Размеры букв чертежного шрифта 10 размера: Шрифт для надписей на чертеже (Чертежный шрифт) — Тема Линии чертежа — Уроки черчения — Каталог статей
Содержание
Чертежный шрифт — презентация онлайн
Похожие презентации:
Основы архитектуры и строительных конструкций. Основы проектирования
Конструктивные схемы многоэтажных зданий
Стадии проектирования зданий. Маркировка строительных чертежей (лекция №2)
Правила выполнения архитектурно-строительных чертежей
ЕСКД. Общие правила оформления чертежей. (Лекция 1.1)
задачи на построение (геометрия 7 класс)
Выполненный вариант контрольной работы по разделу «Техническое черчение». (Приложение 3)
Параллельность в пространстве. (Графическая работа 2)
Строительное черчение. Графическое оформление и чтение строительных чертежей
Правила оформления чертежей ЕСКД. Форматы, масштабы, линии, шрифты
1. Чертежный шрифт
Урок черчения в 8 классе
Шрифт (от нем. Shrift) –
это рисунок, начертание
букв какого-либо
алфавита, цифр, знаков.
3. Типы чертежных шрифтов:
Устанавливаются следующие типы шрифта:
тип А без наклона;
тип А с наклоном около 75°;
тип Б без наклона;
тип Б с наклоном около 75°
4.
 Тип А
Тип А
С наклоном 75°
Без наклона
5. Тип Б
С наклоном 75°
Без наклона
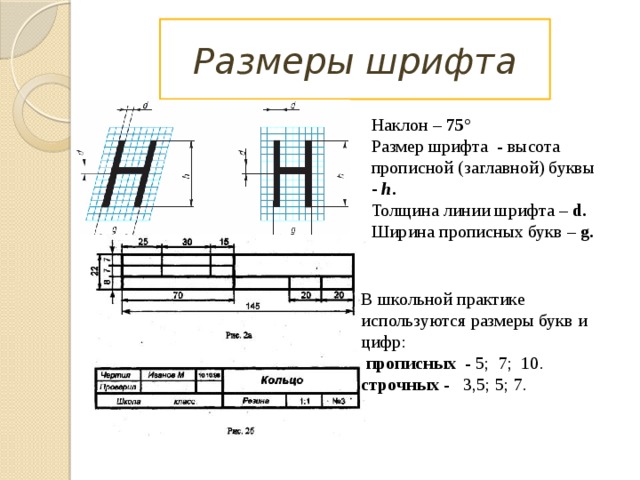
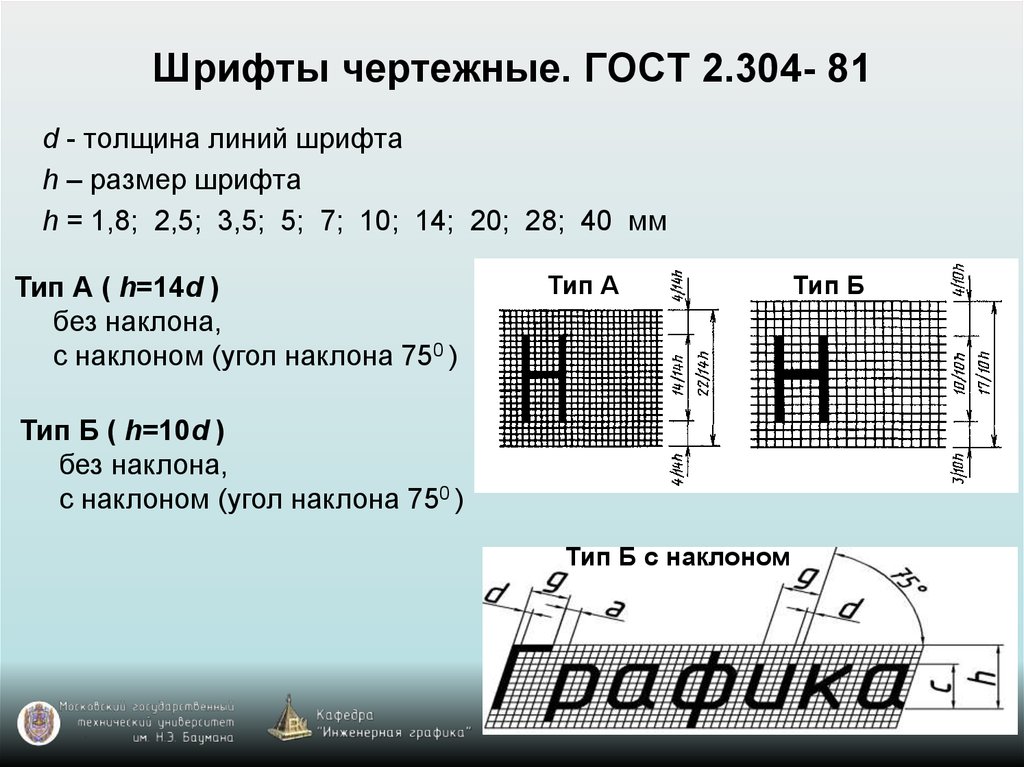
6. РАЗМЕРЫ ШРИФТА
• ШРИФТ чертежный (ГОСТ 2.304.810)
устанавливает следующие размеры:
1.8; 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40
(жирным шрифтом выделены наиболее распространённые размеры шрифта)
Номер шрифта соответствует высоте (h) прописных букв в миллиметрах.
Например: шрифт 10 – значит высота прописных (заглавных ) букв – 10 мм.
