Шрифт чертежный тип б: Шрифты на чертежах — Чертежик
Содержание
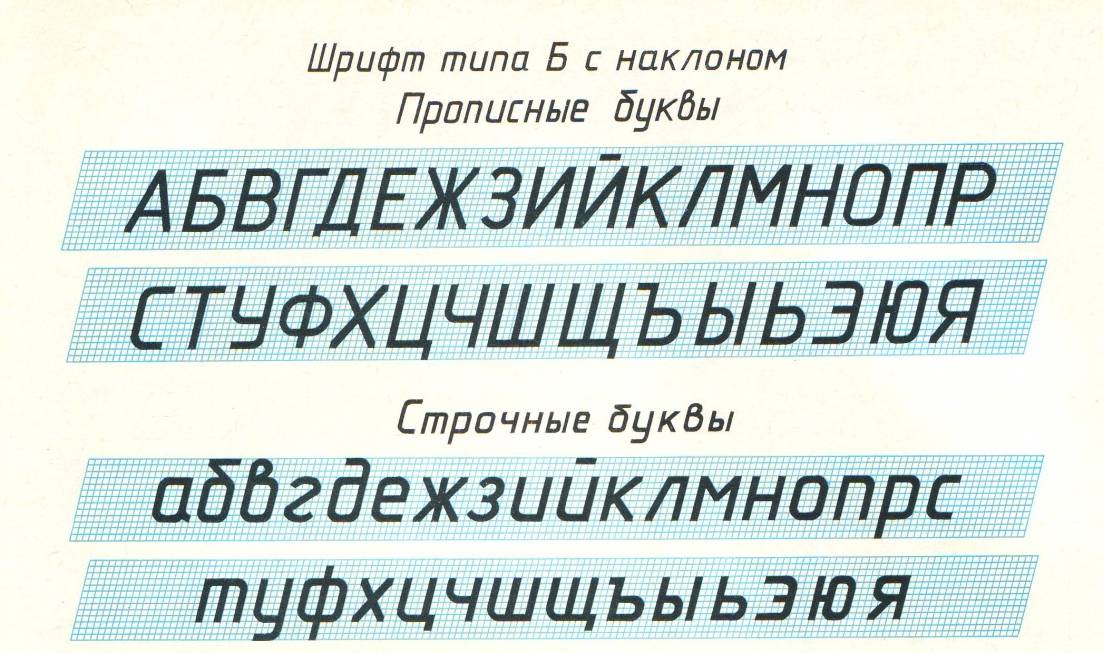
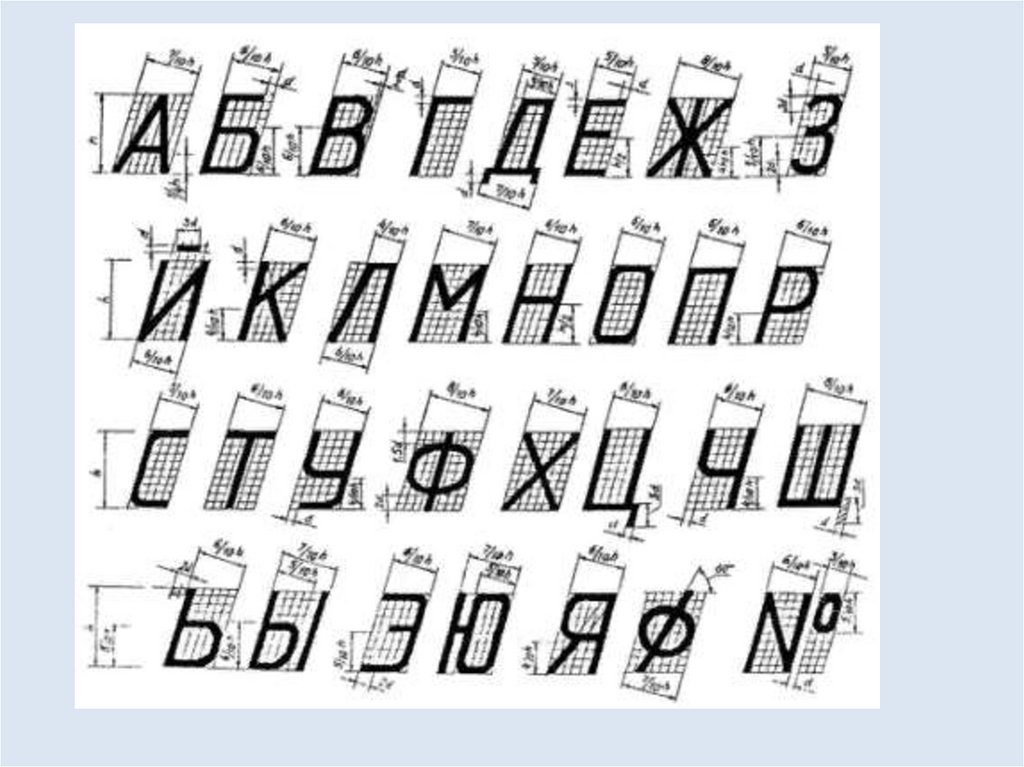
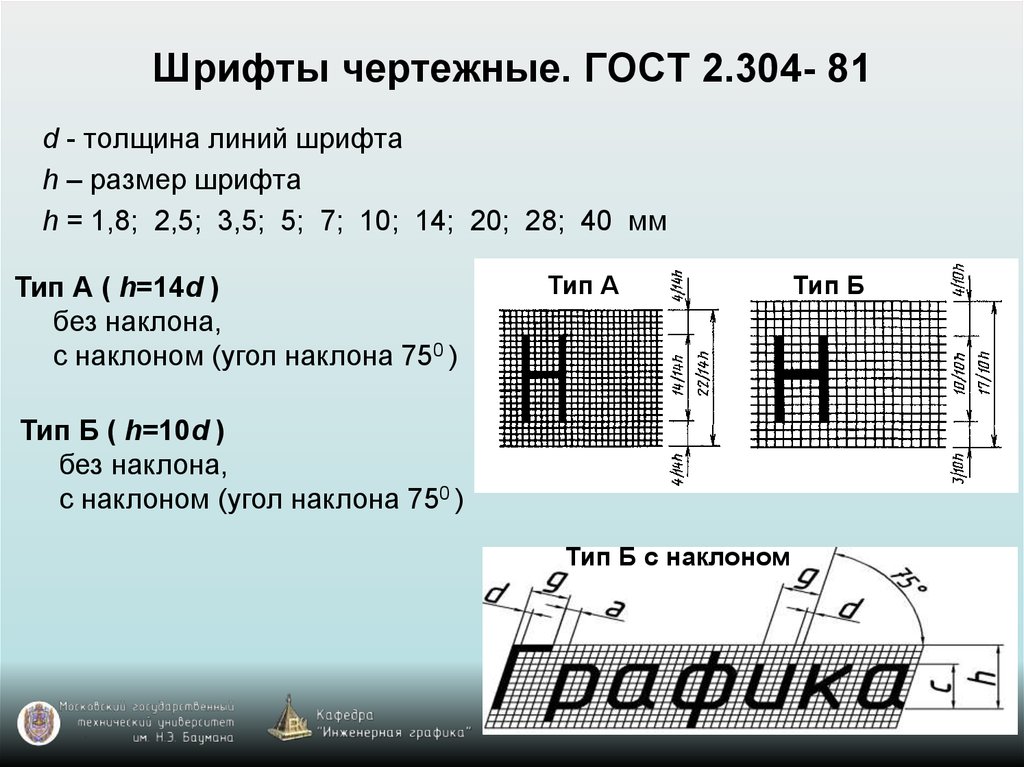
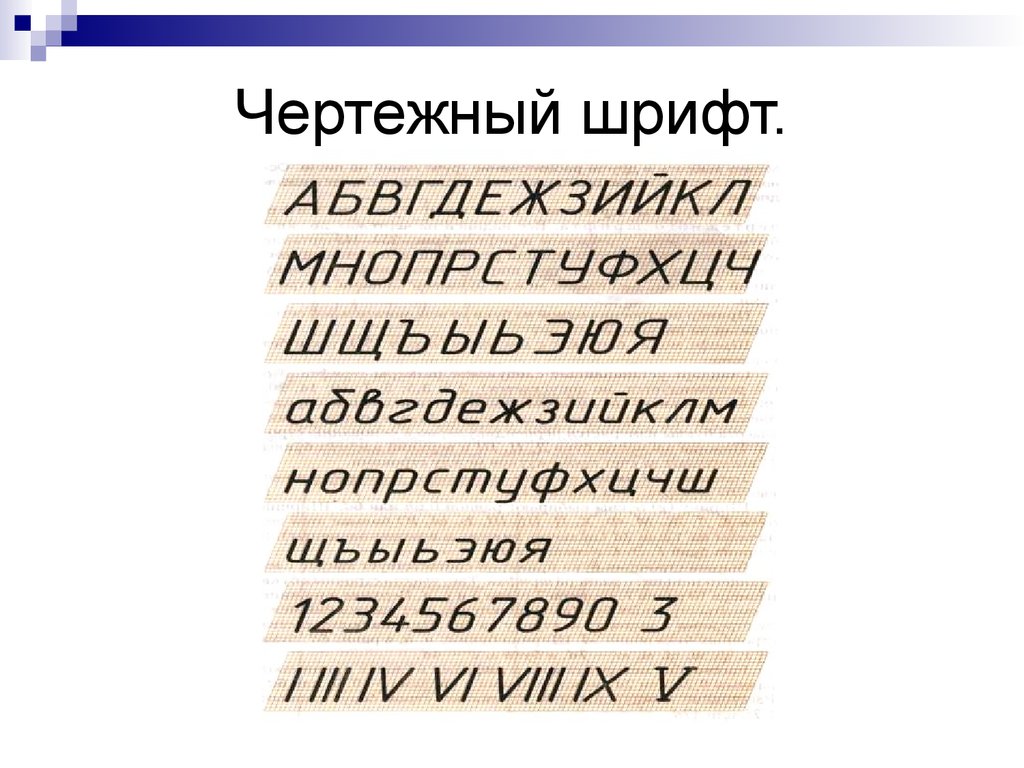
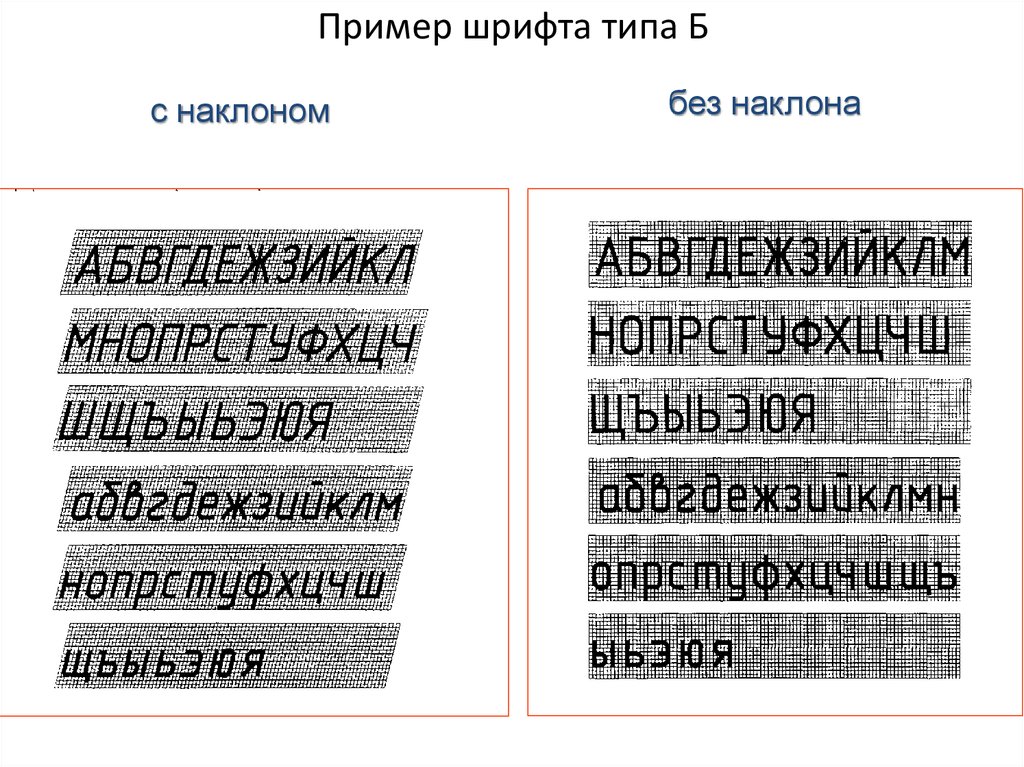
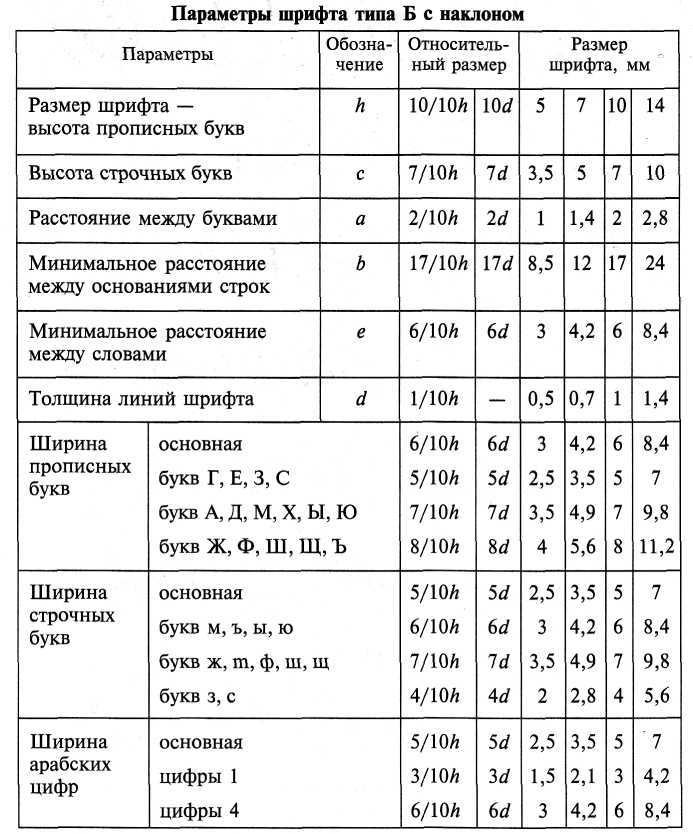
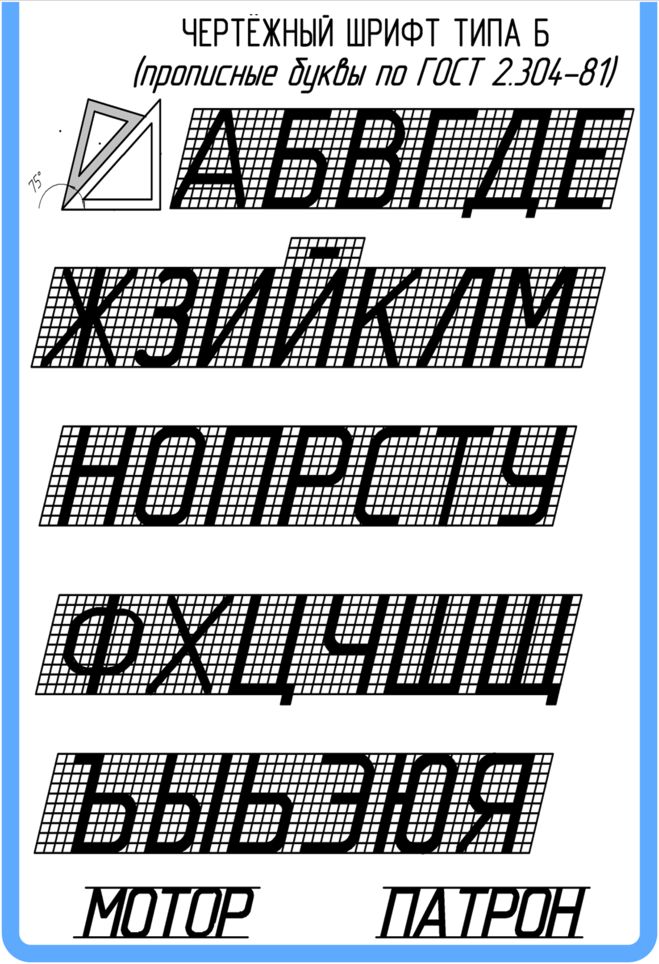
§4. Шрифт чертежный с наклоном, тип б (гост 2.304-81)
Размеры и надписи на чертежах наносятся
от руки чертежным шрифтом с наклоном
75° к основанию строки (рис.4). Стандартный
размер (номер) шрифта определяется
высотой прописных букв и цифр (h
в мм). Например, номера: 3,5; 5; 7; 10; 14 и так
далее. Высота строчных букв – две трети
от высоты прописных букв (точнее –
0,7h). Для шрифта №10 высота
строчных букв 7 мм, для №7 – 5 мм, для №5
– 3,5 мм. Толщина обводки – одинакова и
для прописных и для строчных букв: 0,1h.
