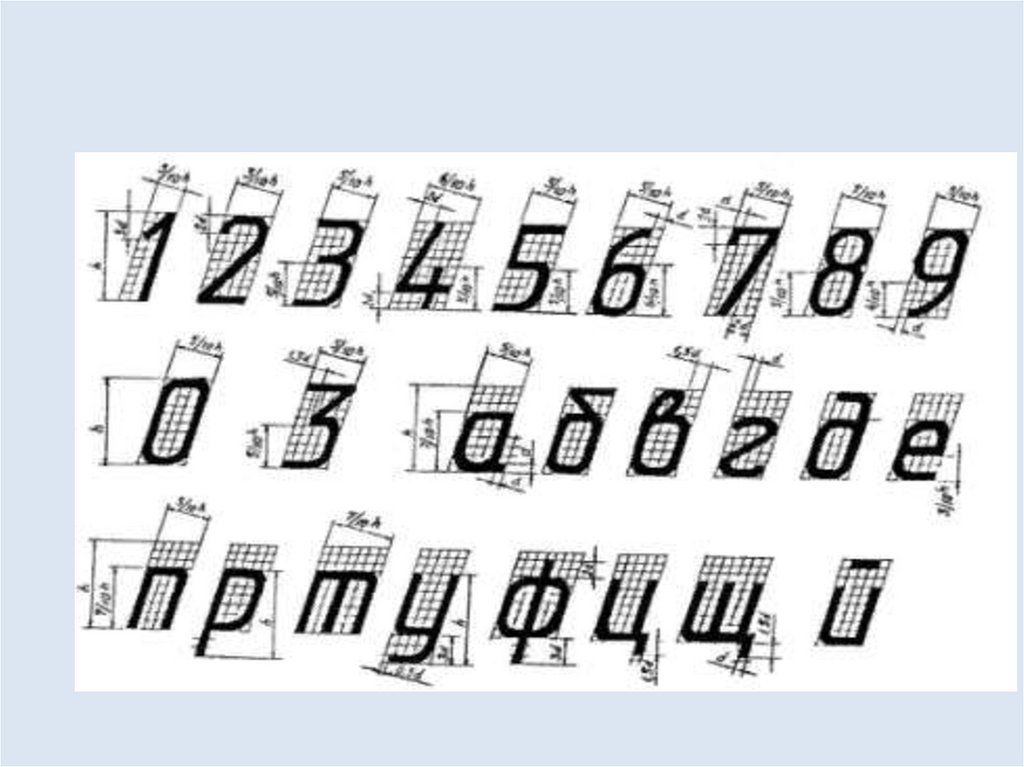
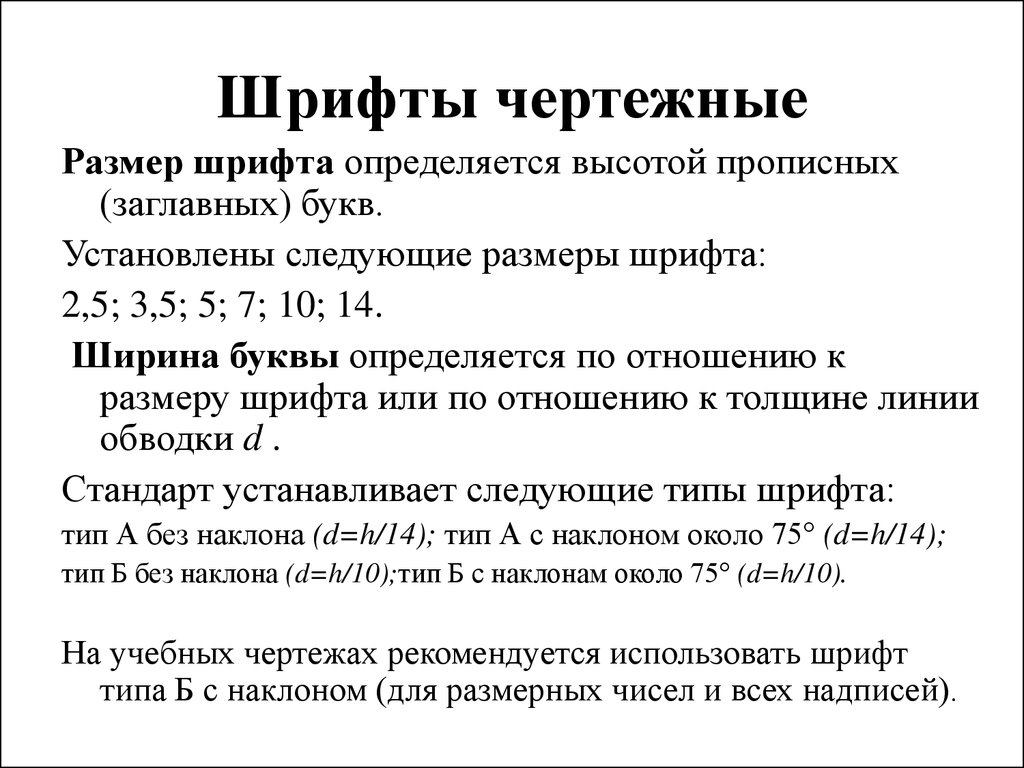
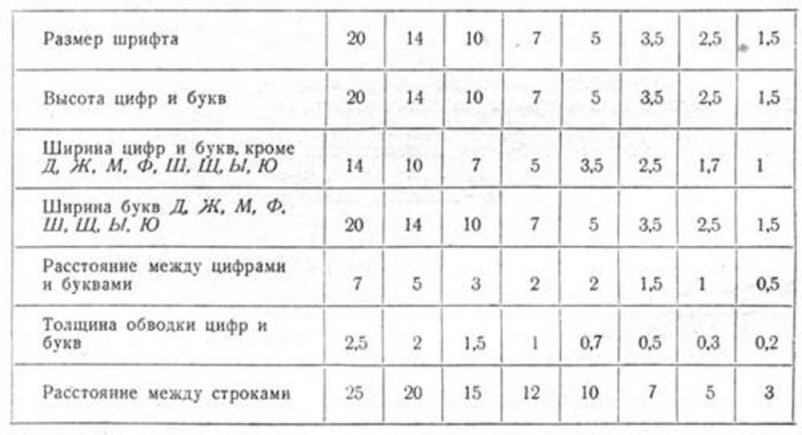
Стандарт устанавливает десять размеров шрифта: 1,8; 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40.
За размер шрифта принимается величина, определяющая высоту прописной (заглавной) буквы в миллиметрах и обозначается буквой h. Толщину линии шрифта — d определяют в зависимости от высоты шрифта (0, 1 h). Ширина прописных букв – g.
В школьной практике используются размеры букв и цифр:
• прописных — 5; 7; 10.
• строчных — 3,5; 5; 7.