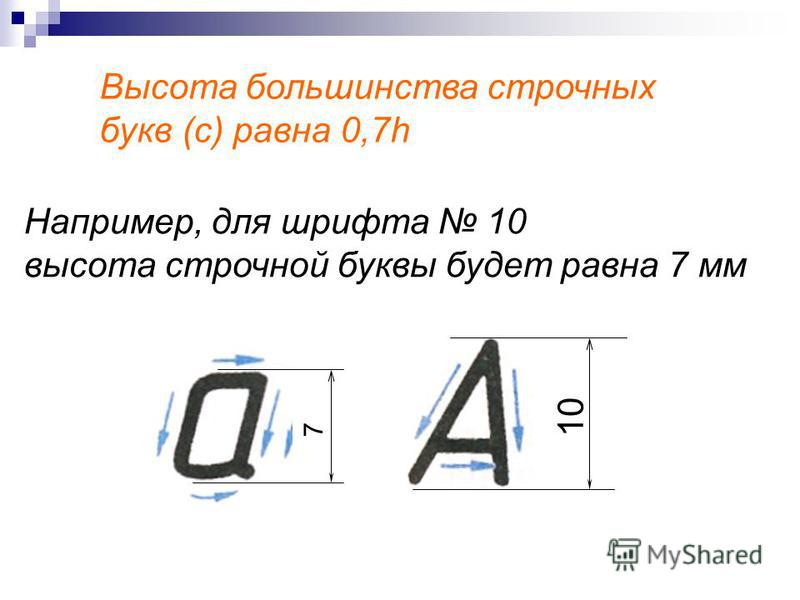
Высота строчных букв соответствует высоте предыдущего меньшего
размера шрифта.
Например: шрифт 10 – значит высота прописных (заглавных) букв – 10 мм, а
высота строчных букв – 7 мм.
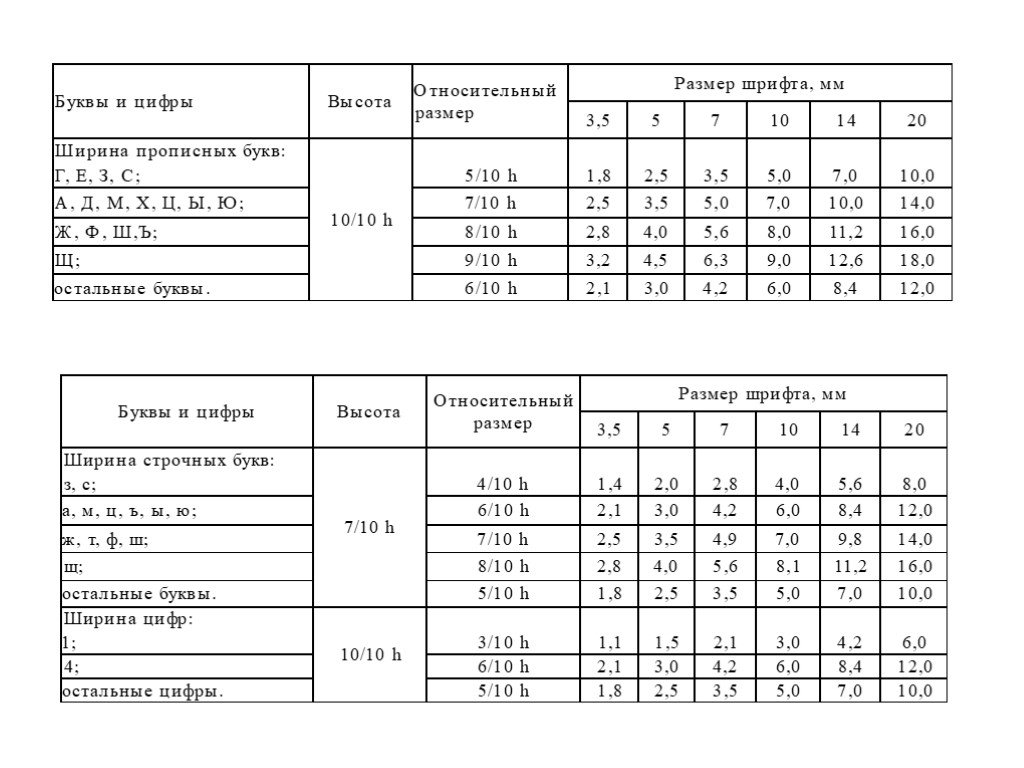
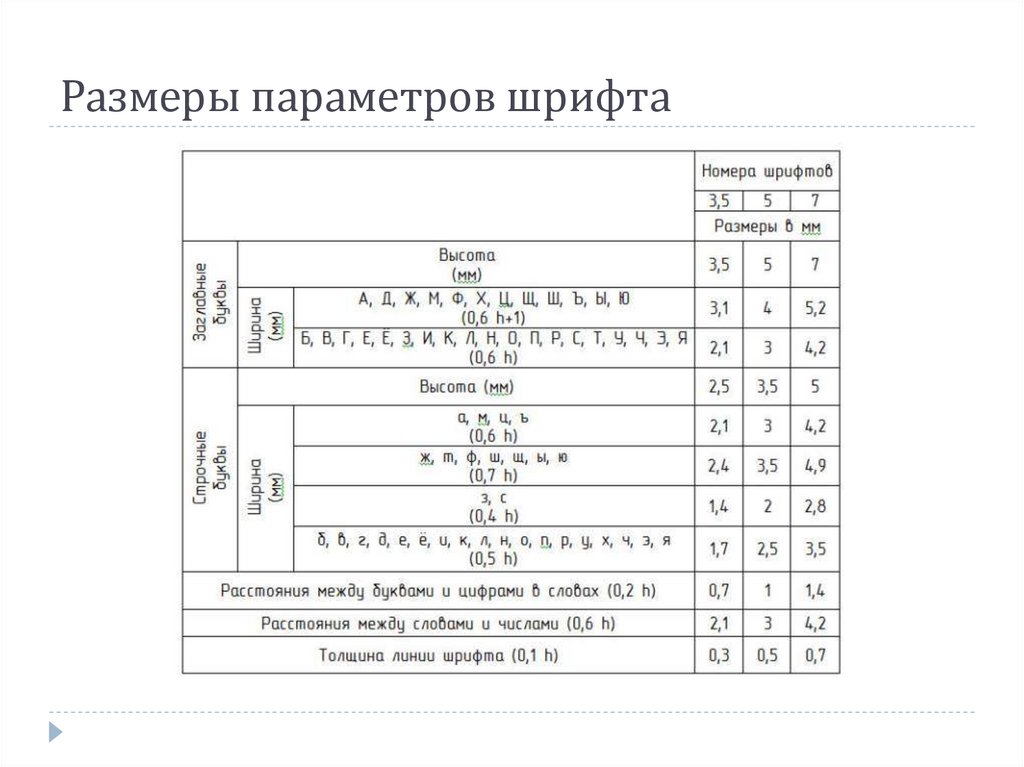
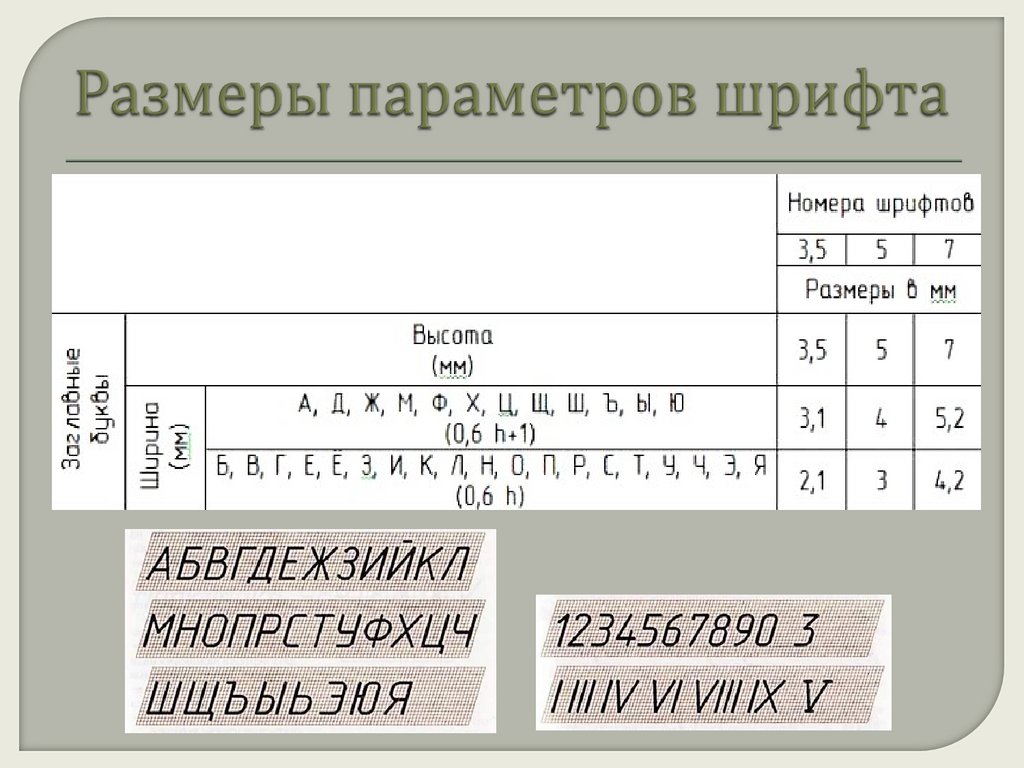
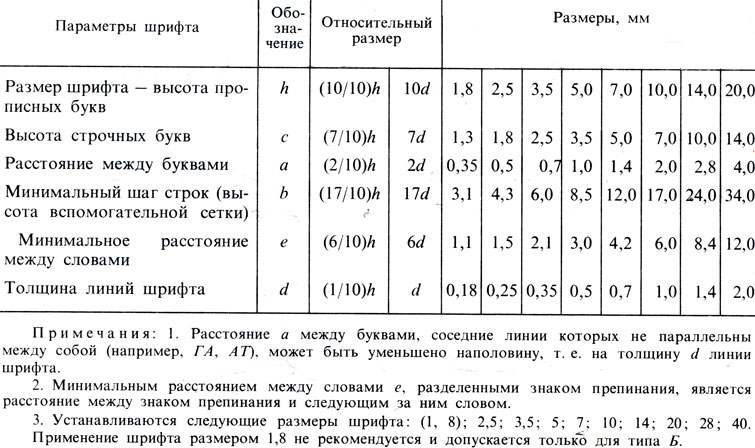
7. Зависимость размеров букв от № шрифта
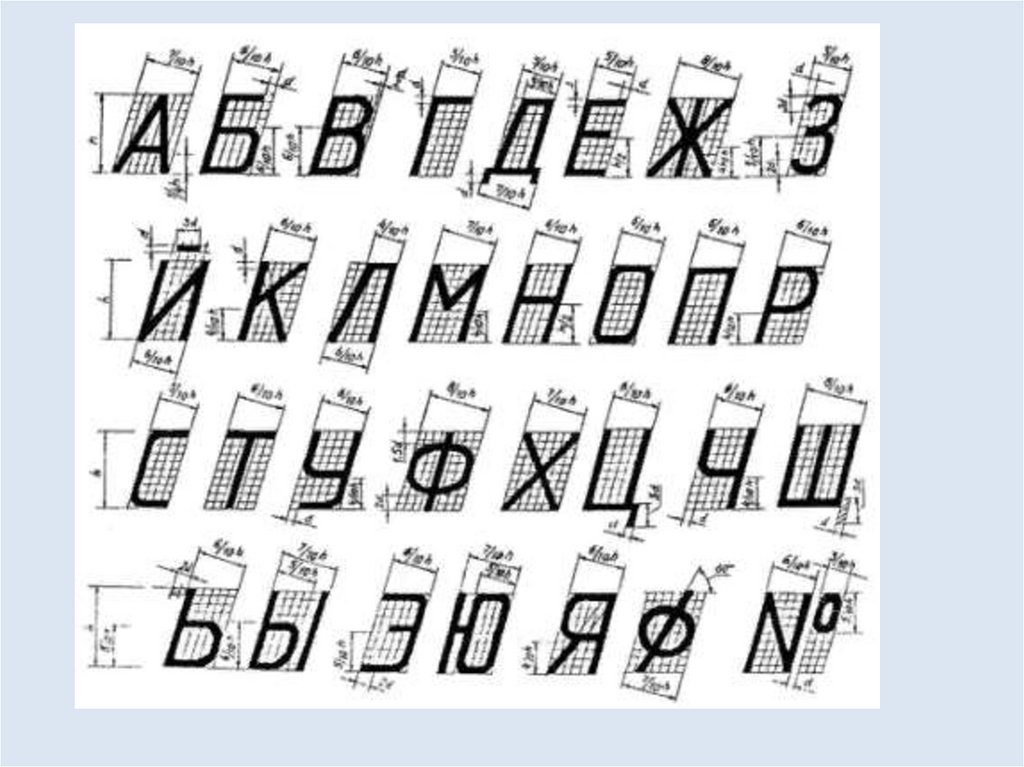
8. Размеры букв
• h – высота букв;
• g – ширина букв – 0,6 h. Ширина букв А; Д;
Ж; М; Ф; Х; Ц; Щ; Ш; Ъ; Ы; Ю больше этой
величины на 1-2 мм, а букв Г; З; С – меньше
на 1 мм.
• Расстояние между буквами и цифрами в
словах – 0,2 h, а между словами и числами –
0,6 h.
• Расстояние между нижними линейками строк1,7 h
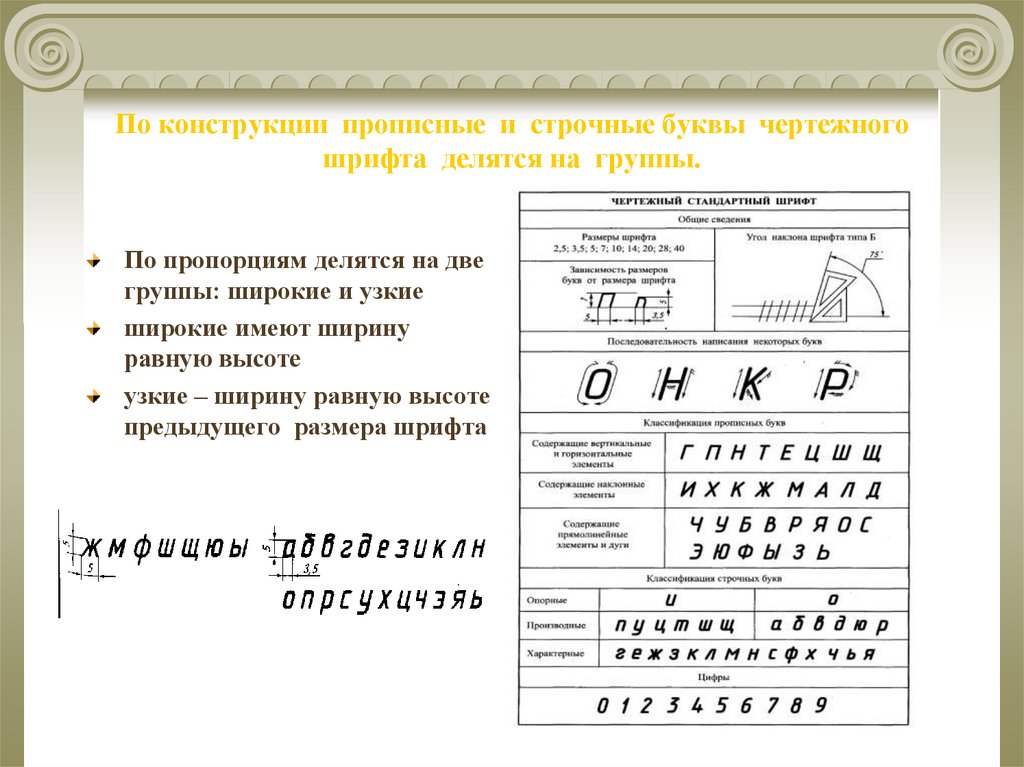
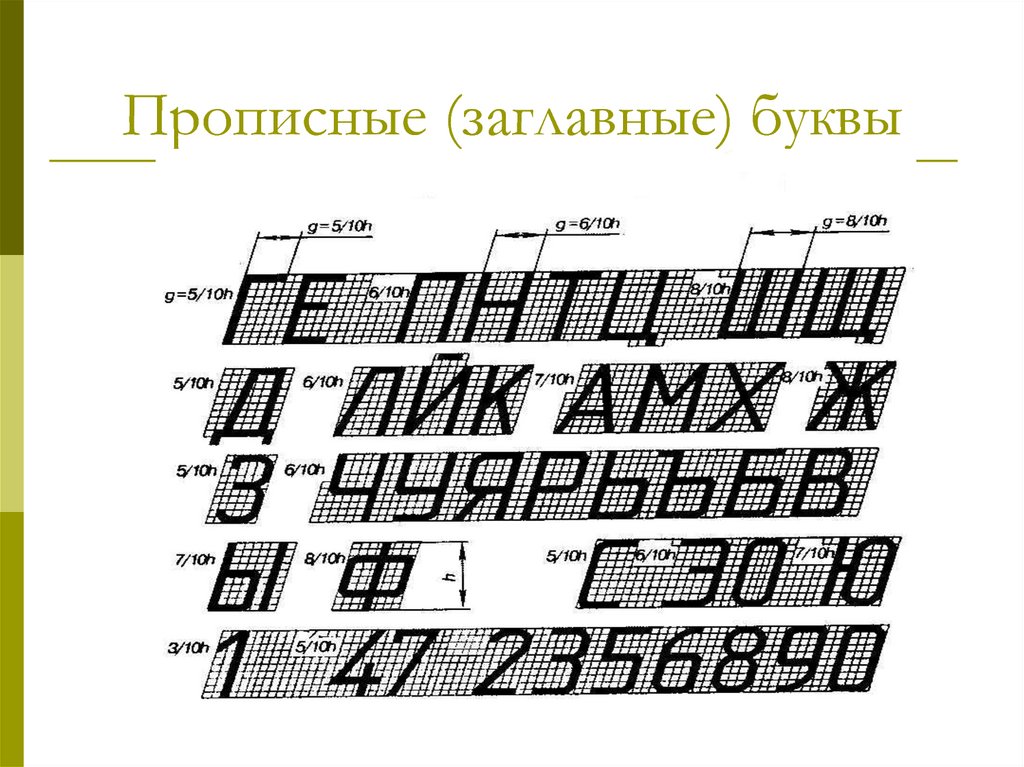
9. Классификация прописных букв:
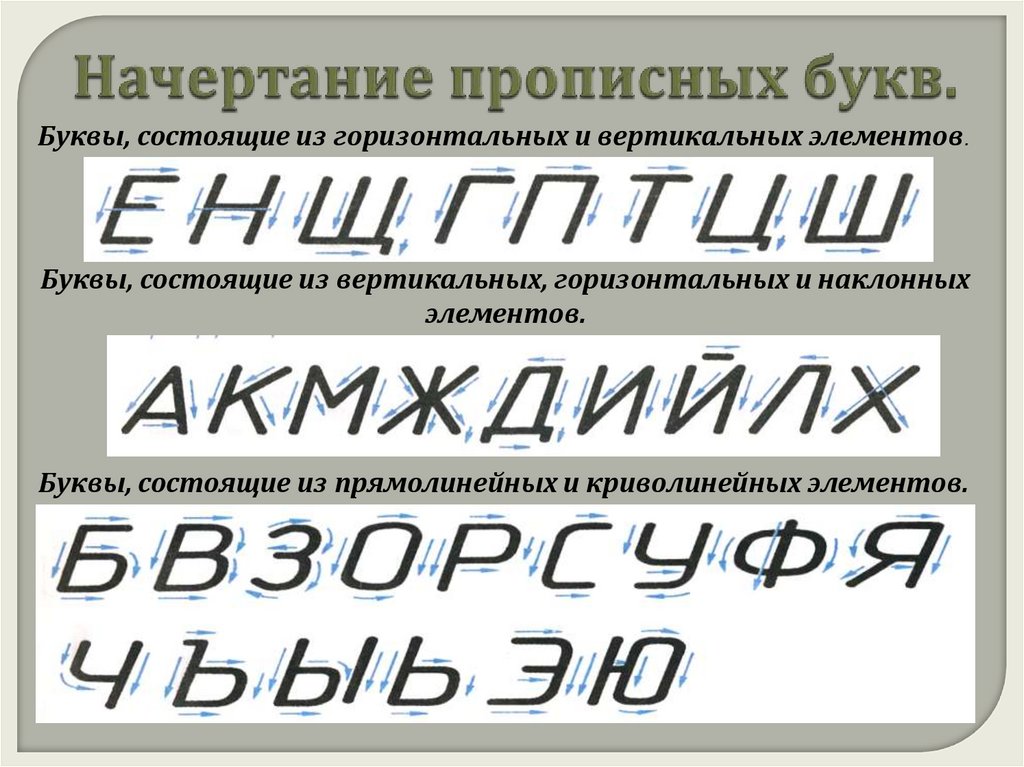
