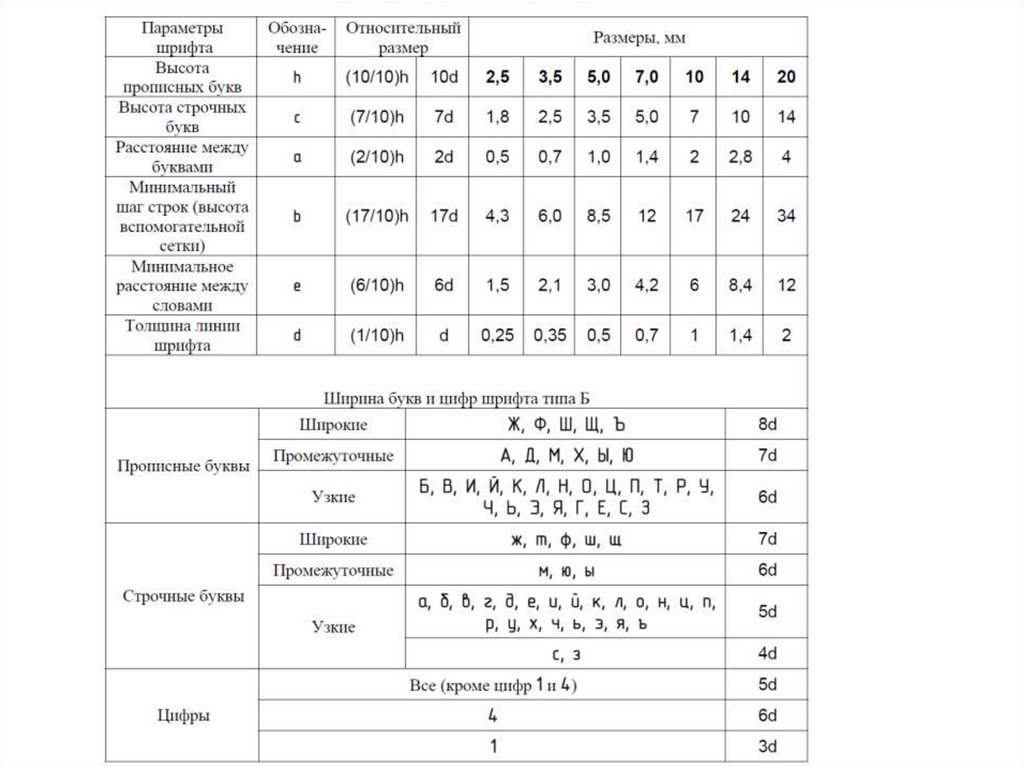
Ширина букв шрифт 7 букв: Шрифт для надписей на чертеже (Чертежный шрифт) — Тема Линии чертежа — Уроки черчения — Каталог статей
Содержание
Род Шрифта 7 Букв — ответ на кроссворд и сканворд
Решение этого кроссворда состоит из 7 букв длиной и начинается с буквы А
Ниже вы найдете правильный ответ на Род шрифта 7 букв, если вам нужна дополнительная помощь в завершении кроссворда, продолжайте навигацию и воспользуйтесь нашей функцией поиска.
ответ на кроссворд и сканворд
Пятница, 18 Октября 2019 Г.
АНТИКВА
предыдущий
следующий
другие решения
АНТИКВА
ты знаешь ответ ?
ответ:
связанные кроссворды
- Антиква
- Тип шрифтов, дизайн которых восходит к образцам эпохи возрождения (имеют засечки на штрихах букв)
- Типографский латинский шрифт с округленными контурами
- Антиква
- Типографский латинский шрифт с округленными контурами 7 букв
- Типографский латинский шрифт с округленными контурами (в отличие от готического шрифта 7 букв
- Класс типографских наборных шрифтов с засечками 7 букв
- Тип шрифтов 7 букв
похожие кроссворды
- При компьютерном наборе текста- шаг строк, равный кеглю шрифта 8 букв
- Вид типографского шрифта 7 букв
- Размер типографского шрифта 5 букв
- Размер шрифта (от верха до низа строки), определяемый числом пунктов 5 букв
- Размер шрифта в пунктах (полиграф.
 ) 5 букв
) 5 букв - Рост» шрифта 5 букв
- Размер печатного шрифта 5 букв
- Название одного из размеров типографского шрифта (в полиграфии) 6 букв
- Традиционная единица измерения размера шрифта 5 букв
- Размер крупного типографского шрифта 6 букв
- Характеристика типографского шрифта 9 букв
- Характеристика рисунка шрифта 9 букв
- Размер типографского шрифта в 8 пунктов (около 3 мм) 5 букв
- Рисунок типографского шрифта 6 букв
- Рисунок печатного шрифта, близкий к начертанию шрифтов эпохи возрождения 9 букв
- Один из рисунков печатного шрифта 9 букв
- Размер шрифта по вертикали 5 букв
- Вид типографского шрифта 5 букв
- Размер шрифта 5 букв
Шрифты для проектов, планов и карт 7
§ 5. Картографические шрифты
Картографические шрифты
Рубленый (прил. 4). Шрифты данной гарнитуры могут выполняться в
остовном, светлом, полужирном и жирном начертаниях. По ширине они
могут быть узкими, нормальными и широкими (рис. 4).
