Панели роспан: Фиброцементные панели Роспан — характеристики не самые лучшие
Содержание
Фиброцементные фасадные панели Роспан: техника монтажа
Содержание:
- Основные характеристики
- Применение
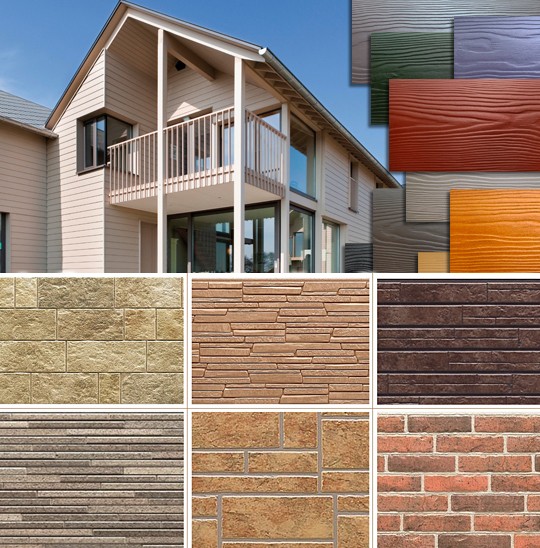
Фиброцементный сайдинг – доступный и экологически чистый отделочный материал, внешний вид которого практически повторяет текстуру используемых при наружной облицовке традиционных материалов – натурального камня, клинкерной плитки, облицовочного кирпича и других вариантов фактур.
Традиционно лучшие фиброцементные плиты производились японскими изготовителями, но сейчас данную технологию освоили и российские фасадные компании, качество продукции которых не уступает панелям японского производства.
Панели производства торговой марки роспан представляют собой качественный высокотехнологичный продукт, способный преобразить фасад здания даже с самой невзрачной архитектурой. Материал может эксплуатироваться практически на всей территории России.
Изготовление плит из фиброцемента на территории нашей страны преподносит отечественному потребителю целый ряд преимуществ, включая снижение стоимости продукта, повышение скорости доставки, оптимизацию изделий к отечественным условиям эксплуатации и улучшение качества консультационных услуг по вопросам монтажа.
Панели, установленные в составе утепленных навесных фасадов, обеспечивают снижение затрат на обогрев помещений жилого дома, что также следует учитывать при выборе материала облицовки.
Основные характеристики
Фиброцементные плиты торговой марки роспан – легкий по массе материал, удобный в монтаже и транспортировке. Условный квадратный метр панели весит всего 19,5 кг.
Небольшой вес способствует снижению нагрузки на несущие стены и фундамент, что снижает риск образования усталостных напряжений в несущей конструкции здания и образования трещин.
Панели имеют высокий срок эксплуатации, поэтому данный материал может рассматриваться, как надежное решение для реновации фасада на долгие годы дальнейшего использования.
Фасадные плиты данной торговой марки не требуют особого ухода, а их очистка осуществляется потоком обычной водопроводной воды, подаваемой из поливального шланга под небольшим давлением.
При повреждении одной из панелей она легко может быть заменена на аналогичную, так как размер всех панелей и цвет изделий внутри одной партии является идентичным.
При монтаже облицовочные пластины роспан фиксируются друг относительно друга по системе «шип в паз». Компания предлагает своим покупателям замковое соединение пластин в двух исполнениях – с двух- и четырехсторонним сопряжением «шип в паз».
Панели выгодно отличаются от аналогов высокой ударопрочностью, что позволяет материалу успешно переносить не только ветровые нагрузки, но и механические.
Также фиброцементные пластины отлично подходят для эксплуатации в условиях отечественных морозов, надежно перенося периодические температурные расширения. Морозостойкость соответствует 50 циклам.
Что собой представляют сайдинг-панели из фиброцемента
Состав плит из фиброцемента, выпускаемых под брендом роспан, включает в себя только экологически чистое сырье, не приносящее вред организму человека либо окружающей среде.
