Ряд размеров шрифта: Шрифты чертежные. Типы шрифтов, ГОСТ. Основные параметры. — КиберПедия
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Изменение тем, шрифтов, текста и контраста в специальных возможностях
-
Статья -
- Чтение занимает 10 мин
-
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
Шрифты и цвета в Visual Studio можно изменять различными способами. Например, можно изменить заданную по умолчанию темную тему (также называемую «темным режимом») на светлую тему, синюю тему, тему с дополнительным контрастом или тему, которая соответствует вашим параметрам системы. Также можно изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Также можно изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Совет
Ознакомьтесь с записью блога Обновленный пользовательский интерфейс Visual Studio 2022, чтобы получить дополнительные сведения о корректировках коэффициента контрастности цвета и о новом шрифте Cascadia Code, который мы добавили, чтобы сделать среду Visual Studio более доступной для всех.
Шрифты и цвета в Visual Studio можно изменять различными способами. Например, вы можете изменить синюю тему по умолчанию на темную тему (так называемый «темный режим»). При необходимости вы также можете включить контрастную тему. и изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Изменение цветовой темы
Изменить цветовую тему фрейма интегрированной среды разработки и окон инструментов в Visual Studio можно следующим образом:
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Общие.

В списке Цветовая тема выберите тему по умолчанию Синяя, Светлая, Темная или Blue (Extra Contrast) (Синяя [дополнительный контраст]).
Можно также выбрать тему, используемую Windows, выбрав параметр Использовать системные настройки.
Примечание
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.
Совет
Требуется больше тем? Ознакомьтесь с широким набором настраиваемых тем в магазине Visual Studio Marketplace. Дополнительные сведения о примерах новых настраиваемых тем Visual Studio 2022 на основе VS Code см. в записи блога Новая коллекция тем Visual Studio.
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Общие.

В списке Цветовая тема выберите тему по умолчанию Синяя, Светлая, Темная или Blue (Extra Contrast) (Синяя (дополнительный контраст)).
Примечание
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.
Совет
Можно создавать и редактировать собственные темы Visual Studio с помощью соответствующего расширения. Выберите один из следующих двух вариантов в зависимости от используемой версии Visual Studio:
- Конструктор цветовых тем для Visual Studio 2019.
- Редактор цветовых тем для Visual Studio 2017
Изменение шрифтов и размера текста
Шрифт и размер текста можно изменить для всех окон фреймов IDE и инструментов или только для определенных окон и текстовых элементов. Кроме того, шрифт и размер текста можно изменить в редакторе.
Изменение шрифта и размера текста в интегрированной среде разработки
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Среда.
Примечание
Если требуется изменить шрифт только для окон инструментов, в списке Параметры для выберите Все окна текстовых инструментов.
Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
В строке меню выберите Сервис>Параметры.

В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Среда.
Примечание
Если требуется изменить шрифт только для окон инструментов, в списке Параметры для выберите Все окна текстовых инструментов.
Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Изменение шрифта и размера текста в редакторе
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.

В списке Показать параметры для выберите Текстовый редактор.
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Текстовый редактор.
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.

Дополнительные сведения об изменении шрифтов и цветов в специальных возможностях см. в разделе Настройка параметров специальных возможностей на этой странице. Дополнительные сведения о всех элементах пользовательского интерфейса, для которых можно изменить шрифт и цветовые схемы, см. в этой статье.
Настройка языковых параметров редактора
В редактор кода можно внести ряд изменений для удобства работы с выбранным языком программирования. Например, можно изменить форматирование скобок в C#, чтобы они появлялись в текущей строке или на новой строке, и т. д. Сведения о настройке редактора кода см. в разделе Настройка параметров редактора для определенного языка.
Настройка параметров специальных возможностей
В мире нейроразнообразия мы стремимся поддерживать разные категории учащихся, а также пользователей с ослабленным зрением. Поэтому предлагаем следующие варианты шрифтов и цветовых тем:
- Можно использовать шрифт Cascadia Code с более пропорциональными буквами, цифрами и символами, чтобы их можно было легко отличить друг от друга.
 Шрифт Cascadia Code также включает лигатуры кода.
Шрифт Cascadia Code также включает лигатуры кода. - Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Цветовую тему с дополнительной контрастностью можно использовать только для Visual Studio.
Использование шрифта Cascadia Code
Новый шрифт Cascadia Code включает шрифт Cascadia Mono, который по умолчанию используется в Visual Studio 2022. Оба этих шрифта более удобные для чтения, однако шрифт Cascadia Code также включает лигатуры кода, которые преобразуют последовательность символов в глиф. Лигатуры кода (или глифы) позволяют пользователям с легкостью понять, что они означают.
На следующем снимке экрана показан пример шрифта Cascadia Mono по умолчанию и перечислены наборы символов, включающие математические символов, которые могут встретиться в процессе работы над кодом.
На следующем снимке экрана показан пример шрифта Cascadia Code, где тот же ряд символов, показанных ранее, теперь преобразован в лигатуры кода или глифы.
Обратите внимание, что в последней строке текста на снимке экрана шрифта Cascadia Code показано, как уменьшается пробел между повторяющимися символами, что также упрощает их восприятие.
Порядок переключения между шрифтами Cascadia:
Перейдите кшрифтам и цветамсреды>параметров>инструментов>.
В раскрывающемся списке Шрифт выберите либо шрифт Cascadia Code, либо шрифт Cascadia Mono, а затем нажмите кнопку ОК.
При слабом зрении можно использовать специальные параметры цветовой темы. Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Дополнительный параметр контрастности также можно использовать только для Visual Studio.
Использование высокой контрастности Windows
Чтобы переключить режим высокой контрастности Windows, используйте одну из следующих процедур:
В Windows или любом приложении Майкрософт нажмите сочетание клавиш Левая клавиша ALT+Левая клавиша SHIFT+PRTSCN.

В ОС Windows последовательно выберите Пуск>Параметры>Специальные возможности. Затем в разделе Зрение в Windows 10 и более поздних версиях выберите Высокая контрастность.
Предупреждение
Параметр высокой контрастности Windows влияет на все приложения и пользовательский интерфейс на компьютере.
Чтобы переключить режим дополнительной контрастности в Visual Studio, используйте следующие процедуры:
В строке меню Visual Studio последовательно выберите Сервис>Параметры, а затем в списке параметров выберите Среда>Общая.