Рубленый шрифт комбинируют из отрезков прямых линий и дуг раз¬
личного радиуса. Он широко используется для выполнения надписей на
планах и проектах землеустройства, топографических и тематических
картах крупных масштабов, архитектурно-строительных проектах.
Шрифт Рубленый остовный имеет следующие нормативы: толщина
всех элементов 0,1—0,2 мм, независимо от высоты букв; ширина нор¬
мальных букв В = (1/2) Н; буквы Д, Ж, Ы, М, Ю, Ф, Ш, Щ имеют полу¬
торную ширину; радиус закругления R чаще всего равен (1/8) Н и
(1/4)Ниреже (1/2) Н.
В Рубленом полужирном шрифте (прил.5) толщина основного эле¬
мента составляет величину (1/8) Н, а в Рубленом жирном шрифте
(прил. 6) — от (1/4)Ндо (1/6)Н.
3 —► Виды шрифта по толщине элемента:
остовный светлый полужирный жирный
ì н
т
■вади»!
Рис. 4. Образец построения Рубленого шрифта:
4. Образец построения Рубленого шрифта:
1 — элементы букв: а — основной штрих (прямой и наклонный) ; б — соедини¬
тельный (прямой и овальный) ; в — дополнительный (выносной) ; 2 — нормативы
шрифта; 3 — виды шрифта, различные по плотности (по вертикали) и толщине
элемента (по горизонтали)
10
Отношение ширины буквы к ее высоте в широких шрифтах состав¬
ляет 3/4; буквы ЫиЮпо ширине равны высоте. Прописные и строчные
буквы имеют одинаковое начертание, исключение составляют буквы а, б,
е, р, у, ф. Высота верхних выносных элементов (буква б) и нижних вы¬
носных (буквы р, у, ф) составляет половину высоты основной строки.
Шрифт Рубленый светлый (см. прил. 4) имеет толщину равную 1/12-
(1/15) Н и занимает промежуточное место между остовным и полужир¬
ным шрифтами, все остальные нормативы аналогичны вышеуказанным.
Шрифты Рубленой гарнитуры вычерчивают чертежным пером строго по
карандашному следу; при исполнении полужирного и жирного шрифтов
применяют рейсфедер.
Топографический полужирный шрифт Т — 132 (прил. 7) по начерта¬
нию очень похож на Рубленый полужирный, однако имеет характерные
отличия. Радиус закругления R в данном шрифте составляет 1/4 высоты
буквы, что несколько облегчает процедуру построения овальных букв.
Буквы К, У, Ж имеют иное начертание по сравнению с одноименными
буквами Рубленого шрифта.
Шрифт Топографический полужирный широко используется при
оформлении топографических карт, планов и проектов землеустройства,
зарамочного содержания.
Обыкновенный шрифт (прил. 8-12). Имеется несколько видов
шрифтов данной гаріштуры: контрастный (О — 132), малоконтрастный,
контрастный широкий жирный (О — 153), прозрачный (О — 134), проз¬
рачный с оттенком (0Q — 134).
Характерной чертой всех видов шрифта Обыкновенный (рис. 5) яв¬
ляется сочетание основных (толстых) вертикальных элементов с тон-
‘ IНА] ITffîlffft
Ж-Hj -~~zzizì
V
Рис. 5. Образец построения Обыкновенного шрифта:
а — элементы букв (прямые, наклонные, основные, соединительные, дополнитель¬
ные) ; б — нормативы и коэффициенты контрастности; в — шрифты наливной
и прозрачный
11
letter-spacing — CSS: каскадные таблицы стилей
Свойство CSS letter-spacing задает горизонтальное расстояние между текстовыми символами. Это значение добавляется к естественному интервалу между символами при рендеринге текста. Положительные значения
Это значение добавляется к естественному интервалу между символами при рендеринге текста. Положительные значения межбуквенного интервала приводят к тому, что символы раздвигаются дальше друг от друга, а отрицательные значения межбуквенного интервала сближают символы.