Расстояние между буквами в слове –
0,2h. Между буквами, соседние
линии которых не параллельны между
собой, расстояние между ними следует
сокращать на половину. Например: ГА, АТ.
Минимальное расстояние между словами
0,6h, между строчками –
1,7h.
Рис.4
Ш
Таблица 3.
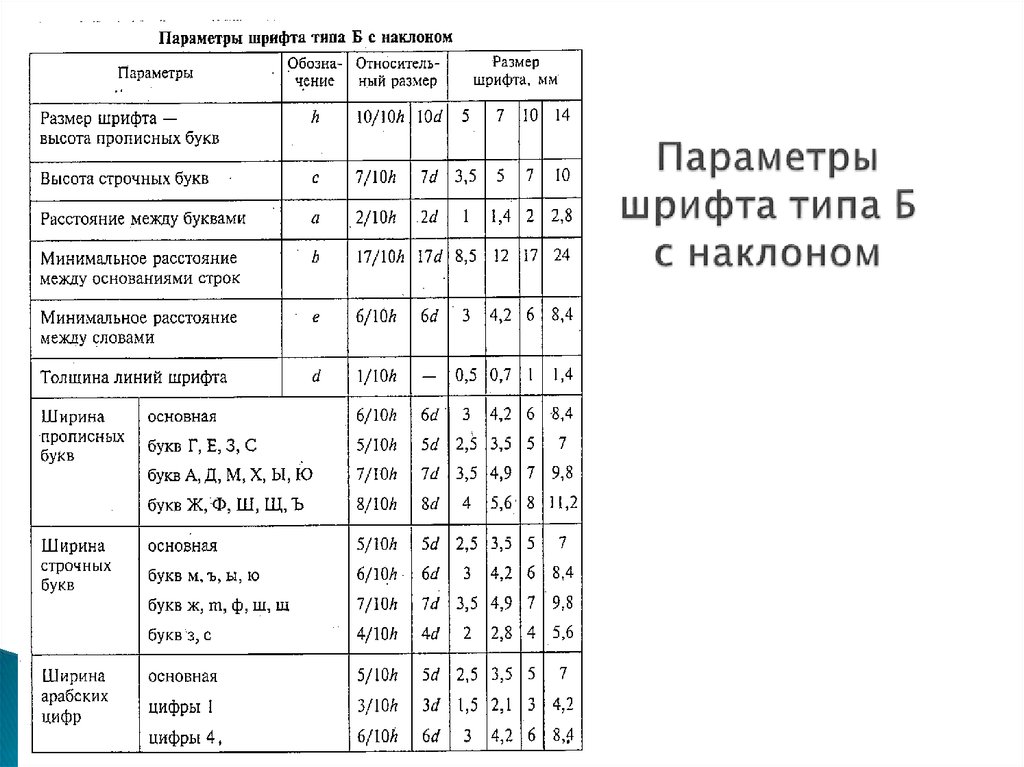
ирина букв и цифр колеблется от 0,3h
до 0,8h. В этом – одна из
трудностей усвоения стандартного
шрифта. Необходимо развивать глазомер.
И по крайней мере помнить, что ширина
любого знака не может быть равной или
быть больше, чем номер шрифта.
П | С | ||
Знаки | Ширина | Знаки | Ширина |
1 | 0,3h | з с | 0,4h |
2 3 4 5 6 7 8 9 0 Г Е З С | 0,5h | ||
Б В Й К Л Н О П Р Т У Ц Ч Ь Э Я | 0,6h | а б в г д е й к л н о п р у х ц ч ь | 0,5h |
А Д М Х Ы Ю | 0,7h | м ы ю | 0,6h |
Ж | 0,8h | ж т ш щ ф | 0,7h |
При выполнении чертежей способность
писать стандартным шрифтом – необходима.