В раскрывающемся списке Цветовая тема выберите тему Blue (Extra Contrast) (Синий (дополнительный контраст)), а затем нажмите кнопку ОК.
Совет
Если вам требуется параметр специальных возможностей для цветов или шрифтов, но в настоящее время в Visual Studio он недоступен, сообщите нам, выбрав раздел Предложить функцию на странице сообщества разработчиков Visual Studio. Дополнительные сведения об этом форуме и возможностях его использования см. в статье Предложить функцию для Visual Studio.
Дополнительные сведения об этом форуме и возможностях его использования см. в статье Предложить функцию для Visual Studio.
Дополнительные специальные возможности в Visual Studio
Visual Studio также включает функции, помогающие людям с ограниченными возможностями письма. Например, Visual Studio поддерживает раскладки клавиатуры Дворака, что упрощает ввод часто используемых символов.
Также можно настроить сочетания клавиш по умолчанию, доступные в Visual Studio. Дополнительные сведения см. на следующих страницах:
- Определение и настройка сочетаний клавиш
- Практическое руководство. Работа только с клавиатуры
- Сочетания клавиш в Visual Studio
Visual Studio также включает автоматическое завершение методов и параметров. Дополнительные сведения см. в статье IntelliSense в Visual Studio.
Существуют и другие способы настройки специальных возможностей Visual Studio. Например, можно изменить поведение всплывающих окон, текстовых окон инструментов, кнопок панели инструментов, индикаторов полей и т. д.
д.
Примечание
Отображаемые диалоговые окна и команды меню могут отличаться от описанных здесь. Они зависят от текущих параметров или выпуска. Чтобы изменить параметры, выберите в меню Сервис пункт Импорт и экспорт параметров . Дополнительные сведения см. в разделе Сброс параметров.
Изменение поведения всплывающих окон
Visual Studio отображает всплывающие окна в редакторе. Эти всплывающие окна содержат сведения, которые упрощают написание кода, например параметры для завершения функции или оператора. Такие окна могут быть удобны для лиц, испытывающих затруднения при вводе с клавиатуры. Тем не менее, некоторые пользователи могут обнаружить, что окна перехватывают фокус в редакторе кода, и это может вызывать проблемы.
Вот как отключить всплывающие окна:
В меню Сервис выберите пункт Параметры.
Выберите Текстовый редактор>Все языки>Общие.

Снимите флажки Отображать автоматически список членов и Сведения о параметрах.
Вы можете изменить порядок окон в интегрированной среде разработки (IDE) так, как вам удобно. Любое окно инструментов можно закрепить, сделать плавающим, скрыть или скрывать автоматически. Дополнительные сведения об изменении макетов окон см. в этой статье.
Изменение параметров текстовых окон инструментов
Вы можете изменить параметры для текстовых окон инструментов, таких как командное окно, окно Интерпретация и окно вывода, используя меню Средства>Параметры>Среда>Шрифты и цвета.
Если в раскрывающемся списке Показать параметры для выбран пункт [Все окна текстовых инструментов], значение по умолчанию указано как По умолчанию в раскрывающихся списках Основной цвет элемента и Цвет фона элемента. Нажмите кнопку Настроить, чтобы изменить эти параметры.
Нажмите кнопку Настроить, чтобы изменить эти параметры.
Вы также можете изменить параметры отображения текста в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.
Выберите Среда>Шрифты и цвета.
Выберите нужный пункт в раскрывающемся списке Показать параметры для.
Чтобы изменить размер шрифта для текста в редакторе, выберите Текстовый редактор.
Чтобы изменить размер шрифта для текста в текстовых окнах инструментов, выберите [Все окна текстовых инструментов].
Чтобы изменить размер шрифта для текста в подсказках, выберите Всплывающая подсказка редактора.
Чтобы изменить размер шрифта для текста во всплывающих окнах завершения операторов, выберите Завершение операторов.
В списке Отображаемые элементы выберите Обычный текст.

В поле Шрифт выберите новый тип шрифта.
В поле Размер выберите новый размер шрифта.
Совет
Чтобы сбросить размер шрифта для текстовых окон инструментов и редакторов, выберите По умолчанию.
Нажмите кнопку ОК.
Изменение цвета для текста, индикаторов полей, пустого пространства и элементов кода
Вы можете изменить цвета по умолчанию для текста, индикаторов полей, пустого пространства и элементов кода в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.
В папке Среда выберите Шрифты и цвета.
В поле Показать параметры для выберите Текстовый редактор.
В списке Отображаемые элементы выберите элемент, отображение которого необходимо изменить, например Обычный текст, Поле индикаторов, Видимое пустое пространство, Имя атрибута HTML или XML-атрибут.

Выберите настройки отображения в следующих полях: Основной цвет элемента, Фоновый цвет элемента и Полужирный.
Нажмите кнопку ОК.
Совет
Чтобы задать высокую контрастность цветов для всех окон приложений в операционной системе, нажмите левую клавишу ALT+левую клавишу SHIFT+PRINT SCREEN. Если программа Visual Studio запущена, закройте и снова откройте ее, чтобы применить режим высокой контрастности.
Добавление текста на кнопки панели инструментов или изменение текста
Для повышения удобства панели инструментов можно добавить текст для кнопок панели.
Назначение текста кнопкам панели инструментов
В меню Сервис выберите пункт Настроить.
В диалоговом окне Настройка выберите вкладку Команды.
Выберите Панель инструментов и имя панели инструментов с кнопками, которым нужно назначить текст.

В списке выберите команду, которую требуется изменить.
Выберите Изменить выделенный объект.
Выберите Изображение и текст.
Изменение отображаемого текста кнопки
Еще раз выберите Изменить выделенный объект.
Во вставке рядом с полем Имя добавьте новый заголовок для выбранной кнопки.
Поддержка специальных возможностей
Дополнительные сведения о функциях, продуктах и услугах, которые повышают доступность работы в Windows для людей с ограниченными возможностями, см. в разделе Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности. Дополнительные сведения о том, как получить документацию по продуктам Майкрософт в форматах с поддержкой специальных возможностей, см. в разделе Документация в альтернативных форматах на странице Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности.