10. Начертание прописных букв, имеющих прямолинейные и криволинейные элементы
11. Начертание прописных букв, состоящих их горизонтальных, вертикальных и наклонных элементов
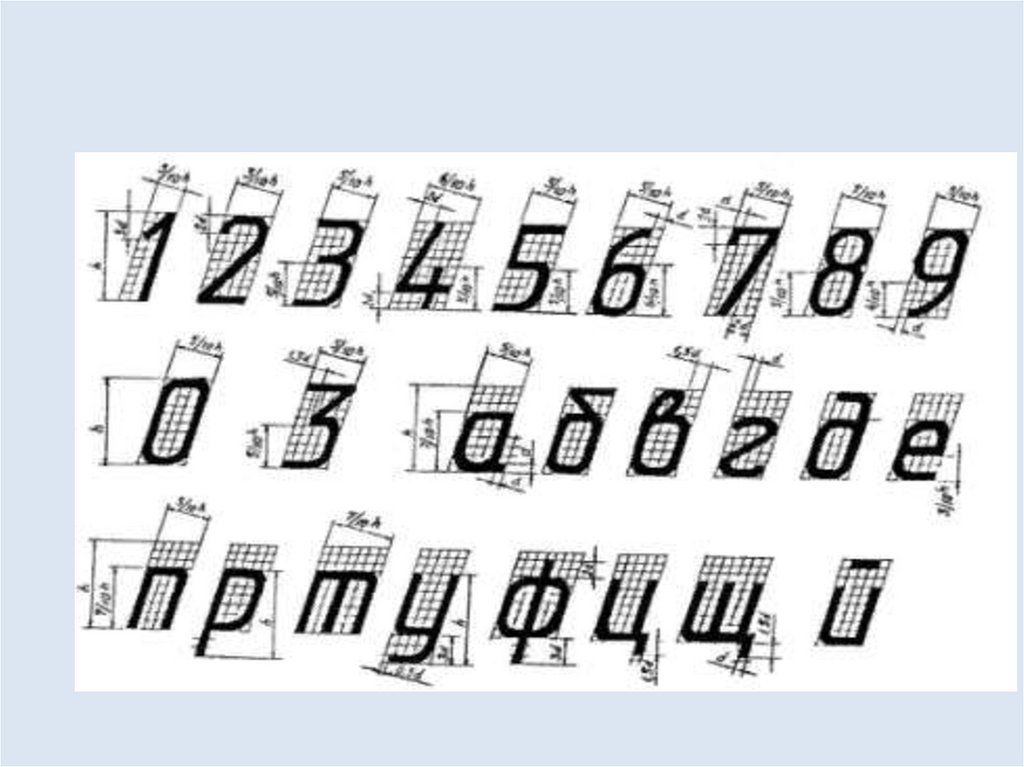
12. Классификация строчных букв
13. Начертание строчных букв, отличающихся от начертания прописных букв
14. Учет межбуквенного просвета при написании слов:
Правильно
Неправильно
15. Построение вспомогательной сетки
Заполнение чертежным шрифтом основной надписи чертежа
18. Задание:
Изучите параграф 2.4 (стр. 22-25).
Расчертите вспомогательную сетку в тетради. Размер шрифта – 10 (10 мм –
высота прописных букв, 7мм – высота строчных букв). Напишите чертежным
шрифтом свою фамилию, имя и отчество, школа №4, класс 8Б. Наклон букв – 75
градусов.
Заполните чертежным шрифтом графы основной надписи на графической работе
«Линии чертежа». (Образец заполнения на стр. 17 учебника). Надписи выполните