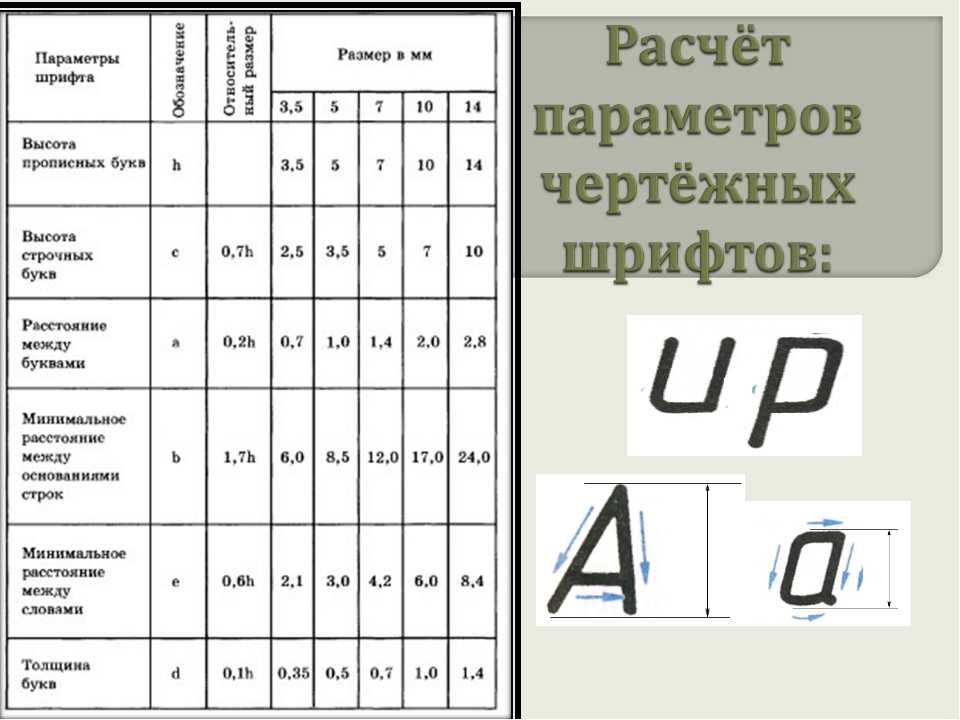
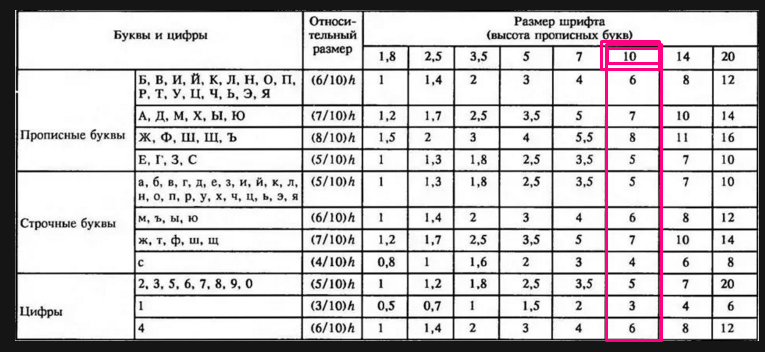
При написании букв пользуйтесь таблицами, в которых даны расчеты параметров шрифта.
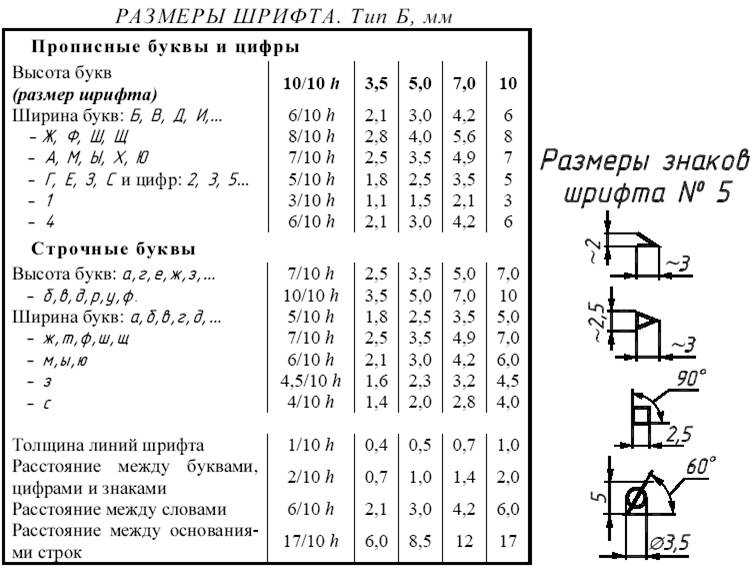
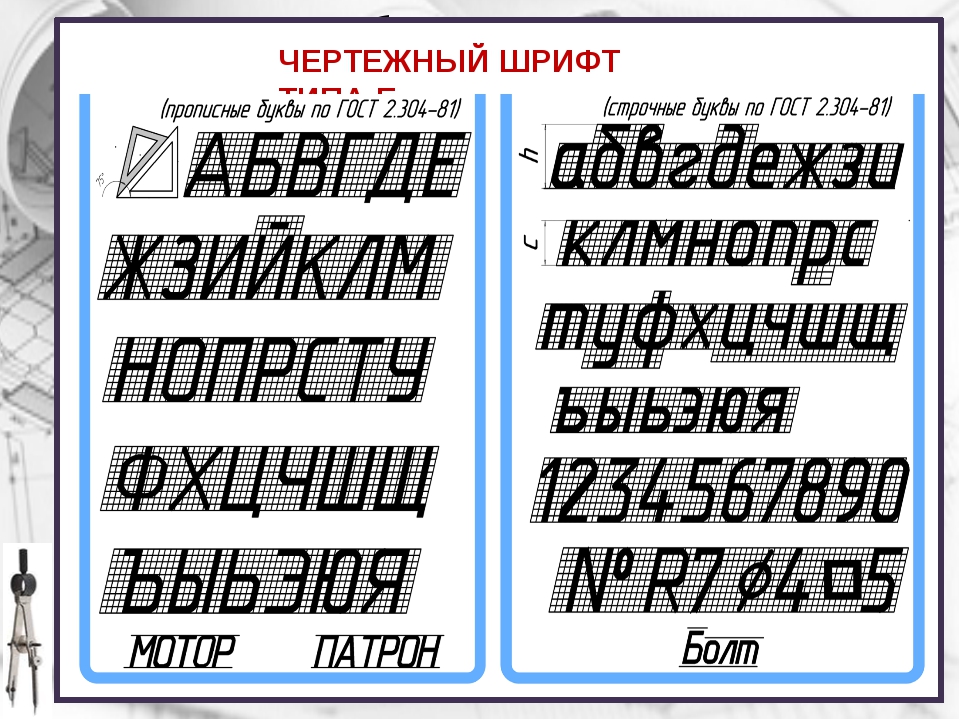
3.2. Параметры чертежного шрифта.
Слайд 4.
Таблицы
3.3. Правила написания чертежного шрифта.
Слайд 5.
При написании чертежного шрифта следует усвоить следующие правила:
1. Все надписи на чертеже должны быть выполнены от руки.
2. Высота букв, цифр и знаков на чертежах должна быть не менее 3,5 мм.
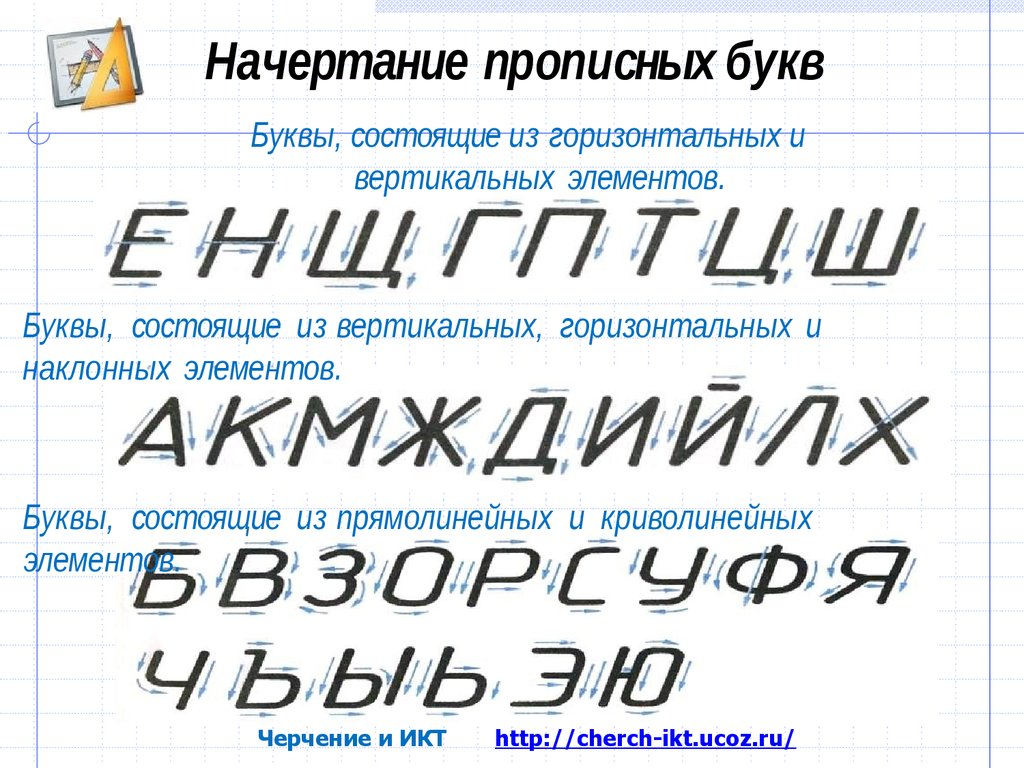
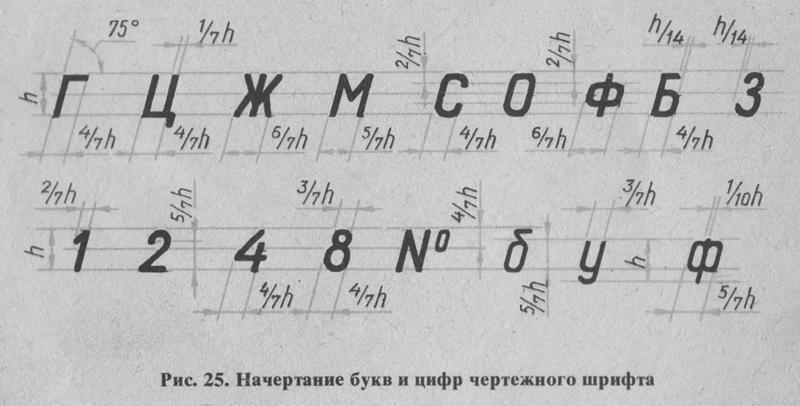
3. Начертание букв выполняйте по частям. Движение руки при выполнении прямолинейных элементов букв осуществляется сверху вниз или слева направо, а закругленных — движением вниз и влево или вниз и вправо. Стрелка указывает направление движения рук.