Сведения о специальных возможностях, представленные на этой странице, предназначены только для пользователей, которые приобрели лицензии на продукты корпорации Майкрософт в США. Если вы приобрели продукт за пределами США, можно просмотреть список адресов и телефонных номеров службы технической поддержки корпорации Майкрософт на веб-сайте Microsoft Accessibility. Можно обратиться в представительство, чтобы узнать, доступен ли тип продуктов и услуг, описанных на этой странице, в определенном регионе. Информация о специальных возможностях доступна на других языках.
См. также раздел
- Возможности редактора кода
- Персонализация интегрированной среды разработки и редактора Visual Studio
Как. Большой. Должен. А. Шрифт. Быть | Типография. Правила.
Размер шрифта может показаться незначительным и легко выполнимым, но когда дело доходит до этого, существуют реальные рекомендации.
Сколько раз вы ловили себя на том, что щуритесь на веб-сайт, пытаясь прочитать текст, и были вынуждены увеличить масштаб в браузере? Или текст был слишком большим, и из-за этого было трудно следить за ходом текста, и ваше внимание было рассеяно?
Правила типографики
Некоторые веб-сайты не обращают внимания ни на какие правила типографики , но если вы делаете веб-сайт для своего бизнеса, вам обязательно следует это сделать. Шрифт, который подходит для вашего бренда и тона вашего сайта, необходим, и вы также хотите, чтобы все было разборчиво и легко читалось.
Шрифт, который подходит для вашего бренда и тона вашего сайта, необходим, и вы также хотите, чтобы все было разборчиво и легко читалось.
Итак, сегодня мы представляем вам статью о правилах типографики .
Начнем.
Правила оформления для мобильного просмотра
Вам, наверное, интересно, почему мы начинаем с мобильного просмотра. Причина довольно проста на самом деле.
Mobile First – мобильный просмотр
Трафик на мобильных устройствах вырос на 222% за последние 5 лет, и в феврале 2019 года 48% просмотров веб-страниц было совершено с мобильных устройств. Мобильный просмотр продолжает расти, и маловероятно, что настольный просмотр снова возьмет верх. Имеет смысл только то, что компании также оптимизируют свой веб-сайт для просмотра на мобильных устройствах.
Какой размер шрифта выбрать?
Размер для ввода текста
должен быть не менее 16 пикселей, потому что, если он меньше, браузеры iOS
имеют тенденцию автоматически увеличивать масштаб страницы, заставляя вас уменьшать масштаб и
прочитайте остальную часть текста.
Для размера тела используйте текст размером около 16 пикселей и убедитесь, что, когда телефон находится на естественном расстоянии, вы можете легко его прочитать.
Когда дело доходит до вторичного текста , сделайте его на пару размеров меньше, чем размер, который вы выбрали для размера тела, чтобы вы могли различать их. Вы хотите, чтобы иерархия была ясной: заголовки всегда должны быть больше, чем текст.
Люди редко читают текст целиком; вместо этого они просматривают текст в поисках вещей, которые их больше всего интересуют. Заголовки дают им возможность точно знать, о чем абзац и полезен ли он им или нет.
Обратите внимание, что основной текст намного больше? Потому что они хотят, чтобы вы сначала прочитали это, а потом все остальное. Иерархия между заголовком и текстом легко различима.
Вы также всегда можете открыть свой веб-сайт на мобильном устройстве и посмотреть, что не так и что можно улучшить.
Идеальный размер шрифта для рабочего стола
просмотр
Когда дело доходит до просмотра рабочего стола, все немного сложнее. Есть два разных типа страниц, которые имеют разные правила: страницы с большим количеством текста и страницы с большим количеством взаимодействия.
Есть два разных типа страниц, которые имеют разные правила: страницы с большим количеством текста и страницы с большим количеством взаимодействия.
Страницы, насыщенные текстом
Страницы, насыщенные текстом
Страницы, насыщенные текстом, — это, как следует из названия, веб-страницы с большим количеством текста, как в этой статье, которую вы сейчас читаете. Их цель состоит в том, чтобы их читали, и они не имеют большого взаимодействия.
Так как люди посещают текстовые
страницы с целью чему-то научиться, не хочется их напрягать
их глаза, поэтому больший размер шрифта — это то, что вам нужно. 16px — минимальный размер
для этих страниц, а 18 пикселей — отличный размер. Если вы хотите стать больше, вы можете
попробуйте, потому что есть много сайтов, которые делают шрифт крупнее
размеры работают.
Интерактивные страницы
В отличие от текстовых страниц, интерактивные страницы лучше работают с меньшими размерами шрифта. Поскольку на этих страницах есть зависание, поиск элементов, редактирование и другие подобные функции, большие шрифты могут сделать их очень неуклюжими и отвлекающими .
Если вы посмотрите на Facebook или
Twitter, например, вы можете заметить, насколько мал весь текст (представьте, насколько хаотично
они выглядели бы, если бы их текст был размером 18 пикселей!). Хотя они позволяют вам настроить
размер шрифта на тот, который подходит вам лучше всего, их размеры по умолчанию действительно
маленький.
Текст хэштега имеет размер 14 пикселей, благодаря чему изображения находятся в фокусе
Если вы посмотрите на Facebook,
размеры текста варьируются от 12px до 14px, никогда не достигая 16px.
Твиттер немного отличается.
Размеры варьируются от 15 пикселей (размер тела) до 23 пикселей (текст «Настройте вид»).
размер зависит от веб-сайта и вашего вкуса, но если у вас много контента на
страница, с которой люди могут взаимодействовать, вы абсолютно хотите смягчить ее, когда
дело доходит до размеров. Если вы хотите использовать шрифт большего размера, убедитесь, что
текст, в котором он будет, очень важен.
Awwwards — еще один интерактивный веб-сайт.
Почему 16 пикселей для основного текста?
Мы упоминали, что 16 пикселей — это минимальный размер основного текста на большинстве веб-сайтов. Это размер текста, который браузеры отображают по умолчанию, а 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге.
Размер шрифта важен!
Сидя удобно, большинство
люди находятся на расстоянии от 50 до 58 см от экрана (рекомендуемый
расстояние), поэтому вы хотите, чтобы они могли читать ваш текст, не напрягаясь
их глаза. Все, что отличается от 16px, создаст проблему.
Теперь вы можете сказать, что функция масштабирования существует. Большинство людей даже не знают, что они могут масштабировать свои браузеры, и у многих из них даже нет терпения, чтобы сделать это (подумайте об этом, зачем им это, когда есть десятки веб-сайтов с похожим контентом).