(Образец заполнения на стр. 17 учебника). Надписи выполните
шрифтом 5 (Прописные буквы – 5 мм высотой, строчные – 3,5 мм. высотой).
Название работы «Линии» (вместо названия детали «Прокладка») напишите
шрифтом 7 (прописная буква – 7 мм высотой, а строчные – 5 мм)
Совет: Предварительно тонкими линиями начертите две горизонтальные
линии, ограничивающие высоту строчных букв. И в них вписывайте слова.
English
Русский
Правила
Использование очень больших размеров шрифта (Microsoft Word)
Обратите внимание:
Эта статья написана для пользователей следующих версий Microsoft Word: 97, 2000, 2002 и 2003. Если вы используете более позднюю версию (Word 2007 или более позднюю), этот совет может вам не подойти . Чтобы просмотреть версию этого совета, написанную специально для более поздних версий Word, нажмите здесь: Использование очень больших размеров шрифта.
Автор: Allen Wyatt (последнее обновление: 29 октября 2022 г. )
)
Этот совет относится к Word 97, 2000, 2002 и 2003
При форматировании текста в документе одним из параметров, которые вы можете указать, является размер шрифта этого текста. При желании каждый символ в документе может иметь разный размер шрифта. Вы указываете размер используемого шрифта в пунктах, типографская мера, которая примерно эквивалентна 1/72 дюйма. Word поддерживает размер шрифта от 1 пункта до 1638 пунктов, что означает, что вы можете использовать шрифты размером от 1/72 дюйма до 22-3/4 дюйма.
Однако не обманывайтесь ли эти размеры. Вы можете ожидать, что если вы установите размер шрифта 144 пункта, вы получите буквы высотой два дюйма. Вы не будете. То, что вы действительно получите, на самом деле зависит от выбранного вами шрифта. Размер шрифта измеряется от вершины надстрочных элементов буквы (выступающие части буквы, направленные вверх) до нижней части выносных элементов буквы (нисходящие части буквы, направленные вниз).
Это означает, что, за исключением нескольких специальных шрифтов, ни один символ стандартного английского алфавита не будет иметь полную высоту шрифта, потому что ни одна буква не использует как восходящие, так и нисходящие элементы. Один из способов увидеть полную высоту шрифта в одном символе — использовать среднеанглийское шип, причудливый маленький символ, который выглядит как комбинация строчных букв b и p. Вы создаете персонажа, удерживая Alt и нажатие 0254 на цифровой клавиатуре. Поскольку у символа есть и выносной, и надстрочный элементы, вы можете увидеть реальный размер шрифта.
Один из способов увидеть полную высоту шрифта в одном символе — использовать среднеанглийское шип, причудливый маленький символ, который выглядит как комбинация строчных букв b и p. Вы создаете персонажа, удерживая Alt и нажатие 0254 на цифровой клавиатуре. Поскольку у символа есть и выносной, и надстрочный элементы, вы можете увидеть реальный размер шрифта.