/* Значение ключевого слова */ межбуквенный интервал: нормальный; /* значения <длины> */ межбуквенный интервал: 0.3em; межбуквенный интервал: 3px; межбуквенный интервал: 0,3 пикселя; /* Глобальные значения */ межбуквенный интервал: наследовать; межбуквенный интервал: начальный; межбуквенный интервал: вернуться; интервал между буквами: обратный слой; межбуквенный интервал: не установлен;
Значения
-
нормальный Нормальный межбуквенный интервал для текущего шрифта. В отличие от значения
0, это ключевое слово позволяет агенту пользователя изменять расстояние между символами для выравнивания текста.-
<длина> Задает дополнительный межсимвольный интервал в дополнение к пробелу между символами по умолчанию.
 Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. Пользовательские агенты не могут дополнительно увеличивать или уменьшать расстояние между символами для выравнивания текста.
Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. Пользовательские агенты не могут дополнительно увеличивать или уменьшать расстояние между символами для выравнивания текста.
Большое положительное или отрицательное значение межбуквенного интервала сделает слова, к которым применен стиль, нечитаемыми. Для текста, оформленного с очень большим положительным значением, буквы будут находиться так далеко друг от друга, что слово (слова) будет выглядеть как набор отдельных, несвязанных букв. Для текста, оформленного с очень большим отрицательным значением, буквы будут накладываться друг на друга до такой степени, что слова могут быть неузнаваемы.
Разборчивый межбуквенный интервал должен определяться в каждом конкретном случае, так как разные семейства шрифтов имеют разную ширину символов. Не существует единого значения, которое может гарантировать, что все семейства шрифтов автоматически сохранят свою удобочитаемость.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Понимание критерия успеха 1.4.8 | Понимание W3C WCAG 2.0
В некоторых письменных языках не должно применяться расстояние между буквами. Например, языки, использующие арабский алфавит, предполагают, что связанные буквы останутся визуально связанными, как в следующем примере. Применение межбуквенного интервала приведет к тому, что текст будет выглядеть сломанным.
شسيبتنمك
| Исходное значение | обычный |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Inherited | yes |
| Computed value | an optimum value consisting of either an absolute length or the keyword normal |
| Animation type | a length |
letter-spacing =
нормальный |
Установка интервала между буквами
HTML
межбуквенный интервал
расстояние между буквами
расстояние между буквами
расстояние между буквами
расстояние между буквами
CSS
.нормальный { межбуквенный интервал: нормальный; } .em-широкий { межбуквенный интервал: 0.4em; } .em-шире { межбуквенный интервал: 1em; } .em-tight { межбуквенный интервал: -0,05em; } .px-ширина { межбуквенный интервал: 6px; }
Результат
| Спецификация |
|---|
| CSS Текстовый модуль Уровень 3 # СПАСИРОВАНИЕ ПРОФЕССИЯ |
BCD TABLE TABLE TABLES TABLES LOTALBER. Включите JavaScript для просмотра данных.
-
кернинг шрифта -
межсловный интервал
Последнее изменение: , участниками MDN
javascript — Как установить ширину, чтобы соответствовать постоянному количеству букв в моноширинном шрифте?
спросил
Изменено
9 лет назад
Просмотрено
8к раз
Я некоторое время исследовал, но пока не нашел решения CSS, em и ex единиц в данном случае неверны. Я хочу просто блок div, который точно соответствует моноширинному тексту 80×25. Должен ли я прибегать к решениям Javascript?
Я хочу просто блок div, который точно соответствует моноширинному тексту 80×25. Должен ли я прибегать к решениям Javascript?
- javascript
- html
- css
Попробуйте использовать модуль ch , описанный в спецификации CSS3:
Равно используемому опережающему размеру глифа «0» (ZERO, U+0030) в шрифте, используемом для его отображения.
Таким образом, width: 80ch определяет ограничение ширины в 80 символов.
2
em работает в этом случае, если вы знаете правильные пропорции, связанные с вашим шрифтом. Попробуйте следующий HTML-код:
(Опасность в том, что некоторые браузеры настраивают шрифт, что может изменить ширину/высоту шрифта. Для 100% точности вам, возможно, придется использовать JavaScript.)
 ) 5 букв
) 5 букв Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. Пользовательские агенты не могут дополнительно увеличивать или уменьшать расстояние между символами для выравнивания текста.
Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. Пользовательские агенты не могут дополнительно увеличивать или уменьшать расстояние между символами для выравнивания текста. нормальный {
межбуквенный интервал: нормальный;
}
.em-широкий {
межбуквенный интервал: 0.4em;
}
.em-шире {
межбуквенный интервал: 1em;
}
.em-tight {
межбуквенный интервал: -0,05em;
}
.px-ширина {
межбуквенный интервал: 6px;
}
нормальный {
межбуквенный интервал: нормальный;
}
.em-широкий {
межбуквенный интервал: 0.4em;
}
.em-шире {
межбуквенный интервал: 1em;
}
.em-tight {
межбуквенный интервал: -0,05em;
}
.px-ширина {
межбуквенный интервал: 6px;
}