Структура пластин включает в себя древесную щепу, жидкое стекло, цемент и мраморную крошку. Для придания фасадному материалу особых свойств используются антибактериальные и другие добавки.
Свой окончательный внешний вид панели приобретают после окраски акрилатно-адгезионными лакокрасочными материалами, которые наносятся на автоматизированных линиях.
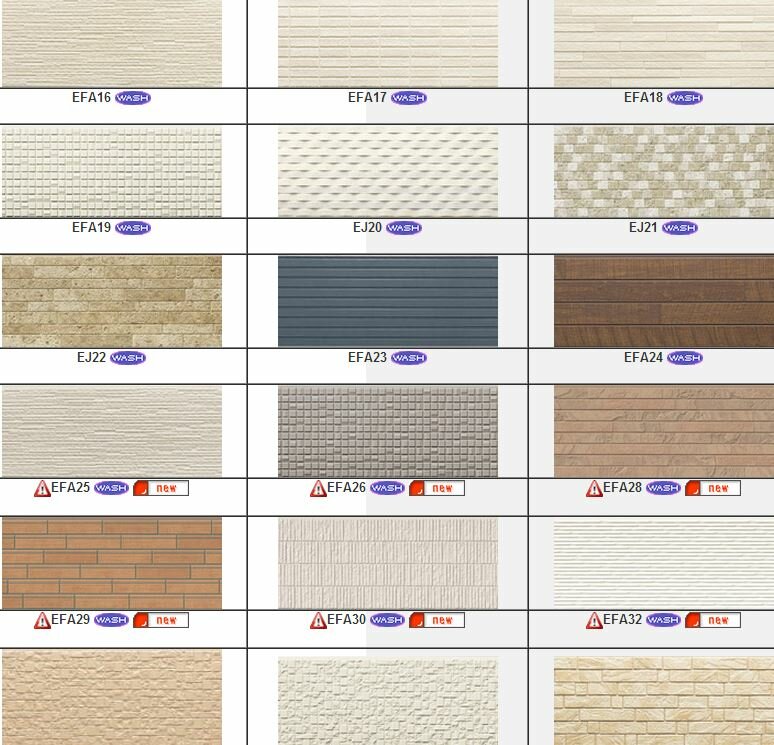
Благодаря разнообразию цветов и оттенков покупатель может выбрать из каталога наиболее подходящее цветовое решение, которое будет гармонично сочетаться с общей архитектурно-оформительской идеей экстерьера жилого дома.
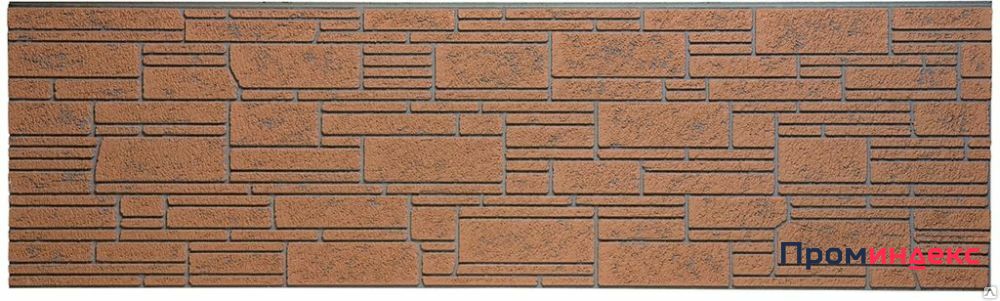
Фактура натуральных материалов приобретается благодаря формовке исходной заготовки под значительным давлением. Рельефность глубиной 3…4 мм вызывает чувство реалистичного представления природных линий.
Плиты торговой марки роспан воспроизводят такие материалы, как натуральный камень, дерево и керамическая плитка. Компания-производитель использует трехмерное моделирование для создания реалистичных и качественных объемных текстур.