Для этого, как и в любом обучении, нужна
сила воли и практика.
Правила нанесения размеров изучаются
по мере прохождения отдельных разделов
курса. Для выполнения первых индивидуальных
заданий достаточно изучить приведенные
ниже правила.
а). Общие правила нанесения размеров.
1. Для нанесения размеров на чертеже
используются размерные числа, условные
знаки, размерные и выносные линии.
2. Размерные и выносные линии обводятся
стандартной сплошной тонкой линией (в
2-3 раза тоньше линии видимого контура).
3. Размеры следует задавать только от
линий видимого контура (рис. 5).
Верно
Неверно!
Рис. 5
4. Число размеров на чертеже должно быть
минимальным, но достаточным для
однозначного задания предмета. Не
допускается повторять размеры одного
и того же элемента изделия.
б). Размерные линии и стрелки.
5. Длина размерной линии ограничивается
стрелками, форма и размеры которых
должны соответствовать рисунку 6. На
На
выполняемом чертеже размеры стрелок
должны быть примерно одинаковы.
6. Стрелки нельзя пересекать никакими
линиями, кроме линий штриховки в разрезах
и сечениях (рис. 7).
7. При недостатке места для стрелок из-за
близко расположенных выносных линий
эти линии допускается прерывать (рис.
7).
8. Если длина размерной линии недостаточна
для размещения на ней стрелок, то ее
продолжают за выносные, контурные,
осевые линии и в этом случае стрелки
наносят так, как показано на рис. 7.
2,5min
Рис. 6
Рис. 7
9. При недостатке места на размерных
линиях, расположенных цепочкой,
допускается заменять стрелки четко
наносимыми точками или засечками под
углом 45° к размерным линиям (рис. 8).
или
Рис. 8
.
10. При нанесении размера прямолинейного
отрезка размерную линию проводят
параллельно этому отрезку, а выносные
линии – перпендикулярно к нему (рис.
9).
11. Выносные линии должны выходить за
концы стрелок размерных линий на 1…5 мм
(рис. 10).
10).
12. Минимальное расстояние от контура
изображения до ближайшей размерной
линии 10 мм, а минимальное расстояние
между параллельными размерными линиями
– 7 мм (рис. 10).
1…5
7min
10min
Рис. 9
Рис. 10
1
.
.
Неверно!
Верно
Рис. 11
3. Нельзя пересекать размерные линии
другими линиями, кроме осевых, центровых
и контурных линий (рис. 11).
14. Не допускается использовать осевые,
центровые, выносные линии и линии контура
изображения предмета в качестве размерной
линии. В то же время осевые, центровые
и контурные линии могут выполнять роль
выносных линий (рис. 12).
1
Рис. 12
.
.
.
Рис. 13
5. Размерные линии и числа предпочтительно
выносить за пределы контура изображения
(рис. 13).
.
.
.
.
.
16. Для симметричных предметов и их
элементов допускается применение
односторонних размерных линий, если
для проведения второй выносной линии
нет возможности. При этом, обрыв размерной
линии должен происходить за осью
симметрии или за волнистой линией обрыва
не менее, чем за 10 мм. (рис. 14).
.
.
Рис. 14
в). Размерные числа.
17.
Размерные числа на чертеже отображают
действительные размеры
изображенного предмета. Независимо от
масштаба и точности
выполнения изображения.
18.
Линейные размеры задаются в
миллиметрах
без указания единицы
измерения, угловые размеры – в градусах,
минутах и секундах
по типу: 45°10’50».
1
9.
Для размеров, отличных от линейных,
применяют условные знаки: Ø – означает
диаметр, R
– радиус, — квадрат,
—
уклон, — конусность, ° — градус.
Примеры применения знаков показаны на
рис. 15, 16, 17. Подробности об уклоне и
15, 16, 17. Подробности об уклоне и
конусности – в §7.
16
30°
Ø12
R10
.
1:10
R5
R3
Рис. 15
Рис. 16
.
.
1:5
.
.
1:5
1:5
Рис. 17
20. Размерные числа располагают над
размерной линией или над полкой
линии-выноски (рис.18).
21. По возможности размерные числа наносят
ближе к середине размерной линии
(рис.18).
22. Над параллельными размерными линиями
размерные числа располагают в
шахматном порядке (рис.19).
30°
40
20
Рис. 18
Рис. 19
.
23. Если для размерного числа нет места
над размерной линией, то число наносят,
как показано на рис. 20. Если нет места
для стрелок, то стрелки наносят согласно
рис. 21.
Ø12
Ø12
Ø12
Ø12
Рис. 20
20
Рис. 21
24. Размеры фасок под углом 45° обозначаются
комплексным числом типа 2×45°, где 2 –
ширина фаски (рис. 22). Размеры фасок под
другими углами задаются по общим
правилам. На рис. 23 – один из возможных
вариантов.
2х45°
2х45°
.
.
Рис. 22
.
7
30°
.
Рис. 23
2
60°
45°
2х45°
2
.
.
5. Следует отличать два понятия:
«Фаска» под углом 45° и «Переход
от одной поверхности к другой под
заданным углом» (рис. 24).
Рис. 24
2
4отв. Ø3
Ø8
3отв.
2х45°
4фаски
6. Размеры нескольких одинаковых
элементов изделия /отверстий или фасок/
обычно наносят один раз с указанием их
количества (рис. 25).
25).
Рис. 25
Как сделать чертежный шрифт в word?
Опубликовано автором Konsultant
Потребность в таком шрифте возникает у студентов инженерных специальностей, которым приходится иметь дело с начертательной геометрией, черчением. Но и студенты других специальностей часто вынуждены оформлять свои лабораторные работы, пояснительные записки курсовых и дипломных работ на стандартных листах с гостовскими рамками. Вот тут и может пригодиться такой шрифт для подписывания рамок, схем, чертежей. Кроме того, такой шрифт часто используют дизайнеры для стилизации разработок инженерного направления.
С
амый простой вариант — установить такой шрифт на компьютер, и получить возможность использовать его во всех стандартных приложениях, начиная с редактора Word и, заканчивая, например, специальными программами. Другими словами, вы сможете использовать его в любом приложении, поддерживающем шрифты Windows. Если у вас установлены на компьютере CAD-приложения, то возможно вместе с ними был установлен и нужный вам шрифт. Просто внимательно просмотрите список доступных шрифтов.
Если у вас установлены на компьютере CAD-приложения, то возможно вместе с ними был установлен и нужный вам шрифт. Просто внимательно просмотрите список доступных шрифтов.
Скачайте шрифты в формате *.ttf и установите их в папку fonts шрифтов Windows. Это можно сделать просто скопировав шрифты в эту папку или, используя установщик. Зайдите в панель управления и выберите раздел «Шрифты». Дальше все понятно. Для использования шрифта в редакторе надо будет найти его в списке доступных шрифтов. В предлагаемом здесь комплекте два Гостовских шрифта, соответствующих «ГОСТ 2.304-81 Единая система конструкторской документации. Шрифты чертежные». Для тех, кому интересен сам Гост, мы предлагаем скачать и его. Файл в формате *.pdf.
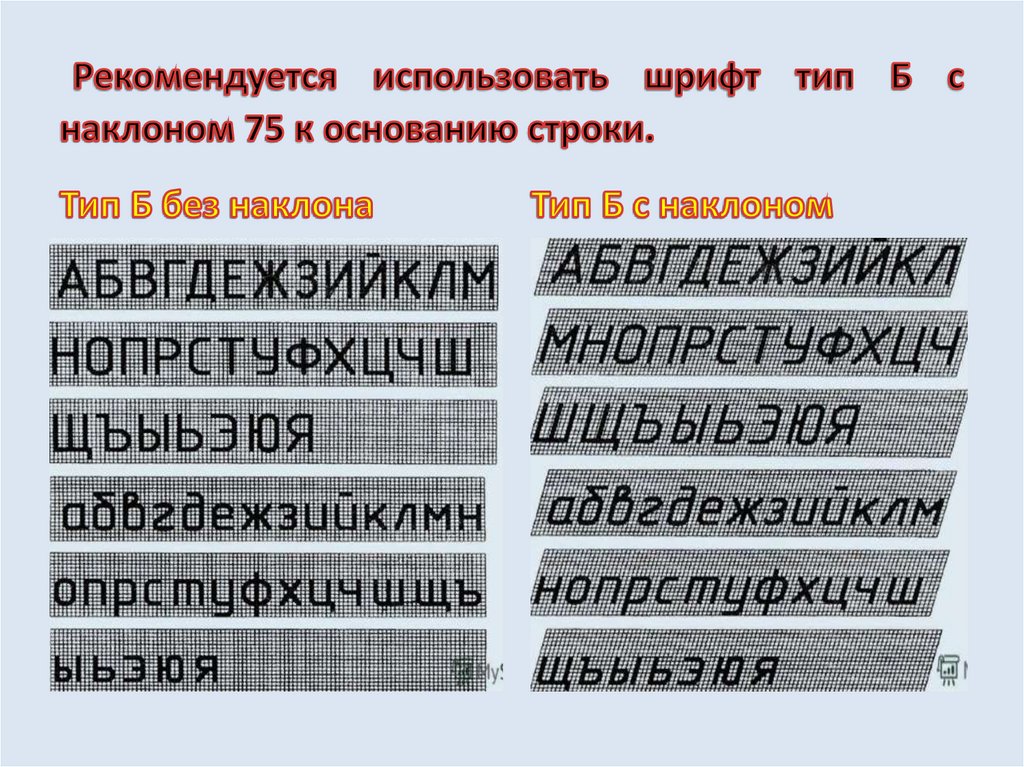
Ч
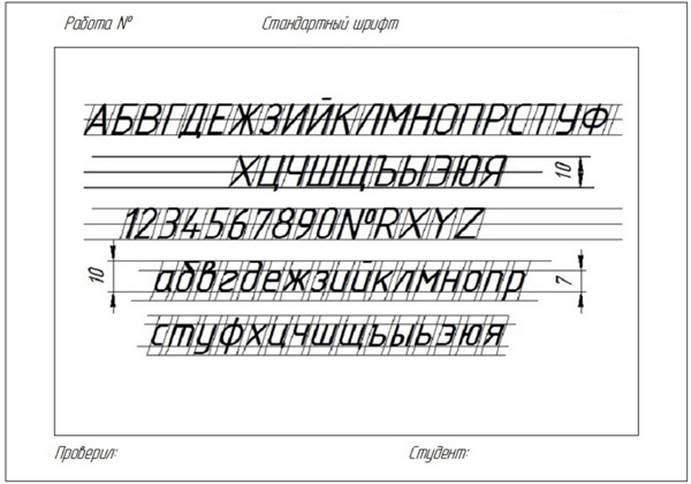
асто нужен шрифт с наклоном (наклонный шрифт). Нет ничего проще. Вы можете прямые шрифты, сделать наклонными (italic) в самом редакторе. Тоже самое со стилем bold (выделение полужирным). На рисунке справа приведен пример, возможных вариантов форматирования текста с использованием гостовских шрифтов в текстовом редакторе. Может быть, вы сами придумаете как и где еще можно использовать этот красивый шрифт.