4. Одинаковые элементы различных букв, цифр, знаков следует выполнять одним и тем же приемом, что способствует выработке автоматизма при их написании.
5. Выдерживайте заданный наклон шрифта с помощью направляющих штрихов.
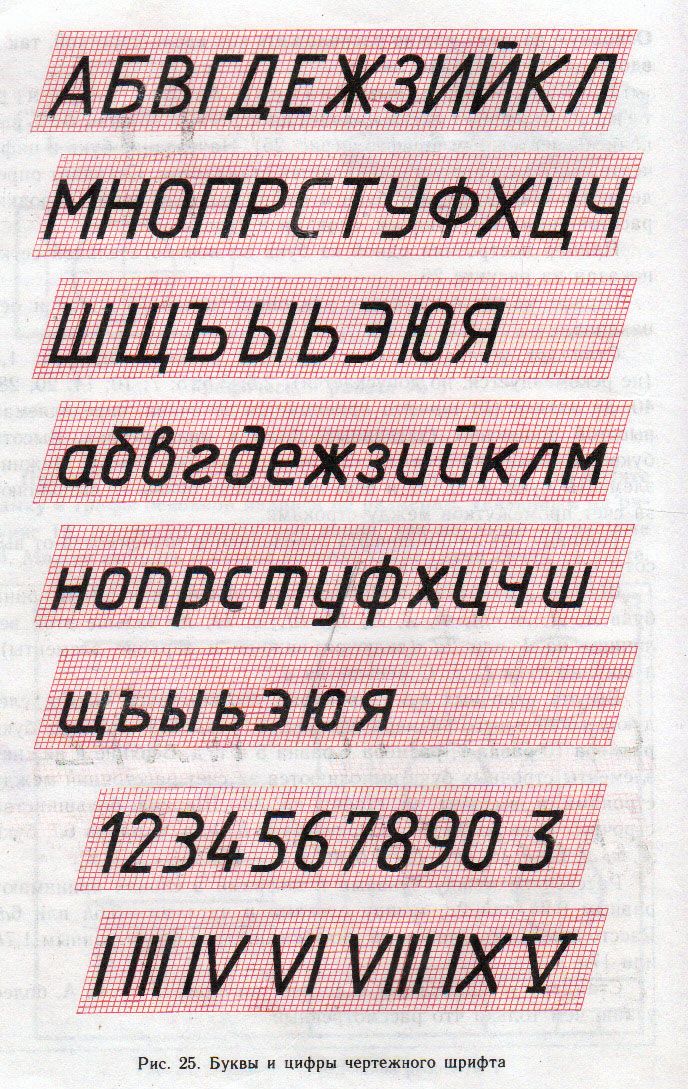
6. Строго соблюдайте конструкцию каждой буквы и соотношение высоты и ширины буквы, используя таблицу рис. 25 на стр. 23 учебника.
7. Старайтесь выдерживать такое расстояние между буквами, чтобы зрительно оно казалось одинаковым.
8. Четкость, ясность и удобство чтения чертежа зависят от качества его выполнения и правильного выбора размеров шрифта.
9. Все надписи на чертеже должны быть аккуратными.
Слайд 6.
4. Первичное усвоение и применение новых знаний. Подготовка к практической работе.
Чтобы научиться красиво писать чертежным шрифтом, можно вначале для каждой буквы начертить сетку. После овладения навыками написания букв и цифр можно проводить только верхнюю и нижнюю линии строки.
Контуры букв намечают тонкими линиями. Убедившись, что буквы написаны правильно, их обводят мягким карандашом.
Правильно подготовленный к работе карандаш показан на рисунке. Его сначала очиняют острым ножом или в специальной точилке. После очинки карандаша стержень затачивают (заостряют) с помощью шлифовальной шкурки: твердый — на конус, а мягкий — в виде лопаточки.
В. — По каким условным обозначениям различают мягкость и твердость карандашей? (Материал ИЗО).
В. – Как определить толщину «лопаточки»?
О. – В соответствии с выбранным размером шрифта (d).
5. Практическая работа. Оформление основной надписи.
Фронтальная работа по написанию слов «Чертил», «Проверил» в тетради. Индивидуальная работа на формате А4. (Рамка построена на 1 уроке).
Слайд 7.
6. Контроль усвоения. Первичная проверка полученных знаний. Рефлексия.
Рисование текста на изображениях с помощью Pillow и Python
Pillow поддерживает рисование текста на изображениях в дополнение к фигурам. Pillow использует собственный формат файла шрифта для хранения растровых шрифтов, ограниченный 256 символами. Pillow также поддерживает шрифты TrueType и OpenType, а также другие форматы шрифтов, поддерживаемые библиотекой FreeType.
В этой главе вы узнаете о следующем:
- Текст чертежа
- Загрузка шрифтов TrueType
- Изменение цвета текста
- Рисование нескольких строк текста
- Выравнивание текста
- Изменение прозрачности текста
- Изучение текстовых привязок
Хотя эта статья не является исчерпывающей в своем описании рисования текста с помощью Pillow, когда вы закончите ее читать, вы будете хорошо понимать, как работает рисование текста, и сможете рисовать текст самостоятельно.
Начнем с того, что научимся рисовать текст.
Рисование текста
Рисование текста с помощью Pillow похоже на рисование фигур. Однако рисование текста имеет дополнительную сложность, связанную с необходимостью обрабатывать шрифты, интервалы, выравнивание и многое другое. Вы можете получить представление о сложности рисования текста, взглянув на text() подпись функции:
def text(xy, text, fill=None, font=None, привязка=None, spacing=4, align='left', direction=None, features=None, language=None, stroke_width=0, stroke_fill=None, embedded_color=False)
Эта функция принимает намного больше параметров, чем любая из фигур, которые вы можете нарисовать с помощью Pillow! Пройдемся по каждому из этих параметров по очереди:
-
xy— Координаты привязки для текста (т.е. откуда начинать рисовать текст). -
текст— Строка текста, которую вы хотите нарисовать. -
fill— Цвет текста (может быть кортеж, целое число (0-255) или одно из поддерживаемых имен цветов).
-
шрифт— экземплярImageFont. -
привязка— Выравнивание привязки текста. Определяет относительное расположение привязки к тексту. Выравнивание по умолчанию — вверху слева. -
интервал— Если текст передается наmultiline_text(), это контролирует количество пикселей между строками. -
выравнивание— Если текст передается вmultiline_text(),"слева","по центру"или"справа". Определяет относительное выравнивание линий. Используйте параметр привязки, чтобы указать выравнивание поxy. -
направление— Направление текста. Это может быть"rtl"(справа налево),"ltr"(слева направо) или"ttb"(сверху вниз). Требуется библиотека. - Особенности
 Требуется библиотека.