Применение
Фиброцементные отделочные материалы данной торговой марки оптимально подходят для использования в составе вентилируемых фасадов, так как воздушный канал между обшивкой и утеплителем сохраняет тепло и не дает распространиться сырости и плесневым грибкам.
Монтаж панелей может осуществляться как на деревянные, так и на металлические каркасные детали, так как принцип крепления не ставит серьезных ограничений по выбору способов монтажа.
Основой для установки фасада, в составе которого содержатся панели данного бренда, может служить как бетонная, так и кирпичная поверхность либо стена из другого материала.
Особенности монтажа
Приобретая фасадные плиты данного бренда, покупатель сам определяет, каким образом укладывать панели на поверхность стены. Отделочные пластины торговой марки роспан могут укладываться, как традиционным горизонтальным способом, так и вертикально, если этого требует дизайн-проект экстерьера здания.
Для того чтобы фасад имел целостный гармоничный вид и облегчить заботы потребителя о приобретении полного комплекта монтажных деталей, производитель данных панелей предлагает угловые и стыковочные элементы собственного изготовления.
Фиброцементные пластины крепятся с помощью гвоздей или саморезов, шляпки которых после окончания монтажа окрашиваются в цвет полотна отделки.
Фасадные пластины крепятся саморезами, устанавливаемыми на расстоянии не менее 30 мм от края. Получаемые в результате укладки швы между панелями закрашиваются цветным герметиком, тон которого подбирается в соответствии цвету панелей.
Компания-производитель предоставляет беспрецедентную гарантию на материал в течение 20 лет и 10-летнюю – на покрытие. Гарантийные обязательства на продукцию роспан распространяются при условии соблюдения рекомендуемой техники монтажа.
Декоративные отделочные панели Роспан.
Декоративные отделочные панели
Торговый Дом АРС. Декоративные материалы для отделки.
Главная » Фасады » Роспан
Декоративные отделочные панели Роспан, для наружной отделки зданий.
[+dr.title+]
Современная отделка фасада здания позволяет не только произвести
косметический ремонт поверхности. Современные материалы увеличивают срок службы
Современные материалы увеличивают срок службы
фасада, относятся к экологическим чистым материалам, позволяют уменьшить теплопотери,
защитить здание от воздействия влаги. Одним из самых революционных материалов
для отделки фасадов здания является фиброцементные сайдинг панели Роспан. Выполнен
по технологии сайдинга, имеют специальные замки позволяющие исключить затекание
воды под фасад. Устанавливается по технологии вентилируемого фасада,
позволяющие исключить гниение, образования плесени, увлажнения в межфасадном пространстве.
Панели выполнены в фактурном исполнении, имитирующие
различные поверхности. Применения двух цветов при окрашивании, позволяет
получить различные цветовые сочетания.
Чистые помещения
- Фото галерея Чистые помещения
Сантехнические перегородки
- Фурнитура и профиль
Панели Гипласт
- Установка панелей Гипласт
- Декоры
- Стандартная программа
- Заказная программа
- Сертификаты
Панели Нофламат
- Установка панелей Нофламат
- Декоры
- Сертификаты
Панели Стенопан
- Установка панелей Стенопан
- Декоры панелей Стенопан
- Декоры под камень
- Древесные декоры
- Металлические декоры
- Фантазийные декоры
- Однотонные декоры
Панели Стенопан Эко
- Декоры панелей Стенопан Эко
Пластик Слопласт
- Декоры HPL панелей Слопласт
Полимерные панели
- Декоративное полимерное покрытие
- Полимерные панели на основе СМЛ
- Полимерные панели на основе ГВЛ
- Полимерные панели на основе ГКЛ
Панели Гипсовинил
- Декоры
- покрытия Durafort
- покрытия Newmor
- Проф эконом панели
- Декоры
Панели Гипсоакрил
- Гипсоакрил ГКЛ
- Гипсоакрил СМЛ
- Гипсоакрил Фибро
- Гипсоакрил Ригидур
- Декоры панелей
Панели ECWall
- Декоры панелей ECwall
- ECwall.