Может быть, вы сами придумаете как и где еще можно использовать этот красивый шрифт.
| Ну вот бывает такое, что нашел рамки по госту и тут же есть и конструктор титульных страниц для лабораторок, курсовых, рефератов. |
|
Еще один необходимый шрифт для специалистов занимающихся черчением, шрифт подходит как для использования в автокаде (Autodesk AutoCAD), в ворде (MS Word), так и для использования при печати на плоттере. Шрифт выполнен с соблюдением стандартов ГОСТ 2.304-81 ЕСКД
Скачать шрифт GOST
В архив входят шрифты:
GOST 2.304-81 type A.ttf
GOST 2.304-81 type A (plotter).FON
GOST 2.304-81 type B.ttf
GOST 2.304-81 type B (plotter).FON
GOST type A.TTF
GOST Type AU.TTF
GOST type B.TTF
GOST Type BU.TTF
ГОСТ тип А.ttf
ГОСТ тип А наклонный.ttf
ГОСТ тип В.ttf
ГОСТ тип В наклонный.ttf
Скачать подобные шрифты в форматах shp, shx, lin, fon, ttf, dwt на странице Набор бесплатных чертежных шрифтов для AutoCAD и других САПР программ.
В разделе Другое на вопрос есть ли в ворде7 чертёжный шрифт, как сделать документ чертёжным шрифтом заданный автором самосожжение лучший ответ это Ворд не имеет собственных шрифтов, он, как и все программы пользуется шрифтами, установленными в системе.
Чертежные шрифты называются GOST type A и GOST type B, их можно скачать здесь:
ссылка
и здесь:
ссылка
Когда скачаете, их нужно установить.
Для этого откройте папку C:\WINDOWS\Fonts, затем — Файл — Установить шрифт. Укажите папку, в которую вы скачали новые шрифты. После установки эти шрифты станут доступными в программах.
Word
Понимание разницы между шрифтом и надписью — Smashing Magazine
- 15 минут чтения
- Типографика,
Шрифты - Поделиться в Твиттере, LinkedIn
Об авторе
Джозеф Алессио — художник-надписчик и дизайнер из Детройта. Он работал с такими компаниями, как Patagonia, Reach Records, Monotype и The Art…
Больше о
Джозеф ↬
Надписи и типографика, такие похожие, но такие разные, являются огромной частью дизайна и поэтому заслуживают нашего полного понимания.
Выйдя из эпохи гранжа, граффити и Дэвида Карсона в 90-е, интерес к типографике возродился. Мы видели, как многие дизайнеры и художники сделали свою карьеру на разработке шрифтов или нестандартных надписей, и стало обычным делом указывать типографику в числе наших навыков и дисциплин.
К сожалению, как и при любом всплеске популярности, возникло множество недопониманий некоторых терминов и понятий, которые мы используем. Эта статья поможет вам лучше понять, что такое типографика, а что нет и почему.
Одним из довольно распространенных примеров этого является множество сообщений в блогах и витринах, утверждающих, что они отображают «типографику, написанную от руки» — я даже слышал, как это говорят университетские профессора. Хотя эта фраза, кажется, имеет смысл, на самом деле это противоречие в терминах — рукописный шрифт — это вовсе не типографика! Прежде чем вы бросите в меня свои ручки и кисти в знак протеста, позвольте мне объяснить!
Несмотря на то, что леттеринг и типографика имеют много общих понятий, и хороший глазомер и понимание одного помогут вам и в другом, это совершенно разные дисциплины. Давайте начнем с определения того, как мы понимаем каждый термин.
Давайте начнем с определения того, как мы понимаем каждый термин.
Еще после прыжка! Продолжить чтение ниже ↓
Что такое «типографика»?
Типография — это, по сути, изучение того, как формы букв взаимодействуют на поверхности, что напрямую связано с тем, как будет установлен шрифт, когда он в конечном итоге пойдет в печать. Одно определение сформулировано как «стиль, расположение или внешний вид набранного материала» и является продуктом системы печати с подвижным шрифтом, которую большая часть мира использовала на протяжении веков. Это связано с набором текста и может включать дизайн шрифта. В нашем нынешнем цифровом мире дизайна это означает ежедневную работу со шрифтами для большинства из нас.
Типография на самом деле является подмножеством леттеринга , потому что это изучение букв, применяемых к шрифтам. Многие дизайнеры также занялись высокой печатью в качестве хобби или побочного интереса, в котором также используются аспекты типографики или набора текста, в зависимости от проекта.
Набор страниц книги. (Изображение: Том Гарнетт)
Геррит Нордзий, профессор дизайна шрифтов в Королевской академии художеств в Гааге, Нидерланды, с 1960 по 1990 год, определяет типографику как «письмо с готовыми символами». Питер Бил’ак, основатель Typotheque, отмечает, что это «подразумевает полное отличие от леттеринга, рукописного ввода или граффити, которые также связаны с созданием буквенных форм, но не предлагают воспроизводимой системы установки этих букв».
Довольно часто люди называют леттеринг типографикой, но вам всегда следует избегать этого при разговоре с клиентом. В логотипе может быть использована типографика, а также пользовательские надписи. Ваш клиент может не знать разницы, но вы знаете, и важно иметь образованного клиента. Это требует, чтобы мы говорили с ними, используя правильные термины, и это облегчает понимание как для вас, так и для вашего клиента.
Кроме того, как дизайнеры любого рода, мы стремимся поддерживать высокий уровень профессионализма, и правильное использование терминологии является важной частью демонстрации гордости за свою работу и уверенности в том, что мы можем это сделать, а не просто получить работа сделана, но произвести отличную работу.
Что такое «Леттеринг»?
Леттеринг можно просто определить как «искусство рисования букв» . Многое уходит на то, чтобы надписи выглядели правильно, и это совершенно другая тема, но концепция очень проста: определенная комбинация форм букв, созданная для одного использования и цели, в отличие от использования ранее разработанных букв в качестве компонентов, как в типографике. Часто надписи рисуются от руки, перьями, графитом или кистями, хотя некоторые люди начинают свою работу прямо в Adobe Illustrator. Гравюра и подобные искусства связаны с надписью.
Нью-Йорк, сценарий Саймона Аландера.
Точно так же, как типографика — это не леттеринг, леттеринг — это не типографика. Широко уважаемый художник по леттерингу Джессика Хиш выступила с докладом на эту тему на конференции FRONTEND 2011, для тех, кто «не понимает разницы между леттерингом и шрифтом», получая соответствующую информацию с некоторыми краткими определениями примерно на ¾ пути. видео.
Типографика действительно имеет сходство с леттерингом — она по-прежнему имеет дело с буквами, но в контексте шрифтов и их правильного использования. Поэтому не стоит называть типографику леттерингом, поскольку они имеют разные коннотации, и вы не хотите запутать своего клиента, меняя термины. Опять же, точность в терминах является важным элементом в любой профессии, и дизайн не является исключением.
Сходства и различия
Визуальные концепции, лежащие в основе типографики и леттеринга, во многом совпадают в обеих дисциплинах. Межбуквенный интервал, постоянный вес и контраст, правила, которым мы следуем, что работает, а что нет, по-прежнему применяются. Однако часто используются разные термины. Для пространства между двумя набранными строками текста мы используем термин «интерлиньяж», обозначающий полосу свинца, которую печатники помещают между строками текста, чтобы освободить место. Та же концепция, примененная к надписям, будет называться просто «межстрочный интервал».
«Верхний регистр» для шрифта, содержащего глифы в верхнем регистре. (Изображение: Marcin Wichary)
Расстояние между буквами также является важной концепцией, и недостаток внимания к нему является причиной большей части плохой типографики, которую мы видим сегодня. При работе со шрифтом мы называем настройку горизонтального интервала между символами «кернингом», , но это модернизированное понимание этого термина. При наборе текста керн — это часть глифа, выходящая за пределы шрифтового блока, на котором отлит символ, например. терминал «f» на изображении ниже.
Кернированный блок типа «f».
Однако в леттеринге избегайте называть это кернингом. Вместо того, чтобы говорить, что «А» и «V» можно кернить, мы могли бы сказать, что пространство между ними можно сузить.
Типографика используется для бесконечных приложений, от заголовков до основного текста, некоторые из которых представляют собой множество типографских соображений, о которых тем, кто занимается надписями, не придется думать. Леттеринг используется почти исключительно в качестве отображаемого текста — представьте, что вы набираете несколько абзацев текста от руки! Каллиграфия гораздо чаще используется в более длинных отрывках текста. Хотя каллиграфия и леттеринг снова связаны, между ними есть фундаментальное различие, на которое я хотел бы обратить внимание.
Леттеринг используется почти исключительно в качестве отображаемого текста — представьте, что вы набираете несколько абзацев текста от руки! Каллиграфия гораздо чаще используется в более длинных отрывках текста. Хотя каллиграфия и леттеринг снова связаны, между ними есть фундаментальное различие, на которое я хотел бы обратить внимание.
Каллиграфия основана на чистописании ; по сути, это «написание писем». Леттеринг, с другой стороны, основан на черчении , то есть «рисовании букв». Настойчивые каллиграфы и писцы, как известно, написали такие книги, как Библия, которые сами по себе являются невероятными произведениями искусства (например, Линдисфарнские Евангелия, Келлская книга), но они были делом всей жизни, и для практических целей мы теперь используем шрифты. Вау!