Суть в том, что если вы хотите использовать очень большие размеры шрифта и хотите убедиться, что ваши буквы имеют определенный размер, вам нужно будет поиграть, чтобы выяснить, какой размер шрифта лучше всего подходит для вас. Выберите букву (возможно, заглавную букву X), которая будет вашей «справочной» буквой, а затем распечатайте несколько букв разного размера. Когда вы найдете тот, который подходит вам по размеру, вы будете знать, какого размера в пунктах сделать остальные символы.
WordTips — ваш источник недорогого обучения работе с Microsoft Word.
(Microsoft Word — самая популярная в мире программа для обработки текстов. )
)
Этот совет (1863) относится к Microsoft Word 97, 2000, 2002 и 2003. Вы можете найти версию этого совета для ленточного интерфейса Word (Word 2007 и более поздних версий) здесь: Использование очень больших размеров шрифта .
Биография автора
Allen Wyatt
На его счету более 50 научно-популярных книг и множество журнальных статей. Аллен Вятт является всемирно признанным автором. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше об Аллене…
Создавайте собственные приложения с помощью VBA! Узнайте, как расширить возможности Office 2013 (Word, Excel, PowerPoint, Outlook и Access) с помощью программирования VBA, используя его для написания макросов, автоматизации приложений Office и создания пользовательских приложений. Ознакомьтесь с курсом Mastering VBA для Office 2013 уже сегодня!
Подписаться
БЕСПЛАТНАЯ УСЛУГА: Получайте такие советы каждую неделю в WordTips, бесплатном информационном бюллетене по продуктивности. Введите свой адрес и нажмите «Подписаться».
Введите свой адрес и нажмите «Подписаться».
Просмотреть последний информационный бюллетень.
(Ваш адрес электронной почты никому и никогда не передается.)
Комментарии
Этот сайт
Есть версия Word, которая использует
интерфейс меню (Word 97, Word 2000, Word 2002 или Word 2003)?
Этот сайт для вас! Если вы
использовать более позднюю версию Word, посетите
наш сайт WordTips посвящен ленточному интерфейсу.
Видео
Посетите канал WordTips на YouTube
Подпишитесь
БЕСПЛАТНАЯ УСЛУГА: Получайте такие советы каждую неделю в WordTips6, бесплатном бюллетене 9002. Введите свой адрес и нажмите «Подписаться».
(Ваш адрес электронной почты никому и никогда не передается.)
Просмотр самого последнего информационного бюллетеня.
Ссылки и обмен
- Часто задаваемые вопросы о WordTips
- Вопросы или комментарии
- Отличные идеи брендинга
- Бесплатные календари
Copyright © 2022 Sharon Parq Associates, Inc.
Какой правильный размер шрифта в веб-дизайне?
Если вы хотите, чтобы ваш текст читался, установите достаточный размер! Но что такое хороший размер шрифта и как вы можете применить его в своем веб-дизайне? В этой статье и видео есть ответы на некоторые практические примеры, посвященные основному тексту в адаптивном веб-дизайне. Готово — тогда давайте увеличим размер ваших шрифтов!
TL;DR: начните с основного текста и установите размер по умолчанию 9.0125 1em , что в большинстве браузеров рассчитывается как 16 пикселей. Используйте относительные единицы измерения и оттуда увеличьте размер шрифта, а в идеале также пропорционально макет и увеличьте его на больших окнах просмотра, так как мы можем предположить, что зритель находится дальше.
Святая троица типографики
Шрифт настолько хорош, насколько он настроен. Вы можете выбрать самые лучшие шрифты для своего веб-дизайна или дизайна приложений, и все равно испортить их по-крупному (каламбур), установив их такими маленькими или другими способами неуместными. Святая троица типографики, когда дело доходит до настройки вашего текста:
- размер шрифта,
- длина линии (или мера)
90 105 высоты строки (или интерлиньяжа) и 90 106
Эти три параметра тесно связаны друг с другом, и влияют на то, насколько легко читается ваш текст. Таким образом, при настройке размера шрифта могут быть изменены и другие параметры. Я всегда начинаю с выбора подходящего шрифта, затем устанавливаю подходящий размер шрифта, а затем забочусь о длине и высоте строки.
В этой статье давайте сделаем то же самое и сосредоточимся на размере. Я не буду вдаваться в модульную шкалу (что выгодно) или более продвинутую плавную типографику. В целях ясности я хочу, чтобы это было как можно более простым введением.
В целях ясности я хочу, чтобы это было как можно более простым введением.
Разные виды текста имеют разный размер
Как и при выборе подходящего шрифта, спросите себя, каково основное применение вашего текста? Это формат для длительного чтения , как блог? Тогда основной текст — звезда вашего шоу. Это портфолио или еще маркетинговый понтовый сайт? Затем в игру вступает отображаемый текст. Будь то приложение или пользовательский интерфейс с очень короткой точной информацией, тогда функциональный текст является вашим основным действующим лицом. Вот значения, которые я использую в своих проектах. Используйте их как полезные рекомендации.
Отображаемый текст, например заголовки или кавычки, увеличен. Основной текст в идеале должен соответствовать настройкам браузера по умолчанию. Функциональный текст может быть немного меньше.
Основной текст
По умолчанию: 16px или 1em
На мобильных устройствах: используйте значения по умолчанию, иногда на 10% меньше что сделало основной текст слишком маленьким. В видео я показываю ужасный пример веб-сайта отеля, где основной текст имеет размер всего 11 пикселей на рабочем столе, что просто смешно. Даже для мобильного он был бы слишком мал.