Требуется библиотека. -
язык— Язык текста. В разных языках могут использоваться разные формы глифов или лигатуры. Этот параметр сообщает шрифту, на каком языке написан текст, и о необходимости применения правильных замен, если они доступны. Это должен быть код языка BCP 47. Требуется библиотека. -
stroke_width— Ширина обводки текста -
stroke_fill— Цвет обводки текста. Если вы не установите это значение, по умолчанию используется значение параметраfill. -
embedded_color— Использовать ли глифы цвета, встроенные в шрифт (COLR или CBDT).
Вы, вероятно, не будете использовать большинство этих параметров на регулярной основе, если только ваша работа не требует от вас работы с иностранными языками или функциями тайных шрифтов.
Когда дело доходит до изучения чего-то нового, всегда полезно начать с хорошего примера. Откройте редактор Python и создайте новый файл с именем 9. 0029 draw_text.py . Затем добавьте в него этот код:
0029 draw_text.py . Затем добавьте в него этот код:
# draw_text.py
из импорта PIL Image, ImageDraw, ImageFont
текст определения (output_path):
изображение = Image.new("RGB", (200, 200), "зеленый")
рисовать = ImageDraw.Draw(изображение)
draw.text((10, 10), "Привет от")
draw.text((10, 25), "Подушка",)
image.save (выходной_путь)
если __name__ == "__main__":
text("text.jpg") Здесь вы создаете маленькое изображение, используя Pillow’s Метод Image.new() . У него приятный зеленый фон. Затем вы создаете объект рисования. Затем вы указываете Pillow, где рисовать текст. В этом случае вы рисуете две строки текста.
Когда вы запустите этот код, вы получите следующее изображение:
Выглядит неплохо. Обычно, когда вы рисуете текст на изображении, вы указываете шрифт. Если у вас нет под рукой шрифта, вы можете использовать описанный выше метод или использовать шрифт Pillow по умолчанию.
Вот пример, который обновляет предыдущий пример для использования шрифта Pillow по умолчанию:
# draw_text_default_font.py
из импорта PIL Image, ImageDraw, ImageFont
текст определения (output_path):
изображение = Image.new("RGB", (200, 200), "зеленый")
рисовать = ImageDraw.Draw(изображение)
шрифт = ImageFont.load_default()
draw.text((10, 10), "Привет от", font=font)
draw.text((10, 25), "Подушка", font=font)
image.save (выходной_путь)
если __name__ == "__main__":
text("text.jpg") В этой версии кода вы используете ImageFont.load_default() для загрузки шрифта Pillow по умолчанию. Затем вы применяете шрифт к тексту, вы передаете его с параметром шрифта .
Вывод этого кода будет таким же, как и в первом примере.
Теперь давайте узнаем, как использовать шрифт TrueType с Pillow!
Загрузка шрифтов TrueType
Pillow поддерживает загрузку шрифтов TrueType и OpenType. Так что, если у вас есть любимый шрифт или шрифт, утвержденный компанией, Pillow, вероятно, сможет его загрузить. Существует множество шрифтов TrueType с открытым исходным кодом, которые вы можете скачать. Один популярный вариант Gidole , который вы можете получить здесь:
Так что, если у вас есть любимый шрифт или шрифт, утвержденный компанией, Pillow, вероятно, сможет его загрузить. Существует множество шрифтов TrueType с открытым исходным кодом, которые вы можете скачать. Один популярный вариант Gidole , который вы можете получить здесь:
- https://github.com/larsenwork/Gidole
Пакет Pillow также поставляется с несколькими шрифтами в тестовой папке. Вы можете скачать исходный код Pillow здесь:
- https://github.com/python-pillow/Pillow
Репозиторий кода этой книги на Github включает шрифт Gidole, а также несколько шрифтов из папки тестов Pillow, которые вы можете использовать для примеров в этой главе:
- https://github.com/driscollis/image_processing_with_python
Чтобы узнать, как загрузить шрифт TrueType, создайте новый файл и назовите его draw_truetype.py . Затем введите следующее:
# draw_truetype.py из импорта PIL Image, ImageDraw, ImageFont текст определения (входной_путь_изображения, выходной_путь): изображение = изображение.открыть(входной_изображение_путь) рисовать = ImageDraw.Draw(изображение) у = 10 для font_size в диапазоне (12, 75, 10): шрифт = ImageFont.truetype("Gidole-Regular.ttf", size=font_size) draw.text((10, y), f"Выставка Чихули ({font_size=}", font=font) у += 35 image.save (выходной_путь) если __name__ == "__main__": текст("chihuly_exhibit.jpg", "truetype.jpg")
В этом примере вы используете шрифт Gidole и загружаете изображение, сделанное в дендрарии Далласа в Техасе:
Затем вы перебираете несколько разных размеров шрифта и записываете строку в разных местах на изображении. Когда вы запустите этот код, вы создадите изображение, которое выглядит следующим образом:
Этот код продемонстрировал, как изменить размер шрифта с помощью шрифта TrueType. Теперь вы готовы научиться переключаться между различными шрифтами TrueType.
Теперь вы готовы научиться переключаться между различными шрифтами TrueType.
Создайте еще один новый файл и назовите его draw_multiple_truetype.py . Затем вставьте в него этот код:
# draw_multiple_truetype.py
импортировать глобус
из импорта PIL Image, ImageDraw, ImageFont
определение истинного типа (входной_путь_изображения, выходной_путь):
изображение = изображение.открыть(входной_изображение_путь)
рисовать = ImageDraw.Draw(изображение)
у = 10
ttf_files = glob.glob("*.ttf")
для ttf_file в ttf_files:
шрифт = ImageFont.truetype (ttf_file, размер = 44)
draw.text((10, y), f"{ttf_file} (font_size=44)", font=font)
у += 55
image.save (выходной_путь)
если __name__ == "__main__":
truetype("chihuly_exhibit.jpg", "truetype_fonts.jpg") Здесь вы используете модуль Python glob для поиска файлов с расширением .ttf . Затем вы перебираете эти файлы и записываете имя шрифта на изображении, используя каждый из шрифтов, найденных glob .
Когда вы запустите этот код, ваше новое изображение будет выглядеть так:
Это демонстрирует написание текста в нескольких форматах в одном примере кода. Вам всегда необходимо указать относительный или абсолютный путь к файлу шрифта TrueType или OpenType, который вы хотите загрузить. Если вы не укажете действительный путь, Будет возбуждено исключение FileNotFoundError .
Теперь давайте двигаться дальше и узнать, как изменить цвет вашего текста!
Изменение цвета текста
Подушка позволяет изменить цвет текста с помощью параметра fill . Вы можете установить этот цвет, используя кортеж RGB, целое число или имя поддерживаемого цвета.
Создайте новый файл и назовите его text_colors.py . Затем введите в него следующий код:
# text_colors.py
из импорта PIL Image, ImageDraw, ImageFont
определение text_color (выходной_путь):
image = Image.new("RGB", (200, 200), "белый")
рисовать = ImageDraw. Draw(изображение)
цвета = ["зеленый", "синий", "красный", "желтый", "фиолетовый"]
шрифт = ImageFont.truetype ("Gidole-Regular.ttf", размер = 12)
у = 10
для цвета в цветах:
draw.text((10, y), f"Привет с подушки", font=font, fill=color)
у += 35
image.save (выходной_путь)
если __name__ == "__main__":
text_color("colored_text.jpg")
Draw(изображение)
цвета = ["зеленый", "синий", "красный", "желтый", "фиолетовый"]
шрифт = ImageFont.truetype ("Gidole-Regular.ttf", размер = 12)
у = 10
для цвета в цветах:
draw.text((10, y), f"Привет с подушки", font=font, fill=color)
у += 35
image.save (выходной_путь)
если __name__ == "__main__":
text_color("colored_text.jpg") В этом примере создается новое белое изображение. Затем вы создаете список цветов. Затем вы перебираете каждый цвет в списке и применяете цвет, используя параметр fill .
Когда вы запустите этот код, вы получите следующий результат:
Этот вывод демонстрирует, как можно изменить цвет текста.