Иллюминированные (роскошно украшенные) буквы в Линдисфарнских евангелиях из Евангелия от Марка. Эта конкретная страница демонстрирует буквенную часть, а не каллиграфический отрывок, то есть нарисованный, а не написанный. (Изображение: manual_nerd)
(Изображение: manual_nerd)
Различия в современную цифровую эпоху иногда носят теоретический характер, но практические различия огромны — никто не хочет вручную переписывать 500 страниц!
Однако некоторые настойчивые каллиграфы взялись за монументальные проекты, такие как Библия Святого Иоанна, современная рукопись, полностью написанная и иллюминированная — каллиграфический термин для украшения — от руки. От заказа до завершения потребовалось около 13 лет с использованием традиционных методов, таких как гусиное перо и нанесение сусального золота вручную, и обошлось примерно в 8 миллионов долларов. Невероятные пропорции этого проекта являются свидетельством красоты традиционных техник, а также отражением того, как печать и типографика изменили мир.
Исторически говоря
Искусство леттеринга и каллиграфии существует с незапамятных времен. Разговорные языки быстро разработали системы письма, которые затем использовались для общения с помощью более устойчивой среды, чем речь. Надпись и каллиграфия развивались вместе друг с другом, наряду с другими искусствами, связанными с буквами, такими как гравюра. Мы можем проследить развитие от Розеттского камня и древнеримских надписей до упомянутых выше произведений искусства писцов и многого другого. История снабдила нас бесконечными примерами письма и каллиграфии гравюрой, пером и кистью.
Надпись и каллиграфия развивались вместе друг с другом, наряду с другими искусствами, связанными с буквами, такими как гравюра. Мы можем проследить развитие от Розеттского камня и древнеримских надписей до упомянутых выше произведений искусства писцов и многого другого. История снабдила нас бесконечными примерами письма и каллиграфии гравюрой, пером и кистью.
Традиционная китайская каллиграфия. (Изображение: Terry Madeley)
Несмотря на то, что очень немногие люди умели читать, а письмо в Средние века в Европе было уделом монастырских и королевских писцов, у нас есть несколько впечатляющих работ того периода. К сожалению, мы часто упускаем из виду красивую каллиграфию и леттеринг, которые делались в Азии и на Ближнем Востоке, где художественное образование было гораздо более доступным. И леттеринг, и каллиграфия процветали в восточном полушарии и продолжают оставаться источником вдохновения и сегодня.
Искусство каллиграфии в соборе Святой Софии в Стамбуле. (Изображение: Симона Сколари)
Когда Иоганн Гутенберг построил свой печатный станок около 1439 года, медленно развивавшаяся концепция книгопечатания претерпела революцию. Система подвижных шрифтов, металлический сплав и методы литья дали миру практическое решение для печати. Это породило дисциплину типографики, какой мы ее знаем, с кернингом, интерлиньяжем и терминами, которые мы используем до сих пор. Каждая буква имела свой собственный блок шрифта, на котором она сидела, и наборщики упорядочивали шрифт символ за символом.
Система подвижных шрифтов, металлический сплав и методы литья дали миру практическое решение для печати. Это породило дисциплину типографики, какой мы ее знаем, с кернингом, интерлиньяжем и терминами, которые мы используем до сих пор. Каждая буква имела свой собственный блок шрифта, на котором она сидела, и наборщики упорядочивали шрифт символ за символом.
Внутри Библии Гутенберга. Обратите внимание на смешанное использование типографики черным шрифтом и буквенных букв, имитирующих современный немецкий каллиграфический стиль. (Изображение: jmwk)
Типографика была и остается в первую очередь навыком набора текста . Это был очень трудоемкий процесс, и люди постоянно пытались найти способы упростить его и увеличить производительность. Были разработаны стандартизированные методы расположения глифов, чтобы типограф мог запомнить и подобрать их положение, не глядя. Это дало нам наши термины для символов верхнего и нижнего регистра, потому что верхний регистр, или ящик, обычно содержал заглавные буквы, а нижний — минускулы, до Калифорнийского дела о работе, популярного в Соединенных Штатах в 1919 году. го века, объединил оба уровня в один более крупный корпус.
го века, объединил оба уровня в один более крупный корпус.
Диаграмма, показывающая схему метода подбора вакансий в Калифорнии для размещения шрифта. (Изображение: Marcin Wichary)
Оставив типографику на данном этапе ее развития, я буду следить за развитием леттеринга и каллиграфии. В этот период экспериментов с печатью каллиграфия по-прежнему играла огромную роль в общении, и образованные люди писали почерком, который сегодня поражает нас красотой и точностью своих рукописей. Буквы, верхние и нижние элементы сплетались в удивительные узоры и границы, иногда почти полностью закрывая сам текст.
Утонченный образец чистописания Яна ван де Вельде, Амстердам, 1609 г.
Надписи и каллиграфия следовали культурным тенденциям, покидая эпоху рококо и становясь более трезвыми в начале 19 века, чтобы снова расцвести в орнаменте в викторианскую эпоху и витиеватые формы ар-нуво. Миры шрифтов и надписей постоянно переплетались. Многие люди, такие как Освальд Купер, добились уважения к своему шрифту и были наняты шрифтовыми мастерскими для разработки новых шрифтов.
Титульные листы из немецких авангардных изданий «Dekorative Kunst» и «Pan», примеры леттеринга в стиле модерн.
Надписи широко использовались в ар-деко и модернизме для плакатов и рекламных объявлений, логотипов и обложек книг. Относительно недавнее искусство названий фильмов также предоставляет нам широкий спектр иллюстративных стилей надписей 20-го века. Выйдя из эпохи модерна и во второй половине 20-го века, надписи претерпели множество изменений — органические стили 70-х, новый модернизм 80-х и гранжевые 9.Вышеупомянутые стили 0 — приводят нас к нашей современной сцене леттеринга со шведским столом визуальных отсылок ко всем вообразимым периодам истории. Такие дизайнеры, как Херб Любалин и Дойальд Янг, метафорические гиганты леттеринга, оставили огромное наследие того времени.
Надпись Херба Любалина с адресом студии.
Здесь я отступлю назад во времени, чтобы восстановить нить типографики. Развитие техники продолжалось на протяжении 19 века, и печать сыграла важную роль в мировой истории, например, публикации Бенджамина Франклина и печатные материалы Томаса Пейна — Права человека , Эпоха разума и др. , которые сыграли важную роль в американской революции.
, которые сыграли важную роль в американской революции.
Между тем, после того как многие изобретатели безуспешно пытались создать практичную наборную машину, Оттмару Мергенталеру удалось в 1884 году построить линотипную машину, которая произвела революцию в газетной индустрии. Я не буду больше говорить об этом здесь, но если вам интересна история типографики, я настоятельно рекомендую посмотреть документальный фильм Linotype: The Film 9.0101 . Это не спонсируемое заявление, мне просто очень понравился документальный фильм, и вы можете его посмотреть!
Взгляд на линотипную машину. (Изображение: Marcin Wichary)
Линотип был лишь одной из машин, используемых для ускорения процессов набора текста и печати, и хотя некоторые люди до сих пор печатают вручную, отрасль в целом постоянно менялась, внедряя более быстрые и лучшие методы. Типографика исследовалась в различных художественных течениях, от дадаизма до модернизма и далее, переосмысливая способы использования шрифта и придания ему выражения и значения. По мере развития типографики, экспериментальной и традиционной, методы перешли к фотонабору, а оттуда — к цифровой эпохе, в которой мы находимся сегодня. Типографика как дисциплина выглядит совсем иначе, чем 50 лет назад. Вместо установки металлического шрифта и блокировки форм мы используем панели в Illustrator или InDesign для кернинга, добавления интерлиньяжа и выравнивания нашего шрифта.
По мере развития типографики, экспериментальной и традиционной, методы перешли к фотонабору, а оттуда — к цифровой эпохе, в которой мы находимся сегодня. Типографика как дисциплина выглядит совсем иначе, чем 50 лет назад. Вместо установки металлического шрифта и блокировки форм мы используем панели в Illustrator или InDesign для кернинга, добавления интерлиньяжа и выравнивания нашего шрифта.
Леттеринг также перешел в цифровой формат, в котором мы выполняем большую часть нашей дизайнерской работы. Однако многие художники остаются верными аналоговым медиа, рисуя надписи от руки.
Надпись Тома Лейна для Hook & Irons.
Цифровое слияние в значительной степени ответственно за смешение леттеринга и типографики, поскольку теперь они часто создаются с использованием одних и тех же программ — разница между ними больше не является разницей между кистью и машиной для высокой печати или чертежным столом и линотипные матрицы. Тем не менее, леттеринг и типографика по-прежнему являются разными понятиями, и их понимание, их сходства и различия помогут нам стать лучшими дизайнерами.
Начало работы над рукописным шрифтом
Для тех, кто хочет начать создавать собственный рукописный шрифт, это может показаться немного пугающим. Формы букв, которые мы так часто видим, очень трудно рисовать от руки. К счастью, есть много советов и приемов, которые вы можете использовать, чтобы ознакомиться с процессом и научиться создавать приятные композиции.
Калька
Возьмите кальку и распечатайте образцы известных шрифтов. Обведите их несколько раз, позволяя вашей руке привыкнуть к линиям, над которыми шрифтовые дизайнеры тщательно работали и редактировали, пока они не стали идеальными. Некоторые хорошие для начала — это проверенная временем классика, такая как Garamond и Caslon, или исключительные недавние работы, такие как Harriet от Okay Type. Избегайте использования бесплатных шрифтов, так как они часто плохо обработаны и не обеспечивают хорошую модель. Это позволяет тренировать глаз и руку, используя работы мастеров.
Чтение
Читайте жадно! Я перечислил ряд ресурсов в конце статьи, чтобы вы могли ознакомиться с ними — книги, блоги и другие ресурсы. Знание — сила, и понимание принципов, лежащих в основе дизайна шрифтов и форм букв, поможет вам развить свой глазомер.
Знание — сила, и понимание принципов, лежащих в основе дизайна шрифтов и форм букв, поможет вам развить свой глазомер.
Фото-сафари
Если вы живете рядом с городом с историческим районом или старыми зданиями, обязательно потратьте несколько часов на выходных, просто прогуливаясь и находя образцы хорошей типографики и леттеринга. Вы можете найти отличные примеры наружных вывесок, будь то световые вывески, окрашенные или виниловые. Часто на кирпичных стенах старых заводов или ресторанов красуются огромные буквы. Затем используйте свои фотографии в качестве моделей для рисования исторических стилей надписей.