В видео я показываю ужасный пример веб-сайта отеля, где основной текст имеет размер всего 11 пикселей на рабочем столе, что просто смешно. Даже для мобильного он был бы слишком мал.
Отображаемый текст (Заголовок 1)
По умолчанию: 40px или 2.5em для
На мобильных устройствах: 32px или 2em 9012 слишком много места, так как он занимает слишком много места.
На рабочем столе: увеличьте до 64px или 4em
Я использую это как максимум для моих размеров шрифта. Для других заголовков вы должны выбрать некоторые промежуточные значения, которые по-прежнему будут создавать визуальную иерархию. В большинстве случаев вам нужно только стилизовать
до
.
может иметь тот же размер, что и основной текст, но более жирный или другой шрифт, чтобы он все равно выделялся как заголовок.
Функциональный текст (подписи, навигация)
По умолчанию: 12 пикселей от до 14 пикселей или 0,75em от до 0,875em
подняться до 16px или 1em
Этот текст может быть меньше , чем основной текст. Это потому, что в противном случае вам было бы трудно вписать его в свой дизайн. Тем не менее, он должен быть читаемым. Один из советов здесь — использовать немного более сильный вес (например, средний) и также увеличить отслеживание (на 1% или 0,01 em).
Это потому, что в противном случае вам было бы трудно вписать его в свой дизайн. Тем не менее, он должен быть читаемым. Один из советов здесь — использовать немного более сильный вес (например, средний) и также увеличить отслеживание (на 1% или 0,01 em).
Сопряжение шрифтов — онлайн-курс
Узнайте, как уверенно сочетать шрифты, которые подходят и улучшают ваш дизайн, не тратя часы на просмотр. Ранняя сделка: Скидка 50 долларов + бесплатный коучинг.
Зарегистрируйтесь сейчас
Относительные единицы rock
em и rem являются относительными единицами, используемыми в CSS, и в этой статье давайте рассматривать их как взаимозаменяемые (но, если хотите, узнайте здесь, когда em или rem ). Причина, по которой я люблю относительные единицы, заключается в том, что они облегчают жизнь нам, типографам. Конечно, ваш текст в конечном итоге будет отображаться с определенным размером пикселя, и вашего корневого размера должно хватить для этого (посмотрите на минимальные размеры выше). Но для проектирования и кодирования я считаю очень полезным думать в отношениях между различными элементами, , а не в точных размерах.
Но для проектирования и кодирования я считаю очень полезным думать в отношениях между различными элементами, , а не в точных размерах.
Глядя на следующий пример кода, мне как дизайнеру легче понять и обработать rem.
р {
размер шрифта: 1rem;
}
ч2 {
размер шрифта: 2.5rem; /* 3 раза больше основного текста */
}
h3 {
размер шрифта: 2rem; /* 2 раза больше основного текста */
}
h4 {
размер шрифта: 1.5rem; /* 1 ½ раза больше основного текста */
}
figcaption {
размер шрифта: 0.75rem; /* ¾ основного текста */
} Увеличение размера шрифта на больших дисплеях
Мы говорили о хорошем размере по умолчанию в качестве отправной точки и об относительных единицах. Давайте объединим все это в одну вещь, которую я считаю наиболее важной для правильного размера текста в адаптивном веб-дизайне. Размер текста соответствует расстоянию читателя от устройства. Предположим, что чем больше окно просмотра, тем дальше оно от читателя. Ширина 370 пикселей может быть смартфоном, поднесенным ближе к телу. С другой стороны, окно просмотра шириной 1920 пикселей может быть внешним монитором или iMac, расположенным на рабочем столе дальше от читателя. Помимо моих грубых рекомендаций, отличным инструментом для этого является калькулятор размера шрифта от leserlich.info.
Ширина 370 пикселей может быть смартфоном, поднесенным ближе к телу. С другой стороны, окно просмотра шириной 1920 пикселей может быть внешним монитором или iMac, расположенным на рабочем столе дальше от читателя. Помимо моих грубых рекомендаций, отличным инструментом для этого является калькулятор размера шрифта от leserlich.info.
Чем больше экран, тем больше должен быть размер шрифта. На меньшем экране используйте значения по умолчанию, может быть, немного меньше.
Это означает, что вы можете увеличить размер шрифта на определенных шагах. Здесь относительные единицы сверху дают вам большое преимущество. Вы можете масштабировать все пропорционально, изменяя размер корня элемента html в определенных контрольных точках. В видео я объясняю это подробно, поэтому здесь этого делать не буду. Также поэкспериментируйте с ним на CodePen и измените там ширину порта просмотра.
См. перо
перо
размер шрифта Оливер (@glyphe)
на КодПене.
Зависит от шрифта
Все это были грубые рекомендации, чтобы указать вам правильное направление. Имейте в виду, что всегда будет зависеть от вашего конкретного приложения, и выбранного вами шрифта. Из-за дизайна шрифта и сверхсложных технических вещей, называемых вертикальными метриками, вы можете почти потеряться в этой теме, и я мог бы бесконечно рассказывать о дополнительных деталях и исключениях. В конце концов, это не имеет большого значения.
Раздражает, но факт: оба шрифта имеют одинаковый размер. Слева у Гилла Санса меньшая высота по оси x, из-за чего он кажется меньше, чем справа Арпона Санс с большей высотой по оси x.
В этом коротком видео, а также в обзоре Captura Now , также подробно рассказывается о размере шрифта по отношению к высоте x.