 Декоры под дерево
Декоры под дерево - ECwall. Декоры металлик
- Ecwall. Декоры под мрамор
- ECwall.
Панели Ecophon Wall
Съёмный пол — Фальшполы
- Покрытия и декоры
Фасадные системы
- Слопласт — Ф
- Латонит
- Роспан
Отделочные материалы
- ОСБ плита
- Панели ПВХ
- Cтекломагниевый лист
- Декоративные стеновые панели
- Гипсокартон ГКЛ
- Профиль для установки гипсокартона
Ремонт и строительство
- Оконные откосы
Панели макета для приложений Windows — Приложения Windows
- Статья
- 9 минут на чтение
Панели макета — это контейнеры, позволяющие упорядочивать и группировать элементы пользовательского интерфейса в приложении. Встроенные панели компоновки XAML включают RelativePanel , StackPanel , Grid , VariableSizedWrapGrid и Canvas . Здесь мы опишем каждую панель и покажем, как использовать ее для компоновки элементов пользовательского интерфейса XAML.
Встроенные панели компоновки XAML включают RelativePanel , StackPanel , Grid , VariableSizedWrapGrid и Canvas . Здесь мы опишем каждую панель и покажем, как использовать ее для компоновки элементов пользовательского интерфейса XAML.
При выборе панели макета необходимо учитывать несколько моментов:
- Как панель размещает свои дочерние элементы.
- Размер дочерних элементов панели.
- Как перекрывающиеся дочерние элементы накладываются друг на друга (z-порядок).
- Количество и сложность вложенных элементов панели, необходимых для создания желаемого макета.
Примеры
| Галерея WinUI 2 | |
|---|---|
Если у вас установлено приложение WinUI 2 Gallery , посмотрите RelativePanel, StackPanel, Grid, VariableSizedWrapGrid и Canvas в действии.
|
Свойства панели
Прежде чем обсуждать отдельные панели, давайте рассмотрим некоторые общие свойства, которыми обладают все панели.
Присоединенные свойства панели
Большинство панелей макета XAML используют присоединенные свойства, чтобы их дочерние элементы информировали родительскую панель о том, как они должны располагаться в пользовательском интерфейсе. Вложенные свойства используют синтаксис AttachedPropertyProvider.PropertyName . Если у вас есть панели, вложенные в другие панели, присоединенные свойства элементов пользовательского интерфейса, которые задают характеристики макета для родительского элемента, интерпретируются только ближайшей родительской панелью.
Вот пример того, как вы можете установить Canvas.Left прикрепленное свойство элемента управления Button в XAML. Это информирует родительский холст о том, что кнопка должна быть расположена в 50 эффективных пикселях от левого края холста.
<Холст>
Дополнительные сведения о присоединенных свойствах см. в разделе Обзор присоединенных свойств.
Границы панели
Панели RelativePanel, StackPanel и Grid определяют свойства границ, которые позволяют рисовать границу вокруг панели, не заключая ее в дополнительный элемент Border. Пограничные свойства BorderBrush , BorderThickness , CornerRadius и Padding .
Вот пример того, как установить свойства границы в сетке.
Использование встроенных свойств границы уменьшает количество элементов XAML, что может повысить производительность пользовательского интерфейса приложения. Дополнительные сведения о панелях макета и производительности пользовательского интерфейса см. в разделе Оптимизация макета XAML.
RelativePanel
RelativePanel позволяет размещать элементы пользовательского интерфейса, указывая, где они располагаются по отношению к другим элементам и по отношению к панели. По умолчанию элемент располагается в левом верхнем углу панели. Вы можете использовать RelativePanel с VisualStateManager и AdaptiveTrigger , чтобы изменить пользовательский интерфейс для разных размеров окон.