Используйте сетку, но не используйте сетку
При написании букв вы обнаружите, что идеальные размеры часто не выглядят «правильными». Рисуйте линии, чтобы помочь себе сохранить постоянное напряжение и равномерный вес во время письма, но доверяйте своему глазу, а не сетке, если что-то выглядит не совсем правильно. Это особенно верно, если вы делаете что-то с изогнутой базовой линией. Помните, вы делаете это для того, чтобы его видели, а не измеряли, поэтому восприятие превосходит геометрическое совершенство.
Помните, вы делаете это для того, чтобы его видели, а не измеряли, поэтому восприятие превосходит геометрическое совершенство.
Ресурсы
Вот несколько ресурсов, которые я считаю особенно полезными в отношении как леттеринга, так и типографики.
Книги
- Dangerous Curves, Doyald Young В этом томе представлены некоторые из лучших работ Янга за его блестящую леттеринговую карьеру, в том числе отвергнутые варианты логотипа и наброски в процессе.
- Scripts, Steven Heller и Louise Fili Два самых уважаемых сторонника шрифтов и надписей в современном дизайне устраивают «настоящий фестиваль редких и неизвестных шрифтов».
- Типографские альбомы, Стивен Хеллер и Лита Таларико Хеллер объединяется с Таларико, чтобы заглянуть в умы и процессы более чем 100 уважаемых любителей письма.
- Designing Type, Karen Cheng Cheng знакомит нас с семантическим взглядом на обоснование и эстетику шрифтов, которые мы видим и используем регулярно, изобилуя диаграммами и иллюстрациями.

Веб-сайты
- Typeverything Тамблог с надписями и типографикой, созданный некоторыми из самых уважаемых современных художников-надписей.
- Calligraphica Еще один веб-сайт Tumblr, демонстрирующий каллиграфию всех стилей и языков, снова созданный замечательными каллиграфами и леттерами, включая некоторых из тех, кто участвует в Typeverything.
- I Love Typography Подробные сообщения в блогах об истории шрифтов и леттеринге, интервью с дизайнерами шрифтов, новости о предстоящих публикациях, связанных со шрифтами, — ILT предлагает хорошее чтение для серьезных любителей букв.
- We Love Typography Составлено типографами и дизайнерами всех мастей, еще одна демонстрация шрифтов и надписей со стилями для всех.
- Beautiful Type Этот сайт не очень часто обновляется, но что бы и когда бы они ни публиковали, это вдохновляет!
Портфолио
Вот несколько портфелей от отличных художников, которые вдохновили многие:
- Саймон Уокер
- Клэр Куллон
- Дан Кассаро
- Jon Contino
В итоге
9003 Jon Contino
В итоге
9003 Jon Contino
В итоге
9003 Jon Contino
.
 типографика расширила ваши знания о дизайне и поможет вам улучшить свои навыки. Надписи и типографика, такие похожие, но такие разные, являются огромной частью дизайна и поэтому заслуживают нашего полного понимания.
типографика расширила ваши знания о дизайне и поможет вам улучшить свои навыки. Надписи и типографика, такие похожие, но такие разные, являются огромной частью дизайна и поэтому заслуживают нашего полного понимания.
Дополнительная литература на SmashingMag:
- Красивый почерк, леттеринг и каллиграфия
- Искусство рукописного письма
- Уважайте типографику
- Идеальный абзац
Типографика 90 тонкости. Капелька дополнительной толщины штриха может привести к совершенно другому впечатлению от тяжести основного текста. Плохо оформленные буквы могут выглядеть как пятна в тексте. Формы букв, которые использовались веками, нельзя просто изменить, не повлияв на полную картину. И мы еще не упомянули о привыкании или собственно обусловливании буквы. В прошлом радикальные изменения в типографике (например, в газетах) вызывали очень серьезную реакцию читателей. Дизайнер шрифтов, предназначенных для использования в качестве шрифтов, должен знать об этом и должен разрабатывать вплоть до мельчайших деталей в форме и контрформе, в черной букве и белом пространстве вокруг нее.

Вернуться к началу
Процесс проектирования
В этой главе мы исследуем поля, доступные дизайнеру, и подробно изучим форму буквы. Считается, что количество различных шрифтов, доступных в настоящее время, составляет от 50 000 до 60 000. Так действительно ли необходимо проектировать еще больше новых типов? Ну, тот же вопрос можно задать и по поводу дизайна нового стула или новой музыкальной композиции. Время, в которое мы живем, всегда будет играть свою роль в этом процессе, предъявляя различные требования и пробуждая новые ожидания. Стремление к инновациям и изменениям присутствует всегда.
Вернуться к началу
Первые заглавные буквы
Римские заглавные буквы, мать всех западных заглавных или маюскульных шрифтов (см. также главу «Римляне и Римская империя»), имеют геометрическую форму с квадратным основанием.
Вернуться к началу
Показанный выше Adobe Trajan, разработанный Кэрол Твомбли и основанный на надписях на колонне Траяна, показывает метод геометрического построения, используемый для рисования на камне до начала огранки.
Lhistoire se rpte
С изобретением печатных машин и последующим ростом производства печатных материалов все более и более важными становились однородность серого тона в тексте и оптимальная разборчивость. Дизайнеры шрифтов, а также печатники, которые, безусловно, в первые дни отвечали за хорошую типографику, стали лучше разбираться в деталях шрифта. Затем последовал многовековой непрерывный поток новых шрифтов на рынок.
Вернуться к началу
Выше показаны три буквы. Эта иллюстрация служит кратким справочником от истоков западного шрифтового дизайна, с имперскими римскими капителями (Траян), через Бодони (здесь Classico Франко Луина), а затем к Linotype Compatil Exquis. Путешествие, охватывающее почти 2000 лет шрифта (с засечками). дизайн.
Строчная буква
Строчные буквы не существовали во времена Римской империи. Поэтому для этих маленьких букв нет исторической ссылки, такой как для заглавных. Рукописные, вертикальные квадратные прописные буквы и деревенские заглавные буквы, написанные наклонным пером, были отправной точкой для развития унциала, полуунциала и каролингского минускула.
Вернуться к началу
Приведенные выше примеры показывают, что заглавные буквы в основном тяжелее строчных. Они также показывают, что высота шрифта без засечек обычно больше, чем у букв с засечками. Конечно, из каждого правила есть исключение. Вес заглавных и строчных букв в TheSerif и TheSans практически одинаков.
Классификация по форме и построению
В зависимости от формы и построения 26 знаков алфавита могут быть объединены в группы, при этом проводится различие между группой для заглавных и группой для строчных букв.
Вернуться к началу
То, что вы измеряете, не то, что вы видите
Как видно выше, при разработке нового типа необходимо учитывать множество различных форм и конструкций. Важной визуальной коррекцией является выдавливание изогнутых (и выступающих) форм за пределы базовой и верхней линии. Это также относится к вертикальному выравниванию между изогнутыми и прямыми формами.
Вернуться к началу
Ряд исправлений был применен к овальным и прямоугольным формам выше. Первый овал имеет ту же ширину и высоту, что и прямоугольник рядом с ним, но овал кажется меньше и не совпадает с прямоугольником (хотя на самом деле он идеально совпадает). Второй овал визуально подкорректирован как по ширине, так и по высоте. Диаграмма во второй строке показывает, что одинаковое пустое пространство между фигурами в середине не выглядит одинаковым. К нижнему примеру применена визуальная коррекция.
Первый овал имеет ту же ширину и высоту, что и прямоугольник рядом с ним, но овал кажется меньше и не совпадает с прямоугольником (хотя на самом деле он идеально совпадает). Второй овал визуально подкорректирован как по ширине, так и по высоте. Диаграмма во второй строке показывает, что одинаковое пустое пространство между фигурами в середине не выглядит одинаковым. К нижнему примеру применена визуальная коррекция.
Также необходима визуальная коррекция расстояния между буквами. Невозможно просто разместить буквы рядом друг с другом с одинаковым интервалом между ними. Буквы должны быть преобразованы в единое визуальное белое пространство. Это означает, что пробелы между буквами должны быть одинаковыми.
Слово «минимум» появляется выше в Avenir Адриана Фрутигера. Расстояние между буквами одинаковое, потому что все буквы расположены вертикально. Это хороший способ определить приемлемое расстояние между буквами на ранних стадиях нового дизайна, которое впоследствии может быть применено к менее четко определенным буквам. В торговле это называется подгонкой типа.
В торговле это называется подгонкой типа.
Первые буквы
У каждого шрифтового дизайнера есть свой способ работы над созданием нового шрифта. Помимо букв H, O, n, l, o и p голландский шрифтовик Джерард Унгер также любит включать R, a и g в свои первые эскизы дизайна. Помимо этого уникального метода работы, в процессе проектирования необходимо учитывать ряд фактов. Квадрат кажется квадратным, только если он нарисован на 1% шире, то же самое верно и для круглых форм. Чтобы круглая форма казалась того же размера, что и квадрат, она должна расширяться на 2-3% с каждой стороны. Вершина треугольника совпадает с квадратом только в том случае, если она простирается на 3% дальше. Это, конечно, только показания. Конкретные размеры полностью зависят от дизайна и дизайнерского взгляда.
Вернуться к началу
Monotype Perpetua, показанный выше, является Transitional в Vox+. Он имеет почти вертикальную ось. Строчные буквы немного тоньше, чем заглавные, а заглавные имеют больший контраст между толстыми и тонкими.
Буква о
Эта буква кажется простой по конструкции. Глядя на Futura, это вполне может быть правдой, но даже конструкция этой версии не совсем геометрическая. Круги и овалы были визуально исправлены в углах и кривых.
Вернуться к началу
Буква l
Так же, как буква o определяет форму кривых в шрифтовом дизайне, строчная l определяет толщину стержня. Как и в случае с кривыми, из этого не следует, что все, имеющие одинаковую форму, имеют одинаковую толщину, но это является отправной точкой для подобных форм.
Вернуться к началу
Приведенные выше примеры показывают, что существует множество вариантов оформления верхней засечки надстрочного элемента и пропорций высоты x. Буква l служит основой для многих букв, что делает дизайн этой буквы очень важным для общего вида шрифта.
Буквы с и е
После определения пропорций, контраста, максимальной толщины кривой и толщины стержня можно разработать соответствующие формы. Логическими шагами от о являются с и е.
Логическими шагами от о являются с и е.
Вернуться к началу
Окончания c имеют самую разнообразную форму, начиная от хорошо видимой формы старомодного росчерка пера до четких линий каплевидной формы.