Теперь давайте научимся рисовать несколько строк текста одновременно!
Рисование нескольких строк текста
Pillow также поддерживает одновременное рисование нескольких строк текста. В этом разделе вы познакомитесь с двумя разными способами рисования нескольких линий. Во-первых, с помощью символа новой строки Python:
Во-первых, с помощью символа новой строки Python: \n .
Чтобы увидеть, как это работает, создайте файл и назовите его draw_multiline_text.py . Затем добавьте следующий код:
# draw_multiline_text.py
из импорта PIL Image, ImageDraw, ImageFont
текст определения (входной_путь_изображения, выходной_путь):
изображение = изображение.открыть(входной_изображение_путь)
рисовать = ImageDraw.Draw(изображение)
шрифт = ImageFont.truetype ("Gidole-Regular.ttf", размер = 42)
text = "Выставка Чихули\nДаллас, Техас"
draw.text((10, 25), текст, шрифт=шрифт)
image.save (выходной_путь)
если __name__ == "__main__":
текст("chihuly_exhibit.jpg", "multiline_text.jpg") В этом примере вы создаете строку с символом новой строки, вставленным в середину. Когда вы запустите этот пример, ваш результат должен выглядеть так:
Pillow также имеет встроенный метод для рисования нескольких строк текста. Возьмите код, который вы написали в приведенном выше примере, скопируйте и вставьте его в новый файл. Сохраните новый файл и назовите его
Возьмите код, который вы написали в приведенном выше примере, скопируйте и вставьте его в новый файл. Сохраните новый файл и назовите его draw_multiline_text_2.py .
Теперь измените код, чтобы он использовал функцию multiline_text() :
# draw_multiline_text_2.py
из импорта PIL Image, ImageDraw, ImageFont
текст определения (входной_путь_изображения, выходной_путь):
изображение = изображение.открыть(входной_изображение_путь)
рисовать = ImageDraw.Draw(изображение)
шрифт = ImageFont.truetype ("Gidole-Regular.ttf", размер = 42)
текст = """
Выставка Чихули
Даллас, Техас"""
draw.multiline_text((10, 25), текст, шрифт=шрифт)
image.save (выходной_путь)
если __name__ == "__main__":
текст("chihuly_exhibit.jpg", "multiline_text_2.jpg") В этом примере вы создаете многострочную строку, используя тройные кавычки Python. Затем вы рисуете эту строку на своем изображении, вызывая multiline_text() .
Когда вы запустите этот код, ваше изображение будет немного другим:
Текст расположен ниже и справа от предыдущего примера. Причина в том, что вы использовали тройные кавычки Python для создания строки. Он сохраняет новую строку и отступ, которые вы ему дали. Если вы поместите эту строку в предыдущий пример, она должна выглядеть так же.
multiline_text() не влияет на конечный результат.
Теперь давайте узнаем, как можно выравнивать текст при его рисовании.
Выравнивание текста
Pillow позволяет выравнивать текст. Однако выравнивание выполняется относительно привязки и применяется только к многострочному тексту. В этом разделе вы также рассмотрите альтернативный метод выравнивания текста без использования параметра align .
Чтобы начать работу с , выровняйте , создайте новый файл и назовите его text_alignment.py . Затем добавьте следующий код:
# text_alignment.py из импорта PIL Image, ImageDraw, ImageFont выравнивание по определению (output_path): image = Image.new("RGB", (200, 200), "белый") рисовать = ImageDraw.Draw(изображение) выравнивания = ["слева", "по центру", "справа"] у = 10 шрифт = ImageFont.truetype ("Gidole-Regular.ttf", размер = 12) для выравнивания в выравниваниях: draw.text((10, y), f"Привет от\n подушки", font=font, выравнивание = выравнивание, заполнение = "черный") у += 35 image.save (выходной_путь) если __name__ == "__main__": выравнивание("aligned_text.jpg")
Здесь вы создаете маленькое белое изображение. Затем вы создаете список всех допустимых параметров выравнивания: «слева», «по центру» и «справа». Затем вы перебираете эти значения выравнивания и применяете их к той же многострочной строке.
После выполнения этого кода вы получите следующий результат:
Глядя на вывод, вы можете примерно понять, как работает выравнивание в Pillow. Будет ли это работать для вашего варианта использования, решать вам. Вам, вероятно, потребуется настроить местоположение, с которого вы начинаете рисовать, в дополнение к настройке
Будет ли это работать для вашего варианта использования, решать вам. Вам, вероятно, потребуется настроить местоположение, с которого вы начинаете рисовать, в дополнение к настройке выровняйте параметр , чтобы получить то, что вы действительно хотите.
Вы можете использовать Pillow, чтобы получить размер вашей строки и выполнить простую математику, чтобы попытаться центрировать ее. Для этого можно использовать либо метод textsize() объекта Drawing, либо метод getsize() объекта шрифта.
Чтобы увидеть, как это работает, вы можете создать новый файл с именем center_text.py и поместить в него этот код:
# center_text.py
из импорта PIL Image, ImageDraw, ImageFont
центр определения (output_path):
ширина, высота = (400, 400)
image = Image.new("RGB", (ширина, высота), "серый")
рисовать = ImageDraw.Draw(изображение)
шрифт = ImageFont.truetype ("Gidole-Regular. ttf", размер = 12)
text = "Скалы-подушки!"
font_width, font_height = font.getsize(текст)
новая_ширина = (ширина - ширина_шрифта) / 2
новая_высота = (высота - высота_шрифта) / 2
draw.text((new_width, new_height), text, fill="black")
image.save (выходной_путь)
если __name__ == "__main__":
центр("centered_text.jpg")
ttf", размер = 12)
text = "Скалы-подушки!"
font_width, font_height = font.getsize(текст)
новая_ширина = (ширина - ширина_шрифта) / 2
новая_высота = (высота - высота_шрифта) / 2
draw.text((new_width, new_height), text, fill="black")
image.save (выходной_путь)
если __name__ == "__main__":
центр("centered_text.jpg") В этом случае вы отслеживаете размер изображения, а также размер строки. В этом примере вы использовали getsize() , чтобы получить ширину и высоту строки на основе шрифта и размера шрифта.
Затем вы взяли ширину и высоту изображения, вычли ширину и высоту строки и разделили их на два. Это должно дать вам координаты, необходимые для написания текста в центре изображения.
Когда вы запустите этот код, вы увидите, что текст довольно хорошо центрирован:
Однако это начинает падать по мере увеличения размера шрифта. Чем больше вы его увеличиваете, тем дальше он от центра. В StackOverflow есть несколько альтернативных решений:
- https://stackoverflow.
 com/questions/1970807/center-middle-align-text-with-pil
com/questions/1970807/center-middle-align-text-with-pil
Главный вывод заключается в том, что вам, вероятно, придется вычислять собственное смещение для используемого вами шрифта. В конце концов, набор текста — это сложное дело.
Теперь давайте узнаем, как изменить непрозрачность текста!
Изменение прозрачности текста
Подушка также поддерживает изменение прозрачности текста. Это означает, что вы можете сделать текст прозрачным, непрозрачным или где-то посередине. Это работает только с изображениями, имеющими альфа-канал.
В этом примере вы будете использовать это изображение цветка:
Теперь создайте новый файл и назовите его text_opacity.py . Затем добавьте в новый файл следующий код:
# text_opacity.py
из импорта PIL Image, ImageDraw, ImageFont
def change_opacity (входной_путь, выходной_путь):
base_image = Image.open(input_path).convert("RGBA")
txt_img = Image. new ("RGBA", base_image.size, (255 255 255,0))
шрифт = ImageFont.truetype("Gidole-Regular.ttf", 40)
рисовать = ImageDraw.Draw(txt_img)
# рисуем текст с половинной непрозрачностью
draw.text((10,10), "Подушка", font=font, fill=(255,255,255,128))
# рисуем текст с полной непрозрачностью
draw.text((10,60), "Камни!", font=font, fill=(255,255,255,255))
составной = изображение.alpha_composite (базовое_изображение, txt_img)
составной.сохранить (выходной_путь)
если __name__ == "__main__":
change_opacity("flowers_dallas.png", "flowers_opacity.png")
new ("RGBA", base_image.size, (255 255 255,0))
шрифт = ImageFont.truetype("Gidole-Regular.ttf", 40)
рисовать = ImageDraw.Draw(txt_img)
# рисуем текст с половинной непрозрачностью
draw.text((10,10), "Подушка", font=font, fill=(255,255,255,128))
# рисуем текст с полной непрозрачностью
draw.text((10,60), "Камни!", font=font, fill=(255,255,255,255))
составной = изображение.alpha_composite (базовое_изображение, txt_img)
составной.сохранить (выходной_путь)
если __name__ == "__main__":
change_opacity("flowers_dallas.png", "flowers_opacity.png") В этом примере вы открываете изображение цветка и конвертируете его в RGBA. Затем вы создаете новое изображение того же размера, что и изображение цветка. Затем вы загружаете шрифт Gidole и создаете объект контекста рисования, используя только что созданное пользовательское изображение.