По умолчанию элемент располагается в левом верхнем углу панели. Вы можете использовать RelativePanel с VisualStateManager и AdaptiveTrigger , чтобы изменить пользовательский интерфейс для разных размеров окон.
В этой таблице показаны прикрепленные свойства, которые можно использовать для выравнивания элемента относительно панели или других элементов.
| Выравнивание панелей | Одноуровневое выравнивание | Родственное положение |
|---|---|---|
| AlignTopWithPanel | Выравнивание по верхнему краю | Выше |
| Выровнять по низу с панелью | Выровнять по нижнему краю с | Ниже |
| выравнивание по левому краю с панелью | Выровнять по левому краю с | Слева от |
| Алиньрайтвиспанел | Выровнять по правому краю | Право |
| AlignHorizontalCenterWithPanel | Выровнять по горизонтали по центру с | |
| AlignVerticalCenterWithPanel | AlignVerticalCenterWith |
Этот XAML показывает, как упорядочить элементы в RelativePanel.
<Заливка прямоугольника="Оранжевый" RelativePanel.Below="GreenRect" RelativePanel.AlignLeftWith="BlueRect" RelativePanel.AlignRightWithPanel="Истина" RelativePanel.AlignBottomWithPanel="Истина"/>
Результат выглядит следующим образом.
Вот несколько замечаний по поводу размеров прямоугольников:
- Красный прямоугольник имеет явный размер 44×44. Он расположен в верхнем левом углу панели, что является положением по умолчанию.
- Зеленому прямоугольнику явно задана высота 44.
 Его левая сторона выравнивается с красным прямоугольником, а правая сторона выравнивается с синим прямоугольником, что определяет его ширину.
Его левая сторона выравнивается с красным прямоугольником, а правая сторона выравнивается с синим прямоугольником, что определяет его ширину. - Размер оранжевого прямоугольника не указан явно. Его левая сторона совмещена с синим прямоугольником. Его правый и нижний края совмещены с краем панели. Его размер определяется этими выравниваниями, и он будет изменяться по мере изменения размера панели.
StackPanel
StackPanel размещает свои дочерние элементы в одну линию, которая может быть ориентирована горизонтально или вертикально. StackPanel обычно используется для размещения небольшого подраздела пользовательского интерфейса на странице.
Свойство Orientation можно использовать для указания направления дочерних элементов. Ориентация по умолчанию: Вертикальная .
В следующем коде XAML показано, как создать вертикальную панель элементов StackPanel.
<Стековая панель>
<Заливка прямоугольника="Красный"/>
<Заливка прямоугольника="Синий"/>
<Заливка прямоугольника="Зеленый"/>
<Заливка прямоугольника="Оранжевый"/>
Результат выглядит следующим образом.
В StackPanel, если размер дочернего элемента не задан явно, он растягивается, чтобы заполнить доступную ширину (или высоту, если Ориентация Горизонтальная ). В этом примере ширина прямоугольников не задана. Прямоугольники расширяются, чтобы заполнить всю ширину StackPanel.
Grid
Панель Grid поддерживает гибкие макеты и позволяет размещать элементы управления в макетах с несколькими строками и столбцами. Вы указываете строки и столбцы сетки с помощью RowDefinitions и ColumnDefinitions свойства.
Для размещения объектов в определенных ячейках сетки используйте присоединенные свойства Grid.Column и Grid.Row .
Чтобы содержимое охватывало несколько строк и столбцов, используйте прикрепленные свойства Grid.RowSpan и Grid.ColumnSpan .
В этом примере XAML показано, как создать сетку с двумя строками и двумя столбцами.
<Сетка>
<Определение строки/>
<Определение строки/>
<определение столбца/>
<определение столбца/>
<Заливка прямоугольника="Красный"/>
Результат выглядит следующим образом.