Заглавная C выделена курсивом и наложена обычным шрифтом. Слева: Stempel Garamond с курсивом, заметно отличающимся от прямого. Справа: Rotis, при этом прямой шрифт похож на курсив, поскольку он слегка наклонен вперед.
Округлые буквы с основой
Четыре буквы алфавита d, p, b и q выглядят просто как сочетание буквы о с вертикальной основой. Р выглядит как повернутая версия d, а q — как повернутая b. Но это не может быть более неправильно. Даже самые геометрические шрифты содержат тонкие различия. Наибольшие различия можно увидеть в шрифтах с засечками.
Вернуться к началу
В приведенном выше обзоре персонажи кажутся зеркальными отражениями друг друга. Неправильный! У Bodoni кажется, будто две буквы слились в одну, а у Joanna каждая буква имеет свою характерную форму.
Буквы на ножках
Есть четыре буквы, которые напрямую связаны друг с другом, потому что все они происходят от одной буквы: н. Это буквы n, h, m и u. Буква r также может быть включена в эту группу, потому что ее, возможно, немного обобщенно, можно рассматривать как обрезание n, по крайней мере, в случае шрифтов без засечек.
Вернуться к началу
Три аутсайдера
Буквы a, s и g требуют от шрифтового дизайнера глубоких знаний и навыков не только для того, чтобы они соответствовали остальной части шрифта, но и потому, что изгибы должны быть сбалансированы и беглый. Хотя геометрически закругленные формы служат хорошей основой для оформления букв о, е и с, эти буквы сложнее, чем простой круг. Элементы дизайна, похожие на другие буквы, должны быть включены в эти буквы.
Наверх
А состоит из чаши и изгибов. Закрытая чаша чуть выше середины буквы. Соединение чаши со штоком может быть выполнено разными способами.
s не содержит прямых линий. Римлянин можно нарисовать, начав с двух кругов, один над другим, причем нижний немного больше верхнего. Таким образом, буква имеет основу и, как таковая, имеет лучшие визуальные пропорции.
Римлянин можно нарисовать, начав с двух кругов, один над другим, причем нижний немного больше верхнего. Таким образом, буква имеет основу и, как таковая, имеет лучшие визуальные пропорции.
Слева — S Сабона, с более узкими пропорциями, чем строчная версия. Это не всегда так. Строчная s иногда имеет те же пропорции, что и заглавная, а иногда и относительно шире.
В отличие от s, заглавная и строчная буквы G строятся совершенно по-разному. Двухэтажный вариант г — красивая и сложная конструкция. Он состоит из маленькой буквы «о» с ушком, а под ним петли, которую можно рисовать как открытой, так и закрытой. О — это уменьшенная версия строчной буквы (примерно 60 70%). Петли могут широко варьироваться в зависимости от разных шрифтов.
Заглавная буква G относится к семейству букв С, а строчная буква g, благодаря богатству форм, часто называется самой красивой буквой алфавита. В «Кентавре» есть следы почерка буквой g, особенно курсивом. У Баскервиля более похожий прямой и курсивный начертания, но курсив явно уже. У Quay деловая буква g, а ширина курсива похожа на римскую.
У Quay деловая буква g, а ширина курсива похожа на римскую.
Одноногие буквы
Буквы l, i, j, f и t — это буквы с одной основой. С точки зрения строительства они, как правило, не очень проблематичны. i — это сокращенная буква l с точкой; j — это i с хвостом.
Вернуться к началу
V-образные буквы
Ясно видно, что формы w и y имеют конструктивное сходство с v. Конструкция заглавных букв в этой группе также одинакова. Только версия y в нижнем регистре включает хвост, а в верхнем регистре требуется несколько корректировок, чтобы интегрировать стержень в дизайн. Формы v буквы w сделаны более узкими, чтобы буква не была слишком широкой по сравнению с другими буквами шрифта.
Вернуться к началу
Хотя так называемое наклонное начертание прямого шрифта обычно не считается стандартной практикой при разработке шрифтов, сходство между наклонным вариантом обычного Y и курсивным Y велико. Чтобы буква не выпадала за правую диагональ, курсив установлен более вертикально. В целом буква w явно визуально уже, чем v.
В целом буква w явно визуально уже, чем v.
Диагональ строчной и прописной
В эту группу входят буквы k, z и x. Буква к представляет собой сложную комбинацию внутренней и внешней форм. Он начинается с вертикального стержня, у которого сходятся две диагонали. Буква z имеет более простую конструкцию, чем буква k. Две горизонтальные линии, соединенные диагональю. Версия нижнего регистра почти всегда представляет собой уменьшенное представление верхнего регистра, но необходимы некоторые визуальные исправления жирности и пропорций. X — это отдельный случай, потому что он состоит только из диагоналей. Чтобы x не казался тяжелым сверху, точка, в которой встречаются диагонали, расположена немного выше вертикальной средней точки буквы, и/или верхняя часть буквы нарисована немного уже, чем нижняя часть, в результате чего белое пространство буквы верхняя часть меньше нижней.
Вернуться к началу
Дизайн курсивных версий как k, так и z может сильно различаться, иногда из-за того, что интервал между буквами основного шрифта с засечками был бы слишком большим, а иногда из-за того, что курсив традиционно был совершенно другим шрифтом. . Диагонали прописных и строчных букв обычно располагаются не под одним углом.
. Диагонали прописных и строчных букв обычно располагаются не под одним углом.
Хотя X шрифта без засечек Frutiger на первый взгляд кажется состоящим из двух диагональных штрихов одинаковой толщины, на самом деле штрихи сужаются к середине, а конструкция состоит из четырех отдельных штрихов, разных по весу и расположенных неравномерно. по отношению друг к другу.
Рисунки как компоненты шрифта
Рисунки являются важными компонентами шрифта. Если числа часто используются в тексте, они могут существенно повлиять на его разборчивость. Вот почему несколько вариаций включены в более поздние шрифты, особенно шрифты, разработанные специально для годовых отчетов. Таким образом, графический дизайнер может располагать табличными цифрами, пропорциональными цифрами старого стиля и моноширинными цифрами старого стиля, а также дробями и специально разработанными маленькими цифрами для использования в сносках, надстрочных и нижних индексах.
Вернуться к началу
Scala от Мартина Майора была в 1988 году одной из первых цифровых гарнитур, которые из соображений практичности включали цифры в старом стиле по умолчанию. Табличные цифры (нижняя строка верхней диаграммы) выполнены в стиле малых прописных букв (Scala-Caps).
Табличные цифры (нижняя строка верхней диаграммы) выполнены в стиле малых прописных букв (Scala-Caps).
От шрифта к шрифту
В предыдущей главе был подробно описан первый этап разработки шрифта, на котором каждый символ тщательно изучается и корректируется до тех пор, пока не будет достигнуто единство формы и цвета всех символов. Хотя дизайнер уже собрал буквы, чтобы проверить, как они сочетаются в слове или блоке текста, создание шрифта для компьютера — трудоемкая задача. Отдельные персонажи — это только начало процесса.
Вернуться к началу
Путь к шрифту
Логистически производство цифрового шрифта можно разделить на три этапа: этап 1 — этап проектирования; шаг 2 — этап редактирования для оцифровки дизайна, составления базы данных глифов, добавления межбуквенного интервала и создания таблицы кернинга; и шаг 3 предназначен для указания растровых изображений и создания форматов шрифтов.
Вернуться к началу
Этап 1: этап проектирования
Первые наброски дизайна нового шрифта до сих пор часто делаются вручную на бумаге. В некоторых случаях каждая буква полностью рисуется вручную. В этом случае их можно оцифровать с помощью дигитайзера, своего рода мыши с лупой, которая может очень точно передавать точки на чертеже в компьютер. Другой возможностью является использование функции автоматической трассировки, чтобы программное обеспечение трассировало контур от сканирования. Букву можно нарисовать и прямо на компьютере, часто с помощью скана эскиза (шаблона).
В некоторых случаях каждая буква полностью рисуется вручную. В этом случае их можно оцифровать с помощью дигитайзера, своего рода мыши с лупой, которая может очень точно передавать точки на чертеже в компьютер. Другой возможностью является использование функции автоматической трассировки, чтобы программное обеспечение трассировало контур от сканирования. Букву можно нарисовать и прямо на компьютере, часто с помощью скана эскиза (шаблона).
Выше дамп экрана из программы FontLab. Буква G показана с выбранными буквами с обеих сторон, чтобы помочь дизайнеру сравнить взаимные пропорции.
Этап 2: этап редактирования
На этом этапе происходит эстетическая и техническая оптимизация персонажей. Кривые могут быть слегка изменены, а опорные точки могут быть перемещены с помощью координат, чтобы они точно соответствовали сопоставимым позициям других символов. Впоследствии создается база данных глифов со всеми символами, которые дизайнер хочет использовать.
Выше база данных глифов Demos в Mac OS Roman. Имена указаны над глифами. Буква n выбрана для редактирования.
Имена указаны над глифами. Буква n выбрана для редактирования.
Шаг 3: хинтинг и создание шрифтов
Чтобы использовать шрифт, его необходимо отформатировать для различных платформ, таких как ПК и Mac. На этом этапе также включаются любые необходимые подсказки. Подсказка определяет растровые изображения для рендеринга с низким разрешением, обычно на мониторах и дисплеях.
Выше, типичные окна программного обеспечения шрифтов. Редактируется самый большой символ с опорными точками, позициями логотипа, базой данных символов или глифов с выбранной буквой и 12-точечной растровой буквой в палитре подсказок.
Интерполяция других вариантов
Интерполяция часто используется для создания семейств больших шрифтов, которые становятся все более и более распространенными. Интерполяция — это метод создания промежуточных форм между двумя существующими образцами, например, обычным и полужирным или сверхжирным шрифтом.
Вернуться к началу
Расстояние между буквами
Пространство между буквами можно назвать функциональным белым. Это означает, что он частично влияет на общий образ шрифта и на то, как он ведет себя в печатном тексте. В программном обеспечении для шрифтов интервал между буквами определяется путем установки пробелов (интервалов) с обеих сторон буквы.
Это означает, что он частично влияет на общий образ шрифта и на то, как он ведет себя в печатном тексте. В программном обеспечении для шрифтов интервал между буквами определяется путем установки пробелов (интервалов) с обеих сторон буквы.