Самое интересное! Вы рисуете одну строку и устанавливаете альфа-значение равным 128, что соответствует примерно половинной непрозрачности. Затем вы рисуете вторую строку на следующей строке и указываете Pillow использовать полную непрозрачность. Обратите внимание, что в обоих случаях вы используете значения RGBA, а не имена цветов, как в предыдущих примерах кода. Это дает вам больше гибкости в настройке количества альфа-канала.
Затем вы рисуете вторую строку на следующей строке и указываете Pillow использовать полную непрозрачность. Обратите внимание, что в обоих случаях вы используете значения RGBA, а не имена цветов, как в предыдущих примерах кода. Это дает вам больше гибкости в настройке количества альфа-канала.
Последним шагом является вызов alpha_composite() и наложение txt_img на base_image .
Когда вы запустите этот код, ваш вывод будет выглядеть так:
Это демонстрирует, как вы можете изменить непрозрачность вашего текста с помощью Pillow. Вы должны попробовать несколько разных значений для вашего txt_img , чтобы увидеть, как это меняет непрозрачность текста.
Теперь давайте узнаем, что такое привязки к тексту и как они влияют на размещение текста.
Изучение текстовых привязок
Параметр привязки можно использовать для определения выравнивания текста относительно заданных вами координат xy . По умолчанию верхний левый, что является привязкой
По умолчанию верхний левый, что является привязкой la (левый восходящий). Согласно документации, la означает текст, выровненный по левому краю.
Первая буква в якоре указывает его горизонтальное выравнивание, а вторая буква указывает его вертикальное выравнивание. В следующих двух подразделах вы узнаете, что означает каждое из названий якорей.
Выравнивание горизонтальных анкеров
Имеется четыре горизонтальных анкера. Ниже приведена адаптация из документации по горизонтальным анкерам:
-
l(слева) — Анкер находится слева от текста. Когда дело доходит до горизонтального текста , это происхождение первого глифа. -
м(посередине) — Якорь располагается по центру текста по горизонтали. В случае вертикальный текст вместо этого следует использовать выравниваниеs(базовая линия), так как оно не меняется в зависимости от конкретных глифов, используемых в тексте.
-
r(справа) — Якорь находится справа от текста. Для горизонтального текста это расширенное происхождение последнего глифа. -
s— базовый уровень (только вертикальный текст). Для вертикального текста это рекомендуемое выравнивание, поскольку оно не меняется в зависимости от конкретных глифов данного текста
Выравнивание вертикальных анкеров
Имеется шесть вертикальных анкеров. Ниже приведена адаптация из документации по вертикальным анкерам:
-
a(восхождение/верх) — (только горизонтальный текст). Якорь находится на линии выноса (вверху) первой строки текста, как определено шрифтом. -
t(сверху) — (только однострочный текст). Анкор находится вверху текста. Для вертикального текста это источник первого глифа. Для горизонтальный текст вместо этого рекомендуется использовать выравнивание (по возрастанию), поскольку оно не будет меняться в зависимости от конкретных глифов данного текста.
-
м(посередине) — Якорь располагается вертикально по центру текста. Для горизонтального текста это середина первой выносной строки и последней выносной строки. -
s— базовый уровень (только горизонтальный текст). Якорь находится на базовой линии (внизу) первой строки текста, ниже якоря проходят только выносные элементы. -
b(внизу) — (только однострочный текст). Анкор находится внизу текста. Для вертикального текста это расширенное происхождение последнего глифа. Для горизонтального текста вместо этого рекомендуется использовать выравниваниеd(по убыванию), поскольку оно не будет меняться в зависимости от конкретных глифов данного текста. -
d(спусковой/нижний) — (только горизонтальный текст). Якорь находится на нижней строке (внизу) последней строки текста, как определено шрифтом.
Примеры якорей
Якоря трудно визуализировать, если все, что вы делаете, это говорите о них. Очень поможет, если вы создадите несколько примеров, чтобы увидеть, что происходит на самом деле. Pillow приводит пример в своей документации по якорям вместе с некоторыми очень полезными изображениями:
Очень поможет, если вы создадите несколько примеров, чтобы увидеть, что происходит на самом деле. Pillow приводит пример в своей документации по якорям вместе с некоторыми очень полезными изображениями:
- https://pillow.readthedocs.io/en/stable/handbook/text-anchors.html
Вы можете взять их пример и немного изменить его, чтобы сделать его более полезным. Чтобы увидеть, как это сделать, создайте новый файл и назовите его 9.0029 create_anchor.py . Затем добавьте в него этот код:
# create_anchor.py
из импорта PIL Image, ImageDraw, ImageFont
определение привязки (xy = (100, 100), привязка = "la"):
шрифт = ImageFont.truetype("Gidole-Regular.ttf", 32)
image = Image.new("RGB", (200, 200), "белый")
рисовать = ImageDraw.Draw(изображение)
draw.line(((0, 100), (200, 100)), "серый")
draw.line(((100, 0), (100, 200)), "серый")
draw.text((100, 100), "Python", fill="black", anchor=anchor, font=font)
image. save(f"anchor_{якорь}.jpg")
если __name__ == "__main__":
якорь(якорь)
save(f"anchor_{якорь}.jpg")
если __name__ == "__main__":
якорь(якорь) Вы можете запустить этот код как есть. Якорь по умолчанию — «la», но вы явно вызываете его здесь. Вы также рисуете перекрестие, чтобы отметить положение xy . Если вы запустите это с другими настройками, вы увидите, как якорь влияет на это.
Вот скриншот из шести разных прогонов с использованием шести разных якорей:
Вы можете попробовать запустить этот код с некоторыми другими якорями, которые здесь не показаны. Вы также можете настроить кортеж позиции и повторно запустить его с другими якорями. Вы даже можете создать цикл для перебора якорей и создать набор примеров, если хотите.
Подведение итогов
К этому моменту вы хорошо понимаете, как рисовать текст с помощью Pillow. Фактически, вы научились делать следующее:
- Рисование текста
- Загрузка шрифтов TrueType
- Изменение цвета текста
- Рисование нескольких строк текста
- Выравнивание текста
- Изменение прозрачности текста
- Изучение текстовых привязок
- Создание графического пользовательского интерфейса для рисования текста
Теперь вы можете взять то, чему научились, и применить на практике. В этой статье есть множество примеров, которые вы можете использовать в качестве отправной точки для создания новых приложений!
В этой статье есть множество примеров, которые вы можете использовать в качестве отправной точки для создания новых приложений!
Как изменить размер шрифта в Autocad
Источник изображения
САПР, автоматизированное черчение и AutoCAD являются наиболее часто используемыми программами САПР. Архитекторы и проектировщики, использующие AutoCAD для создания проектов зданий, — это то, что приходит на ум большинству людей, которые уже слышали об этом. Есть еще много способов, как его можно использовать. Все виды проектов могут быть созданы с использованием обширных возможностей AutoCAD.
Кто является целевой аудиторией AutoCAD?