В этом примере размер работает следующим образом:
- Высота второй строки составляет 44 эффективных пикселя. По умолчанию высота первой строки заполняет все оставшееся пространство.
- Ширина первого столбца установлена равной Auto , поэтому его ширина необходима для его дочерних элементов. В данном случае ширина составляет 44 эффективных пикселя, чтобы соответствовать ширине красного прямоугольника.
- Для прямоугольников нет других ограничений по размеру, поэтому каждый из них растягивается, чтобы заполнить ячейку сетки, в которой он находится.

Вы можете распределить пространство в столбце или строке, используя Auto или звездочку. Вы используете автоматическое изменение размера, чтобы позволить элементам пользовательского интерфейса изменять размер в соответствии с их содержимым или родительским контейнером. Вы также можете использовать автоматическое изменение размера строк и столбцов сетки. Чтобы использовать автоматическое изменение размера, установите для высоты и/или ширины элементов пользовательского интерфейса значение Auto .
Вы используете пропорциональный размер, также называемый звездным размером , чтобы распределить доступное пространство между строками и столбцами сетки с помощью взвешенных пропорций. В XAML звездочки выражаются как * (или n * для взвешенной звездочки). Например, чтобы указать, что один столбец в 5 раз шире второго столбца в макете с двумя столбцами, используйте «5*» и «*» для свойств Width в элементах ColumnDefinition .
В этом примере сочетаются фиксированный, автоматический и пропорциональный размер в сетке с 4 столбцами.
| Столбец | Размер | Описание |
|---|---|---|
| Столбец_1 | Авто | Размер столбца будет соответствовать его содержимому. |
| Столбец_2 | * | После расчета автоматических столбцов столбец получает часть оставшейся ширины. Столбец_2 будет в два раза шире столбца_4. |
| Столбец_3 | 44 | Столбец будет иметь ширину 44 пикселя. |
| Колонка_4 | 2 * | После расчета автоматических столбцов столбец получает часть оставшейся ширины. Столбец_4 будет в два раза шире столбца_2. |
Ширина столбца по умолчанию — «*», поэтому вам не нужно явно задавать это значение для второго столбца.
<Сетка>
<определение столбца/>
<определение столбца/>
<определение столбца/>
<определение столбца/>
В конструкторе XAML Visual Studio результат выглядит следующим образом.
VariableSizedWrapGrid
VariableSizedWrapGrid — это панель макета в стиле сетки, в которой строки или столбцы автоматически переносятся в новую строку или столбец при достижении значения MaximumRowsOrColumns .
Свойство Orientation указывает, добавляет ли сетка свои элементы в строки или столбцы перед переносом. Ориентация по умолчанию — Вертикальная , что означает, что сетка добавляет элементы сверху вниз, пока столбец не заполнится, а затем переносится на новый столбец. Когда значение равно Horizontal , сетка добавляет элементы слева направо, а затем переносится на новую строку.
Размеры ячейки определяются параметрами ItemHeight и ItemWidth . Каждая ячейка имеет одинаковый размер. Если ItemHeight или ItemWidth не указаны, то размер первой ячейки соответствует ее содержимому, а размер каждой второй ячейки соответствует размеру первой ячейки.
Можно использовать присоединенные свойства VariableSizedWrapGrid.ColumnSpan и VariableSizedWrapGrid.RowSpan , чтобы указать, сколько смежных ячеек должен заполнить дочерний элемент.
Вот как использовать VariableSizedWrapGrid в XAML.
<Заливка прямоугольника="Красный"/> <Заливка прямоугольника="Синий" VariableSizedWrapGrid.RowSpan="2"/> <Заливка прямоугольника="Зеленый" VariableSizedWrapGrid.ColumnSpan="2"/> <Заливка прямоугольника="Оранжевый" VariableSizedWrapGrid.RowSpan="2" VariableSizedWrapGrid. ColumnSpan="2"/>
Результат выглядит следующим образом.