Вернуться к началу
Кернинг
В металлическую эру буквы в таких сочетаниях, как We, LT и Ty, можно было сдвинуть ближе друг к другу, чтобы закрыть пробел в их промежутках, только путем физического сбривания или срезания части металлического стержня литерной части. (процесс, называемый кернингом). Теперь программное обеспечение может легко перемещать их так близко, как мы того пожелаем. Чтобы настроить интервал между этими конкретными комбинациями, значения кернинга генерируются для каждой проблемной пары. Это исключения из стандартного межбуквенного интервала. Это очень точная и трудоемкая работа. Создание хорошей таблицы кернинга требует много испытаний и корректировок.
Примеры важных пар кернинга:
Av Aw Ay Ta Te To Tr Tu Tw Ty Ya Yo
Wa We Wo we yo AC AT AV AW AY AY FA LT LV LW LY OA OV OW OY
PA TA TO VA VO WA WO
YA YO
Примеры сочетаний со знаками препинания:
A L P, P: D, W, V. V, f. r, t s
V, f. r, t s
Вернуться к началу
Текст, набранный металлическим шрифтом и высокой печатью, от Typefoundries в Нидерландах (1978 г.), набранный шрифтом Jan van Krimpens Romane. Несмотря на то, что типографика и набор текста превосходны, в комбинации букв «мы» четко видно широкое пространство. Эту проблему можно решить с помощью кернинга, что проще в цифровом шрифте, чем в металлическом.
Вверху интервал в цифровом формате Garamond Premier Pro. Буквы как бы сливаются одна в другую. Лигатуры, такие как fi, сделаны в соответствии со стандартным интервалом между буквами, но с более широким или более узким интервалом их использование не рекомендуется.
Промежуток между словами и другие пробелы
Для большинства шрифтов промежутки между словами немного меньше ограничивающей рамки буквы i или четверти размера шрифта (также называемого четвертым пробелом em). Поскольку курсив часто бывает более узким, его ограничивающая рамка составляет пятую часть пробела em. Ширина em имеет то же значение, что и размер тела. Для буквы размером 12 пунктов em пробел составляет 12 пунктов.
Ширина em имеет то же значение, что и размер тела. Для буквы размером 12 пунктов em пробел составляет 12 пунктов.
Вернуться к началу
Пространство для слова Bodoni Classico и пробелы для нескольких знаков препинания.
Цифровые форматы
Шрифтовики и типографы эпохи высокой печати только начали, неохотно и с опаской, привыкать к проектированию фотонаборного оборудования, когда обнаружилась следующая технологическая революция: набор шрифта с помощью компьютера. И все это всего за одну жизнь! Для большинства более старых торговцев из эпохи металлических шрифтов эта революция оказалась слишком большой: они не научились проектировать для компьютеров и с помощью компьютеров. Ведь пятивековая эволюция к последнему, триумфальному этапу овладения этой технологией снискала большое уважение и восхищение. Они освоили чрезвычайно сложную технику, и получившаяся эстетика в значительной степени основывалась на иллюзии легкости. Эта эстетика была заложена в специальных формулах, правилах и манифестах, ключевыми понятиями в которых были удобочитаемость и оптимальная разборчивость. Создание книжного шрифта, отражающего эти концепции, стало посвящением профессии шрифтового дизайнера.
Создание книжного шрифта, отражающего эти концепции, стало посвящением профессии шрифтового дизайнера.
Вернуться к началу
Фотонаборщик
Первым шагом после эры металлических шрифтов был фотонабор. Применение компьютеров в наборе текста появилось позже, после эпохи металлических шрифтов, когда символы проецировались на светочувствительную пленку или бумагу через ксеноновую лампу-вспышку, как слайды на экран. Эта форма производства шрифтов была очень медленным процессом, поскольку это все еще была механическая система композиции, и персонажи должны были проецироваться один за другим. В результате производство оставляло желать лучшего, хотя сама лампа-вспышка была гораздо быстрее свинцового состава.
Вернуться к началу
От аналогового к цифровому
Прорыв произошел с использованием электронно-лучевой трубки. Между прочим, электронно-лучевая трубка также используется для проецирования изображения на внутреннюю часть экрана обычного телевизора и устаревших ЭЛТ-экранов компьютеров. Первые машины с электронно-лучевой трубкой сканировали аналоговые изображения букв и преобразовывали их в электрический заряд на поверхности трубки, который затем функционировал как электронная память. Хранение было ограничено, но изображения букв можно было увеличивать или уменьшать с помощью линз, а затем они переносились на светочувствительный материал. Преимуществом этой техники была ее скорость. Машины с электронно-лучевой трубкой второго поколения уже сохраняли формы букв только в виде цифровых данных в памяти, которая использовалась для построения букв, видимых на электронно-лучевой трубке.
Первые машины с электронно-лучевой трубкой сканировали аналоговые изображения букв и преобразовывали их в электрический заряд на поверхности трубки, который затем функционировал как электронная память. Хранение было ограничено, но изображения букв можно было увеличивать или уменьшать с помощью линз, а затем они переносились на светочувствительный материал. Преимуществом этой техники была ее скорость. Машины с электронно-лучевой трубкой второго поколения уже сохраняли формы букв только в виде цифровых данных в памяти, которая использовалась для построения букв, видимых на электронно-лучевой трубке.
Вернуться к началу
Лазерное экспонирование
В конце 1970-х годов появились первые лазерные экспонирующие аппараты. Лазер был намного совершеннее, быстрее и давал больше света, чем электронно-лучевая трубка, что позволяло перейти от полутоновой бумаги к светочувствительной бумаге с большей контрастностью. Эти машины первого поколения использовались только для отображения простых текстов, которые затем нужно было физически собрать на странице. Следующим шагом стало внедрение машин, способных отображать всю страницу целиком.
Следующим шагом стало внедрение машин, способных отображать всю страницу целиком.
Back to top
Hollander, шрифт 1983 года, созданный Герардом Унгером, вдохновлен голландскими шрифтами XVII века, такими как шрифты Кристоффеля ван Дейка. Это в основном видно по щедрым пропорциям, большой высоте по оси x и контрасту «толстый-тонкий».
Форматы шрифтов
В предыдущей главе о создании шрифта последним шагом было преобразование шрифта в формат, который можно использовать в программном обеспечении и для устройств вывода, таких как лазерные принтеры, а также, например, на экране. Некоторые из них были кратко рассмотрены в предыдущей главе и теперь будут описаны более подробно.
В начало
PostScript
Этот язык предназначен для описания страницы в точках изображения. RIP (процессор растровых изображений), который к тому времени уже широко использовался, представляет собой, проще говоря, калькулятор точек изображения, который принадлежит определенному устройству обработки изображений и подходит только для его разрешения. Что было особенным и инновационным в языке PostScript, разработанном Adobe в 1982 году, так это то, что описание страницы не зависит от платформы и разрешения. Он правильно называется языком описания страниц (PDL). PostScript — одна из важных причин быстрого развития настольных издательских систем.
Что было особенным и инновационным в языке PostScript, разработанном Adobe в 1982 году, так это то, что описание страницы не зависит от платформы и разрешения. Он правильно называется языком описания страниц (PDL). PostScript — одна из важных причин быстрого развития настольных издательских систем.
Вернуться к началу
Рисунок PostScript и рисунок TrueType. Они используют разные формулы для расчета кривых. PostScript работает с кубическими кривыми, при этом положение манипуляторов и контрольных точек Бзиера определяют кривую. TrueType использует квадратичные сплайны с контрольными точками на концах касательных вдоль кривой, как показано слева.
TrueType
Apple пыталась договориться с Adobe о выпуске технологии шрифтов Type 1, чтобы можно было ограничить лицензионные сборы, а другие стороны также могли производить шрифты хорошего качества. Конечно, это было частично из личных интересов, поскольку Apple также платила лицензионные сборы. Apple уже работала над различными векторными форматами шрифтов в XIX веке. 80-х, потому что технология шрифтов играла и играет важную роль в операционной системе. Поскольку у Apple и Microsoft были общие интересы, они решили вместе работать над новым форматом. Однако технология шрифтов TrueType полностью использовалась Apple для своей системы 7, а Microsoft представила ее в Windows 3.1.
80-х, потому что технология шрифтов играла и играет важную роль в операционной системе. Поскольку у Apple и Microsoft были общие интересы, они решили вместе работать над новым форматом. Однако технология шрифтов TrueType полностью использовалась Apple для своей системы 7, а Microsoft представила ее в Windows 3.1.
Вернуться к началу
QuickDraw GX
QuickDraw — это компонент системы Mac, отвечающий за графическое представление на экране компьютера. Это часть Macintosh Toolbox, которая хранится в постоянной памяти компьютера (ПЗУ). Все программное обеспечение Mac использует QuickDraw не только для отображения элементов интерфейса, таких как окна и меню, но также для отображения изображений и шрифтов. Таким образом, это также своего рода язык описания страниц, который также можно использовать для печати на принтерах, не поддерживающих PostScript; подумайте о дешевых струйных принтерах и простых лазерных принтерах.
В начало
Несколько мастер-копий
Тем временем Adobe представила новую технологию, которую можно использовать в существующем формате PostScript Type 1. Формат Multiple Master позволил создавать свои собственные варианты (что фактически уже было возможно в шрифтах GX), от очень тонкого до очень жирного и от узкого до широкого. Мастер-шрифты были нарисованы как так называемые первичные шрифты, а варианты были сгенерированы из этих мастер-шрифтов с помощью программы FontCreator, которая поставлялась как часть пакета.
Формат Multiple Master позволил создавать свои собственные варианты (что фактически уже было возможно в шрифтах GX), от очень тонкого до очень жирного и от узкого до широкого. Мастер-шрифты были нарисованы как так называемые первичные шрифты, а варианты были сгенерированы из этих мастер-шрифтов с помощью программы FontCreator, которая поставлялась как часть пакета.
Вернуться к началу
Выше Myriad MM, где Regular отмечен красным. Серый: Light Regular, SemiBold и Bold. В углах основные шрифты, которые служат основой для создания промежуточных вариантов.
OpenType
После падения QuickDraw GX и технологии Multiple Master стало ясно, что связь с существующими форматами необходимо установить не только для улучшения типографских характеристик, но и по практическим причинам. Системный шрифт, который мог бы обслуживать все языковые версии, значительно сэкономил бы производителям операционных систем с точки зрения логистики, но также облегчил бы разработчикам программного обеспечения создание локализованных версий.