Планы зданий, мостов и дорог можно составить с помощью AutoCAD, программы автоматизированного проектирования. Программа автоматизированного проектирования (САПР), вероятно, использовалась для создания дома или квартиры, в которой вы сейчас живете. Дизайнеры могут использовать его для рисования предметов в правильном масштабе. Это означает, что кто-то может использовать эти проекты и следовать содержащимся в них размерам, чтобы создавать физические продукты, которые точно подходят друг другу. Ранее была сделана рисованная версия этих чертежей, и была сделана копия. Наличие этой функции на компьютере значительно упрощает и ускоряет процедуру.
Это означает, что кто-то может использовать эти проекты и следовать содержащимся в них размерам, чтобы создавать физические продукты, которые точно подходят друг другу. Ранее была сделана рисованная версия этих чертежей, и была сделана копия. Наличие этой функции на компьютере значительно упрощает и ускоряет процедуру.
Чтобы создать все, от маленького инструмента до космического корабля, инженеры-механики в значительной степени полагаются на компьютерное проектирование. Проекты CAD также могут быть преобразованы и загружены в технологию 3D-печати и станки с ЧПУ для производства прототипов дизайна, специальных инструментов и компонентов для более крупных устройств. Например, проекты САПР могут использоваться для создания более мелких деталей, которые соединяются друг с другом для создания более крупных машин. Инженеры могут использовать программное обеспечение AutoCAD для воплощения своих идей из своих мыслей в физический мир.
Будущее принадлежит AutoCAD
Тот факт, что AutoCAD существует уже более двух десятилетий и лучше всего подходит для 2D-проектирования. Для более сложных проектов теперь доступны новые инструменты 3D-моделирования, такие как Revit и Fusion. Большинство дизайнеров используют AutoCAD из-за его недорогой стоимости и удобного интерфейса. AutoCAD часто используется дизайнерами для создания двухмерного чертежа, который впоследствии импортируется в более сложную программу трехмерного моделирования. Многие проекты могут выиграть от использования AutoCAD в качестве инструмента для черчения.
Для более сложных проектов теперь доступны новые инструменты 3D-моделирования, такие как Revit и Fusion. Большинство дизайнеров используют AutoCAD из-за его недорогой стоимости и удобного интерфейса. AutoCAD часто используется дизайнерами для создания двухмерного чертежа, который впоследствии импортируется в более сложную программу трехмерного моделирования. Многие проекты могут выиграть от использования AutoCAD в качестве инструмента для черчения.
AutoCAD не исчезнет, что бы некоторые ни думали. На самом деле он постоянно пересматривается и идет в ногу со временем. Помимо традиционного клиента, который устанавливается на ваш ПК, существуют также облачные и даже мобильные программы, позволяющие изменять чертежи прямо на ваших мобильных устройствах. Большинство современных пользователей Revit и Fusion даже не знают, что AutoCAD существует с 1982 года! Существует множество профессий, использующих AutoCAD, в том числе инженеры, архитекторы, дизайнеры интерьеров, застройщики, художники и многие другие. В состав AutoCAD Suite входит более 20 программ, которые используются большим количеством людей.
В состав AutoCAD Suite входит более 20 программ, которые используются большим количеством людей.
AutoCAD дорогой? Расходы связаны с тем, что это программное обеспечение очень сложно создавать и поддерживать, а клиентская база весьма ограничена. Стоимость лицензии оплачивается работодателем, если вы используете AutoCAD в ходе своей работы. Например, 95 процентов лицензий для AutoCAD, скорее всего, попадут в эту категорию.
Все об AutoCAD и стилях шрифтов, размере и свойствах текста
Почему размерный текст в AutoCAD кажется таким маленьким?
Хочу знать как изменить размер шрифта в AutoCAD? Подсказки можно найти позже. Какова высота текста в диалоговом окне управления размерами на вкладке текста? Кроме того, в диалоговом окне СТИЛЬ уменьшите высоту текста до 0, чтобы размерная высота чертежа определяла весь текст повсюду.
В какой степени я могу изменить размер текста в AutoCAD 2020?
Чтобы изменить размерный стиль, перейдите в Диспетчер размерных стилей и щелкните нужный стиль. Чтобы внести изменения, выберите «Изменить» в появившемся контекстном меню. Сделайте свой выбор в разделе «Вид текста» диалогового окна «Изменить размерный стиль». Введите высоту текста в поле «Высота текста», если существующий стиль текста даже не имеет фиксированной высоты.
Чтобы внести изменения, выберите «Изменить» в появившемся контекстном меню. Сделайте свой выбор в разделе «Вид текста» диалогового окна «Изменить размерный стиль». Введите высоту текста в поле «Высота текста», если существующий стиль текста даже не имеет фиксированной высоты.
Источник изображения
Как изменить свойства текста в AutoCAD?
- Выберите текстовый объект с одной строкой текста.
- Во-вторых, щелкните правой кнопкой мыши элемент, который хотите проверить, и выберите «Свойства».
- В палитре «Атрибуты» введите любой новый текст, а затем измените форматирование и другие свойства по мере необходимости.
Как изменить размер шрифта в AutoCAD?
Размер стиля выноски определяет высоту текста, отображаемого в этом стиле. Высота текста может быть установлена только в одном месте: либо в стиле измерения, либо в стиле текста вашего документа. Необходимо изменить высоту текста в стиле текста, используемом размером или выноской. Если высота текста не меняется или отключена в пределах размеров стиля выноски. Позже в посте вы узнаете больше о h как изменить размер шрифта в AutoCAD . Затем высота может быть определена в стиле размера/выноски, если стиль текста обнулен по высоте.
Если высота текста не меняется или отключена в пределах размеров стиля выноски. Позже в посте вы узнаете больше о h как изменить размер шрифта в AutoCAD . Затем высота может быть определена в стиле размера/выноски, если стиль текста обнулен по высоте.
Изменение высоты текста размера вручную:
Чтобы настроить высоту текста в определенных размерах (или выносках), выполните следующие действия:
- Определите размер объекта.
- Начните с открытия окна свойств.
- Измените высоту текста на соответствующее значение в разделе «Текст».
Настройка размера текста всех параметров в чертеже:
После того, как вы получили ответ на как изменить размер шрифта в AutoCAD, пришло время узнать больше о модификациях . Измените размерный стиль, чтобы изменить высоту текста для всех размеров.
1. Запустите Диспетчер размерных стилей, введя DIMSTYLE (или MLEADERSTYLE) в командной строке или щелкнув «Управление размерными стилями» на вкладке «Аннотации» вкладки ленты на панели «Размеры».
2. (или Диспетчер стилей мультивыносок). На втором шаге нажмите «Изменить» после выбора размерного стиля (или стиля выноски).
3. Также на вкладке Текст, вкладка Содержимое для выноски) укажите необходимую высоту текста.
Кнопку рядом с «Меню связи» (выделено выше) можно использовать для входа в окно «Стиль текста» для настройки высоты стиля текста. Кроме того, команду СТИЛЬ можно использовать вне диспетчера стилей для размеров или мультивыносок стилей.
Как добавить шрифты в AutoCAD?
Запишите, где в пути находится номер версии AutoCAD, а затем вставьте файл шрифта SHX в это место. Вам потребуются права администратора, чтобы загрузить этот шрифт. Как только шрифты будут скопированы, возобновите сеансы AutoCAD, и у вас будет шрифт SHX в коллекции шрифтов AutoCAD. скачать
Мне интересно, что еще вы можете знать, кроме , как изменить размер шрифта в AutoCAD. Хорошо видимый размер шрифта для более длинного основного текста, используемого в периодических изданиях и романах, обычно составляет около 8 и 12 пунктов. Чтобы ограничить еще больше, вы должны понимать, какой шрифт используется для создания достоверного утверждения.
Чтобы ограничить еще больше, вы должны понимать, какой шрифт используется для создания достоверного утверждения.
Где хранятся шрифты AutoCAD?
Чертеж AutoCAD, которому требуется шрифт, сможет найти шрифт, если он находится в той же папке, что и шрифт.
Интересно как изменить размер шрифта в AutoCAD? Ответы вы найдете позже, узнайте больше о размере шрифта и о том, как его использовать?
В большинстве секторов нанесены стандарты длины текста, которые AutoCAD описывает как высоту текста на бумаге. Высота нанесенного шрифта 1/8 дюйма или 3 мм является стандартной для заметок. В тесные места можно втиснуть больше текста, используя шрифты меньшей высоты (например, 3/32″ или 2,5 мм), как это делают некоторые организации.