Почему размер текста так важен?
Как упоминалось ранее, это помогает с читабельностью . Никто не хочет открыть веб-сайт, увидев действительно полезный заголовок, и увидеть практически нечитаемый текст.
Теги заголовков
Во-вторых, он создает иерархию, которая является одним из наиболее важных аспектов, когда речь идет об организации. Заголовок — это текст самого большого размера (h2), а все остальные заголовки меньшего размера. Есть h3, h4 и многие другие заголовки, которые вы можете использовать, чтобы показать, что один из них связан с другим. Если вы посмотрите на блоги, размещенные через WordPress, размер заголовка h3 составляет 38 пикселей, заголовок h4 — 25 пикселей, а основной текст — 18 пикселей. На страницах много текста, и это отлично работает.
Размер заголовка и размер основного текста
Говоря об иерархии, с первой секунды должно быть ясно, что является заголовком текста, а что нет.
Если заголовок абзаца и сам абзац имеют одинаковый размер или близки по размеру, это может запутать читателей. Только представьте, если бы вы открыли сообщение в блоге, и все было бы одинакового размера. На первый взгляд вы не сможете понять, о чем идет речь в любом из абзацев, а отсутствие иерархии вызовет нагрузку на ваши глаза.
Когда вы открываете веб-сайт Baunfire, вы сразу же знаете, кто они и чем занимаются, все из самого названия.
Ранее мы упоминали WordPress и то, как они определяют размер шрифта. h3 — это подзаголовок, который используется чаще всего и выглядит наиболее естественно по сравнению с основным текстом по одной простой причине: он вдвое больше его размера. h3 имеет размер 31 пиксель, а основной текст имеет размер 16 пикселей.
В веб-дизайне даже есть правило, которое поддерживает эту разницу в размерах и говорит, что между заголовком и текстом должна быть очевидная разница. Он также полностью поддерживает использование шрифта заголовка, который в два раза больше размера основного шрифта.
Но только потому, что заголовок должен быть намного больше, чем тело, это не означает, что вы должны использовать заглавные буквы. На самом деле, полностью избегайте его использования, если только он не предназначен для кнопок призыва к действию. Целые абзацы, написанные заглавными буквами, — это кошмар для всех.
Не забудьте межстрочный интервал
Теперь, когда вы выбрали идеальный тип и размер шрифта, не забудьте также настроить межстрочный интервал.
Межстрочный интервал значительно повышает общую читаемость, а межстрочный интервал 130–150 % является идеальным. Чаще всего используется 140%, но это зависит от сайта и вашего вкуса. Кроме того, убедитесь, что ваши строки не слишком длинные, потому что очень длинные строки могут сбить с толку глаз (обратите внимание, что строки в этом тексте очень короткие).
Пример межстрочного интервала
Вот абзац сверху с тремя разными размерами межстрочного интервала: первый в самый раз, средний слишком мал, а низ слишком велик. Обратите внимание, как средний утомляет глаза, а нижний просто не выглядит цельным.
Пример длины строки
Один и тот же текст, хороший межстрочный интервал, разная длина строки. Читая второй и третий примеры, мы чувствуем усталость глаз при переходе от левого к правому размеру экрана. С первым такого нет.
С первым такого нет.
Вы также должны обратить внимание на пустое пространство между заголовками и телом, оно должно быть 15px, 20px или 30px.
В заключение
Размер текста имеет первостепенное значение, когда речь идет о веб-сайтах. Шрифты могут сделать вас лучше или сломать, поэтому убедитесь, что вы выбрали подходящие стили и размеры.
16 пикселей — это минимум, когда речь идет о просмотре на рабочем столе, а для просмотра на мобильных устройствах подойдет размер около 16 пикселей. Используйте большие размеры для повышения удобочитаемости и иерархии и облегчите читателю задачу, чтобы он не расстроился и не покинул ваш сайт.
Надеюсь, этот пост был вам полезен и спасибо за прочтение!
Word 2000: размер шрифта
55e87c817a2cbde81af6217f
55e0698b1496fdb039ceeee9
Урок 18: Размер шрифта
/en/word2000/bold-italics-underline-and-format-painter/content/
Введение
К концу этого урока вы должны уметь:
- Настройка размера шрифта
Диалоговое окно «Шрифт»
Используйте диалоговое окно «Шрифт » (находится в меню « Формат »), чтобы изменить шрифт, просмотреть его и настроить размер и стиль
3
3.
Список шрифтов
Чтобы выбрать шрифт, вы можете пролистать список шрифтов . В списке показаны все шрифты, доступные на используемом вами компьютере.
Вы можете предварительно просмотреть определенный шрифт, прежде чем выбрать его для своего документа. Окно предварительного просмотра в диалоговом окне Шрифт позволяет увидеть, как выглядит тот или иной шрифт. Предварительный просмотр может помочь вам выбрать подходящий шрифт для вашего документа.
Изменение размера шрифта
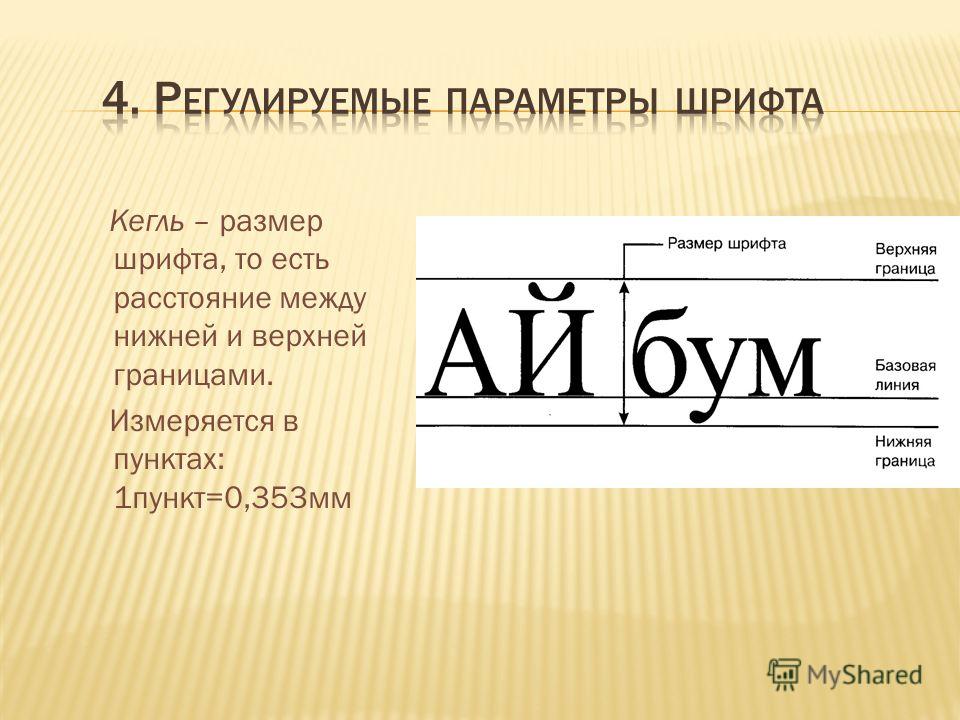
В диалоговом окне Font также можно изменить размер шрифта. Вы можете использовать разные размеры шрифта, чтобы выделить разные части документа. Размер шрифта обычно выражается в пунктах . Размер шрифта варьируется от 8 пунктов (очень маленький) до 72 пунктов (очень крупный).