В этом примере максимальное количество строк в каждом столбце равно 3. Первый столбец содержит только 2 элемента (красный и синий прямоугольники), поскольку синий прямоугольник охватывает 2 строки. Затем зеленый прямоугольник переносится на верхнюю часть следующего столбца.
Canvas
Панель Canvas размещает свои дочерние элементы с использованием фиксированных координатных точек и не поддерживает гибкие макеты. Вы указываете точки на отдельных дочерних элементах, устанавливая Canvas.Left и Canvas.Top прикрепленных свойств к каждому элементу. Родительский Canvas считывает эти присоединенные значения свойств от своих дочерних элементов во время прохода компоновки Arrange.
Объекты на холсте могут перекрываться, когда один объект рисуется поверх другого объекта. По умолчанию Canvas отображает дочерние объекты в том порядке, в котором они объявлены, поэтому последний дочерний объект отображается сверху (каждый элемент имеет z-индекс по умолчанию, равный 0). Это то же самое, что и другие встроенные панели. Однако Canvas также поддерживает Canvas.ZIndex присоединенное свойство, которое можно установить для каждого из дочерних элементов. Вы можете установить это свойство в коде, чтобы изменить порядок прорисовки элементов во время выполнения. Элемент с наибольшим значением Canvas.ZIndex отрисовывается последним и, следовательно, отрисовывается поверх любых других элементов, которые находятся в том же пространстве или каким-либо образом перекрываются. Обратите внимание, что альфа-значение (прозрачность) соблюдается, поэтому даже если элементы перекрываются, содержимое, отображаемое в областях перекрытия, может быть смешано, если верхнее имеет не максимальное значение альфа-канала.
Это то же самое, что и другие встроенные панели. Однако Canvas также поддерживает Canvas.ZIndex присоединенное свойство, которое можно установить для каждого из дочерних элементов. Вы можете установить это свойство в коде, чтобы изменить порядок прорисовки элементов во время выполнения. Элемент с наибольшим значением Canvas.ZIndex отрисовывается последним и, следовательно, отрисовывается поверх любых других элементов, которые находятся в том же пространстве или каким-либо образом перекрываются. Обратите внимание, что альфа-значение (прозрачность) соблюдается, поэтому даже если элементы перекрываются, содержимое, отображаемое в областях перекрытия, может быть смешано, если верхнее имеет не максимальное значение альфа-канала.
Canvas не определяет размеры своих потомков. Каждый элемент должен указывать свой размер.
Вот пример Canvas в XAML.
<Холст>
<Заливка прямоугольника="Красный"/>
<Прямоугольник Fill="Синий" Canvas.Left="20" Canvas. Top="20"/>
Top="20"/>
Результат выглядит следующим образом.
Используйте панель Canvas с осторожностью. Хотя возможность точного управления положением элементов в пользовательском интерфейсе для некоторых сценариев удобна, панель макета с фиксированным положением делает эту область пользовательского интерфейса менее адаптивной к общим изменениям размера окна приложения. Изменение размера окна приложения может происходить из-за изменения ориентации устройства, разделения окон приложения, смены мониторов и ряда других пользовательских сценариев.
Панели для ItemsControl
Существует несколько панелей специального назначения, которые можно использовать только как ItemsPanel для отображения элементов в ItemsControl . Это ItemsStackPanel , ItemsWrapGrid , VirtualizingStackPanel и WrapGrid .
 Декоры под дерево
Декоры под дерево Его левая сторона выравнивается с красным прямоугольником, а правая сторона выравнивается с синим прямоугольником, что определяет его ширину.
Его левая сторона выравнивается с красным прямоугольником, а правая сторона выравнивается с синим прямоугольником, что определяет его ширину.
 ColumnSpan="2"/>
ColumnSpan="2"/>
 Top="20"/>
Top="20"/>