Как настроить размер текста?
В Диспетчере размерных стилей выберите стиль, который вы хотите обновить. Щелкните Изменить. В диалоговом окне «Изменение стиля размеров» на вкладке «Текст» в разделе «Вид текста» выберите стиль текста. Если существующий стиль текста даже не имеет фиксированной длины, введите высоту текста в поле «Высота текста».
Если существующий стиль текста даже не имеет фиксированной длины, введите высоту текста в поле «Высота текста».
Каковы основные причины использования AutoCAD?
- Использование AutoCAD может сэкономить вам критически важное время проектирования. Экономьте усилия благодаря встроенным процессам, сотням стандартных компонентов и функций. В семи испытаниях среднее повышение производительности составило примерно 63 процента для работ, выполненных с использованием специального набора инструментов.
- Автоматизируйте больше задач, чем любая другая программа САПР. Можно автоматизировать трудоемкие процессы, используя обширный API AutoCAD, LISP и специализированные библиотеки инструментов. В Autodesk App Store есть сотни программ, которые вы можете выбрать или создать самостоятельно.
- Целостность и совместимость данных DWG являются сильными сторонами AutoCAD. По сравнению с другими форматами САПР формат файлов Autodesk.dwg предлагает наиболее точные и эффективные средства просмотра и редактирования файлов DWG, доступные на сегодняшний день.

- В-четвертых, вы можете использовать AutoCAD онлайн и мобильные приложения на ходу, чтобы изменить свой проект САПР на ходу. Альтернативные программные приложения САПР просто позволяют вам делиться проектами или комментировать их. Только AutoCAD позволяет редактировать, просматривать и создавать новые чертежи САПР в веб-браузере и на любом мобильном устройстве.
- Экономьте время на обучении будущих сотрудников с помощью AutoCAD. AutoCAD является нормой, которую изучают студенты. Для освоения других CAD-систем требуется больше усилий, поскольку они используют другой словарь. Используя AutoCAD, ваш персонал будет готов к работе в кратчайшие сроки.
Ссылки:
- https://knowledge.autodesk.com/support/autocad/learn-explore/caas/CloudHelp/cloudhelp/2021/ENU/AutoCAD-Core/files/GUID-BFD19FD8-C1E3-4E9E- 94F8-1D631186B285-htm.html
- https://knowledge.autodesk.com/support/autocad/learn-explore/caas/sfdcarticles/sfdcarticles/Changing-dimension-text-height.


 Требуется библиотека.
Требуется библиотека. py
из импорта PIL Image, ImageDraw, ImageFont
текст определения (входной_путь_изображения, выходной_путь):
изображение = изображение.открыть(входной_изображение_путь)
рисовать = ImageDraw.Draw(изображение)
у = 10
для font_size в диапазоне (12, 75, 10):
шрифт = ImageFont.truetype("Gidole-Regular.ttf", size=font_size)
draw.text((10, y), f"Выставка Чихули ({font_size=}", font=font)
у += 35
image.save (выходной_путь)
если __name__ == "__main__":
текст("chihuly_exhibit.jpg", "truetype.jpg")
py
из импорта PIL Image, ImageDraw, ImageFont
текст определения (входной_путь_изображения, выходной_путь):
изображение = изображение.открыть(входной_изображение_путь)
рисовать = ImageDraw.Draw(изображение)
у = 10
для font_size в диапазоне (12, 75, 10):
шрифт = ImageFont.truetype("Gidole-Regular.ttf", size=font_size)
draw.text((10, y), f"Выставка Чихули ({font_size=}", font=font)
у += 35
image.save (выходной_путь)
если __name__ == "__main__":
текст("chihuly_exhibit.jpg", "truetype.jpg")  Draw(изображение)
цвета = ["зеленый", "синий", "красный", "желтый", "фиолетовый"]
шрифт = ImageFont.truetype ("Gidole-Regular.ttf", размер = 12)
у = 10
для цвета в цветах:
draw.text((10, y), f"Привет с подушки", font=font, fill=color)
у += 35
image.save (выходной_путь)
если __name__ == "__main__":
text_color("colored_text.jpg")
Draw(изображение)
цвета = ["зеленый", "синий", "красный", "желтый", "фиолетовый"]
шрифт = ImageFont.truetype ("Gidole-Regular.ttf", размер = 12)
у = 10
для цвета в цветах:
draw.text((10, y), f"Привет с подушки", font=font, fill=color)
у += 35
image.save (выходной_путь)
если __name__ == "__main__":
text_color("colored_text.jpg")  py
из импорта PIL Image, ImageDraw, ImageFont
выравнивание по определению (output_path):
image = Image.new("RGB", (200, 200), "белый")
рисовать = ImageDraw.Draw(изображение)
выравнивания = ["слева", "по центру", "справа"]
у = 10
шрифт = ImageFont.truetype ("Gidole-Regular.ttf", размер = 12)
для выравнивания в выравниваниях:
draw.text((10, y), f"Привет от\n подушки", font=font,
выравнивание = выравнивание, заполнение = "черный")
у += 35
image.save (выходной_путь)
если __name__ == "__main__":
выравнивание("aligned_text.jpg")
py
из импорта PIL Image, ImageDraw, ImageFont
выравнивание по определению (output_path):
image = Image.new("RGB", (200, 200), "белый")
рисовать = ImageDraw.Draw(изображение)
выравнивания = ["слева", "по центру", "справа"]
у = 10
шрифт = ImageFont.truetype ("Gidole-Regular.ttf", размер = 12)
для выравнивания в выравниваниях:
draw.text((10, y), f"Привет от\n подушки", font=font,
выравнивание = выравнивание, заполнение = "черный")
у += 35
image.save (выходной_путь)
если __name__ == "__main__":
выравнивание("aligned_text.jpg")  ttf", размер = 12)
text = "Скалы-подушки!"
font_width, font_height = font.getsize(текст)
новая_ширина = (ширина - ширина_шрифта) / 2
новая_высота = (высота - высота_шрифта) / 2
draw.text((new_width, new_height), text, fill="black")
image.save (выходной_путь)
если __name__ == "__main__":
центр("centered_text.jpg")
ttf", размер = 12)
text = "Скалы-подушки!"
font_width, font_height = font.getsize(текст)
новая_ширина = (ширина - ширина_шрифта) / 2
новая_высота = (высота - высота_шрифта) / 2
draw.text((new_width, new_height), text, fill="black")
image.save (выходной_путь)
если __name__ == "__main__":
центр("centered_text.jpg")  com/questions/1970807/center-middle-align-text-with-pil
com/questions/1970807/center-middle-align-text-with-pil new ("RGBA", base_image.size, (255 255 255,0))
шрифт = ImageFont.truetype("Gidole-Regular.ttf", 40)
рисовать = ImageDraw.Draw(txt_img)
# рисуем текст с половинной непрозрачностью
draw.text((10,10), "Подушка", font=font, fill=(255,255,255,128))
# рисуем текст с полной непрозрачностью
draw.text((10,60), "Камни!", font=font, fill=(255,255,255,255))
составной = изображение.alpha_composite (базовое_изображение, txt_img)
составной.сохранить (выходной_путь)
если __name__ == "__main__":
change_opacity("flowers_dallas.png", "flowers_opacity.png")
new ("RGBA", base_image.size, (255 255 255,0))
шрифт = ImageFont.truetype("Gidole-Regular.ttf", 40)
рисовать = ImageDraw.Draw(txt_img)
# рисуем текст с половинной непрозрачностью
draw.text((10,10), "Подушка", font=font, fill=(255,255,255,128))
# рисуем текст с полной непрозрачностью
draw.text((10,60), "Камни!", font=font, fill=(255,255,255,255))
составной = изображение.alpha_composite (базовое_изображение, txt_img)
составной.сохранить (выходной_путь)
если __name__ == "__main__":
change_opacity("flowers_dallas.png", "flowers_opacity.png") 

 save(f"anchor_{якорь}.jpg")
если __name__ == "__main__":
якорь(якорь)
save(f"anchor_{якорь}.jpg")
если __name__ == "__main__":
якорь(якорь)