Arial, 10 пунктов
Arial, 12 пунктов
Arial, 20 пунктов
Arial, 26 пунктов
Стандартный размер шрифта для большинства документов составляет 12 пунктов . Вы можете просмотреть различные размеры шрифта в окне предварительного просмотра в диалоговом окне Font .
Вы можете просмотреть различные размеры шрифта в окне предварительного просмотра в диалоговом окне Font .
Чтобы изменить шрифт и размер шрифта:
- Выберите Формат Шрифт . Появится диалоговое окно Шрифт.
- Щелкните шрифт из списка шрифтов 9Список 0004.
- Выберите размер из списка размер шрифта .
- Посмотрите на текст в окне предварительного просмотра, пробуя различные размеры.
Панель инструментов форматирования
Наиболее часто используемые инструменты шрифта (кроме предварительного просмотра ) доступны на панели инструментов форматирование . Панель инструментов Formatting позволяет изменить имя шрифта, размер шрифта и стиль шрифта.
Несмотря на то, что разные и необычные шрифты могут придать документу уникальный и индивидуальный вид, в каждом бизнесе используются разные шрифты, предпочтительные для официальной корреспонденции.
 ..
..
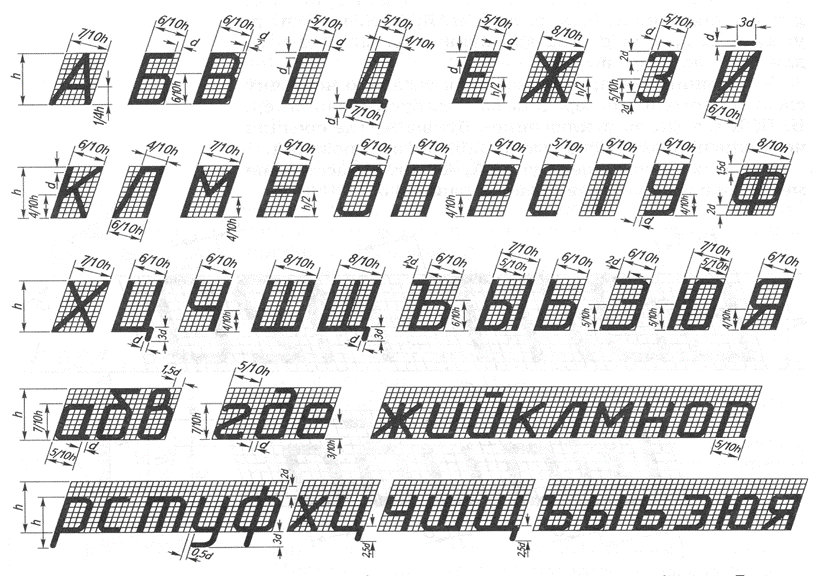
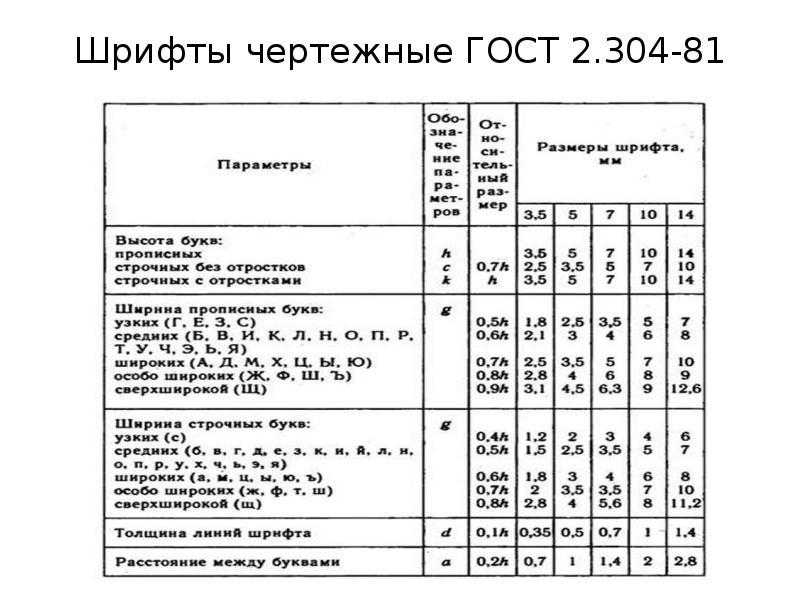
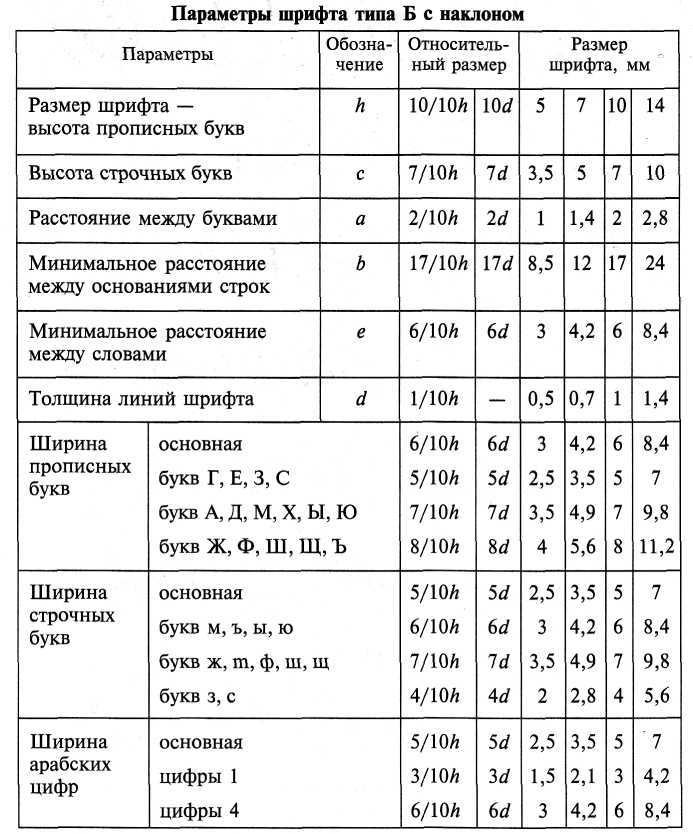
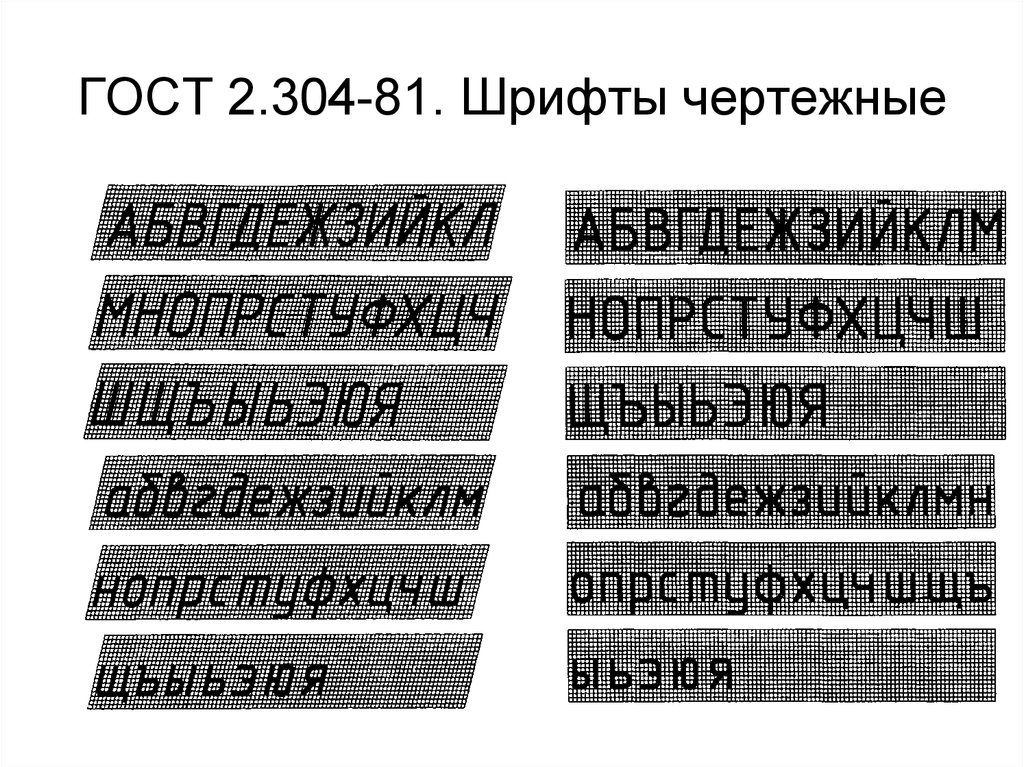
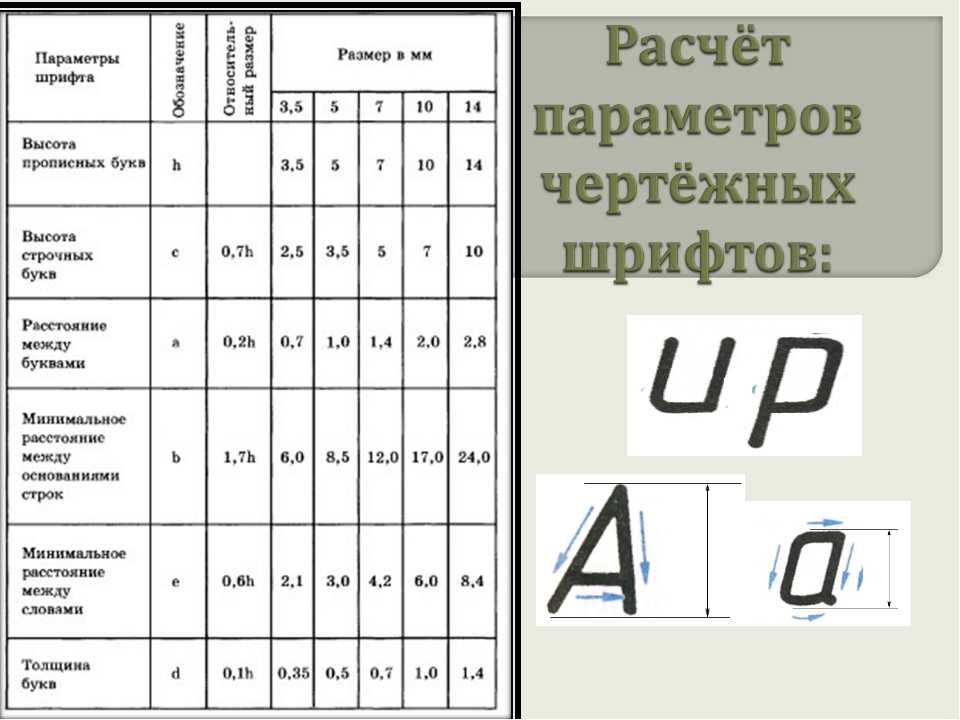
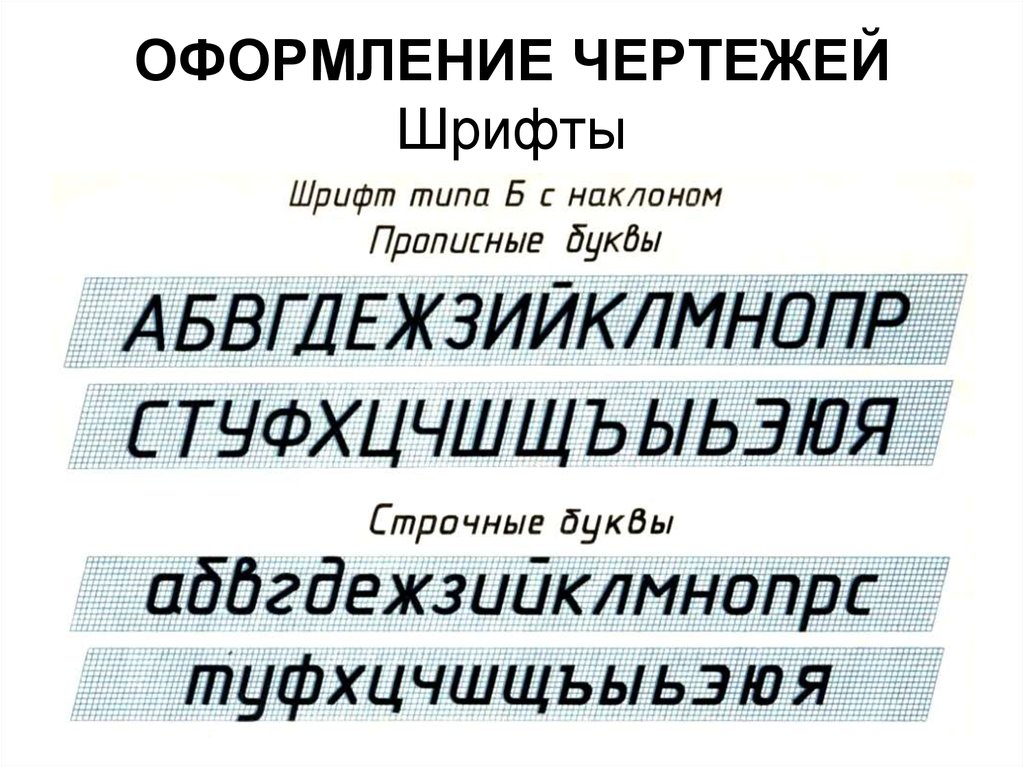
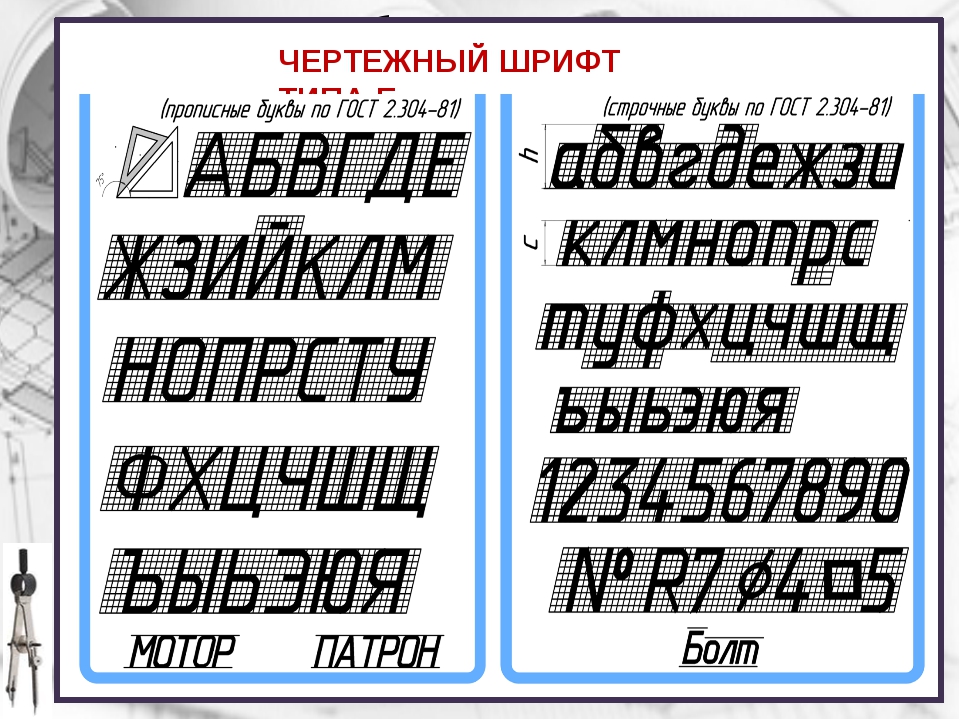
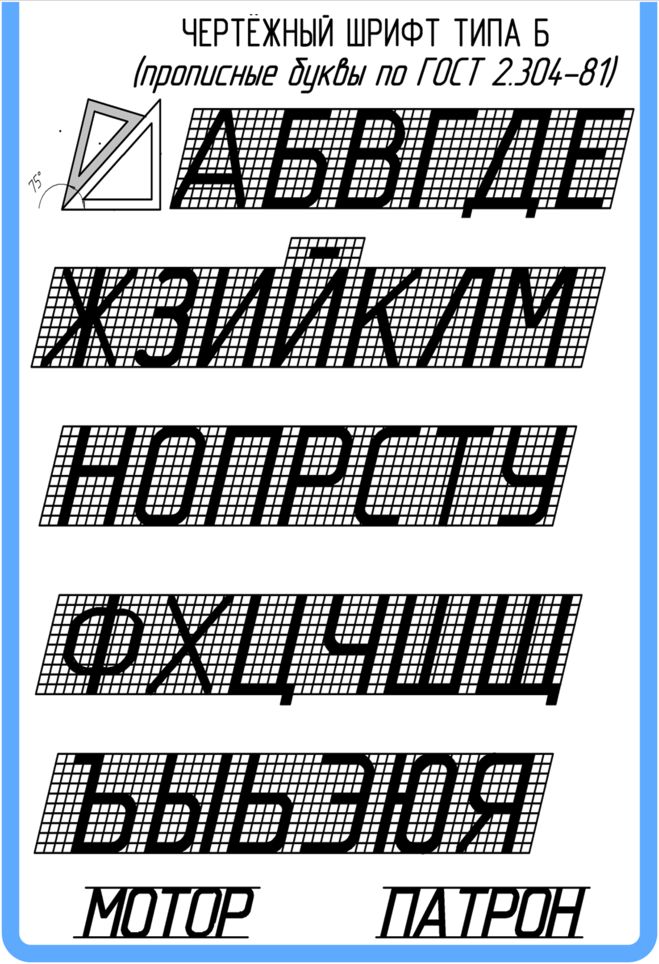
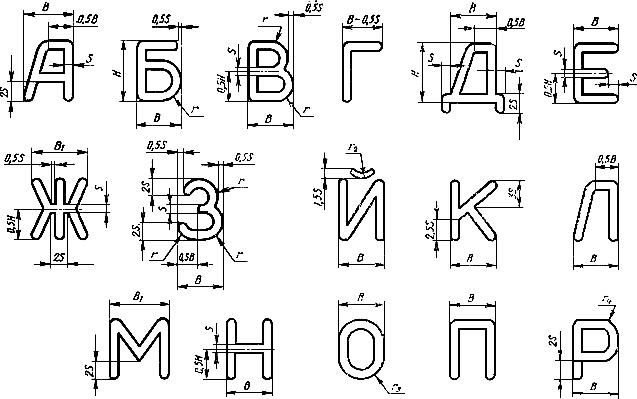
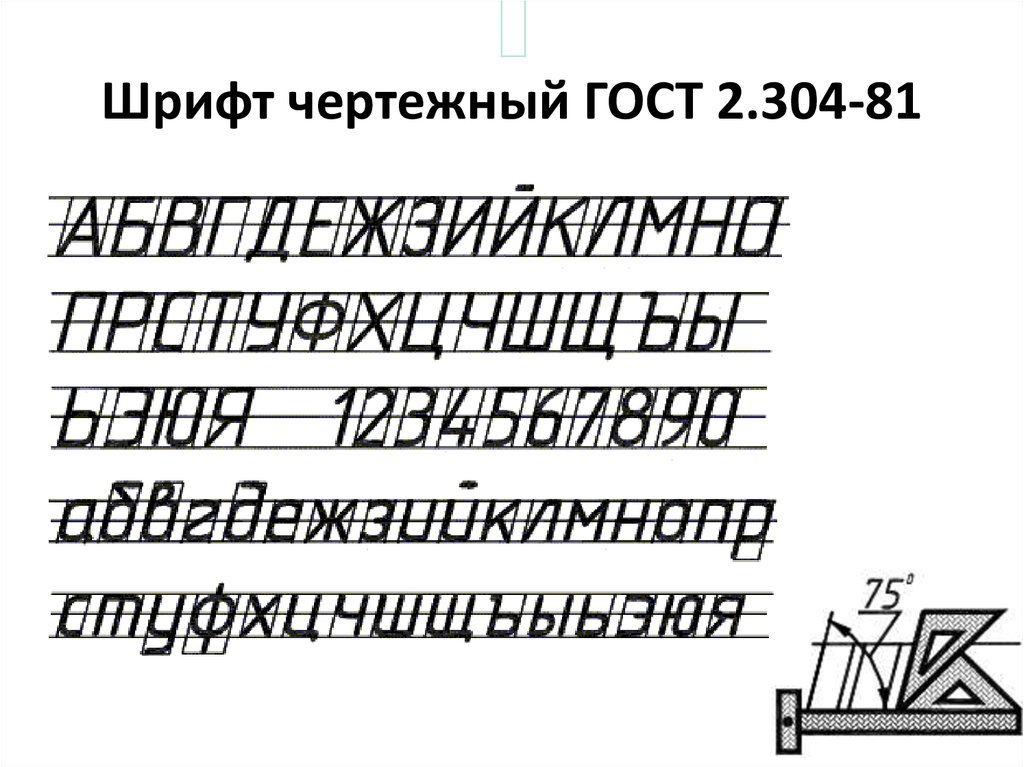
 304−81 «ЕСКД. Шрифты»
304−81 «ЕСКД. Шрифты» Стрелка указывает направление движения рук (рис. 29).
Стрелка указывает направление движения рук (рис. 29). Общие требования к нанесению размеров на чертежах, ГОСТ. Линейные и угловые размеры. Размерные и выносные линии, размерные числа. Условные знаки и надписи.
Общие требования к нанесению размеров на чертежах, ГОСТ. Линейные и угловые размеры. Размерные и выносные линии, размерные числа. Условные знаки и надписи. Лишние изображения, неоправданное или неправильно выполненное нарушение проекционной связи между изображениями, неполное (а иногда и неправильное) применение условных изображений и обозначений во всех случаях усложняют процесс выполнения и чтения чертежа, ведут к ошибкам.
Лишние изображения, неоправданное или неправильно выполненное нарушение проекционной связи между изображениями, неполное (а иногда и неправильное) применение условных изображений и обозначений во всех случаях усложняют процесс выполнения и чтения чертежа, ведут к ошибкам. К таким поверхностям предъявляются повышенные требования в отношении точности изготовления и шероховатости. Соприкасающиеся поверхности в этом случае имеют одинаковый номинальный размер;
К таким поверхностям предъявляются повышенные требования в отношении точности изготовления и шероховатости. Соприкасающиеся поверхности в этом случае имеют одинаковый номинальный размер; 314-68. Перечисленные требования показывают, что весь процесс создания чертежа детали является сложным творческим процессом, требующим знания ряда технических и специальных дисциплин.
314-68. Перечисленные требования показывают, что весь процесс создания чертежа детали является сложным творческим процессом, требующим знания ряда технических и специальных дисциплин. ) на эскизе не отражают;
) на эскизе не отражают; 
 Последовательно соединив их концы, получим правильный четырехугольник (рис. 64).
Последовательно соединив их концы, получим правильный четырехугольник (рис. 64). Соединив последовательно засечки (вершины n-угольника) отрезками прямых, получим правильные пяти- и десятиугольники (рис. 65).
Соединив последовательно засечки (вершины n-угольника) отрезками прямых, получим правильные пяти- и десятиугольники (рис. 65). Полученные дуги разделят окружность на двенадцать равных частей. Приняв каждую засечку за вершину двенадцатиугольника и последовательно соединив их, получим правильный двенадцатиугольник и определение величины радиуса (рис. 67, б).
Полученные дуги разделят окружность на двенадцать равных частей. Приняв каждую засечку за вершину двенадцатиугольника и последовательно соединив их, получим правильный двенадцатиугольник и определение величины радиуса (рис. 67, б).





 Шрифт Cascadia Code также включает лигатуры кода.
Шрифт Cascadia Code также включает лигатуры кода.