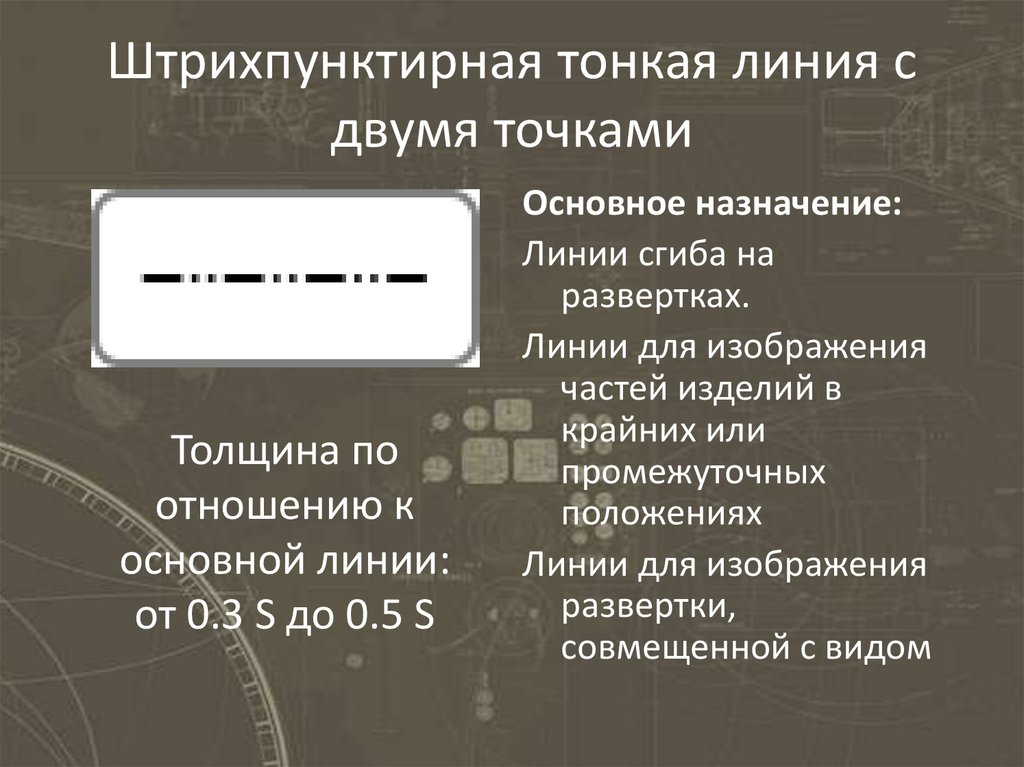
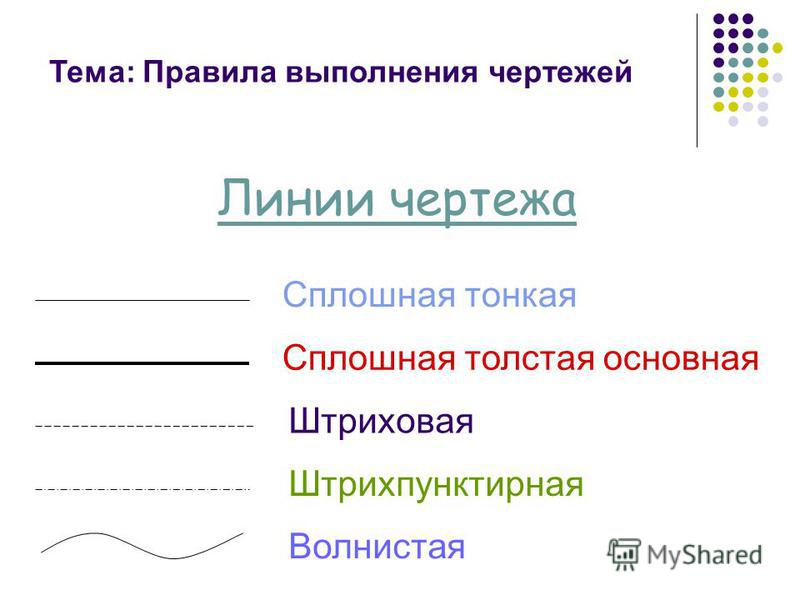
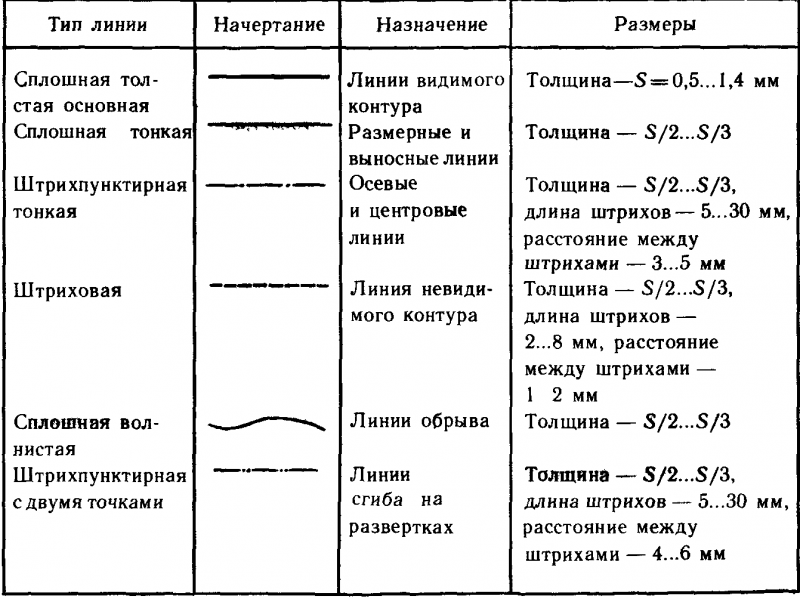
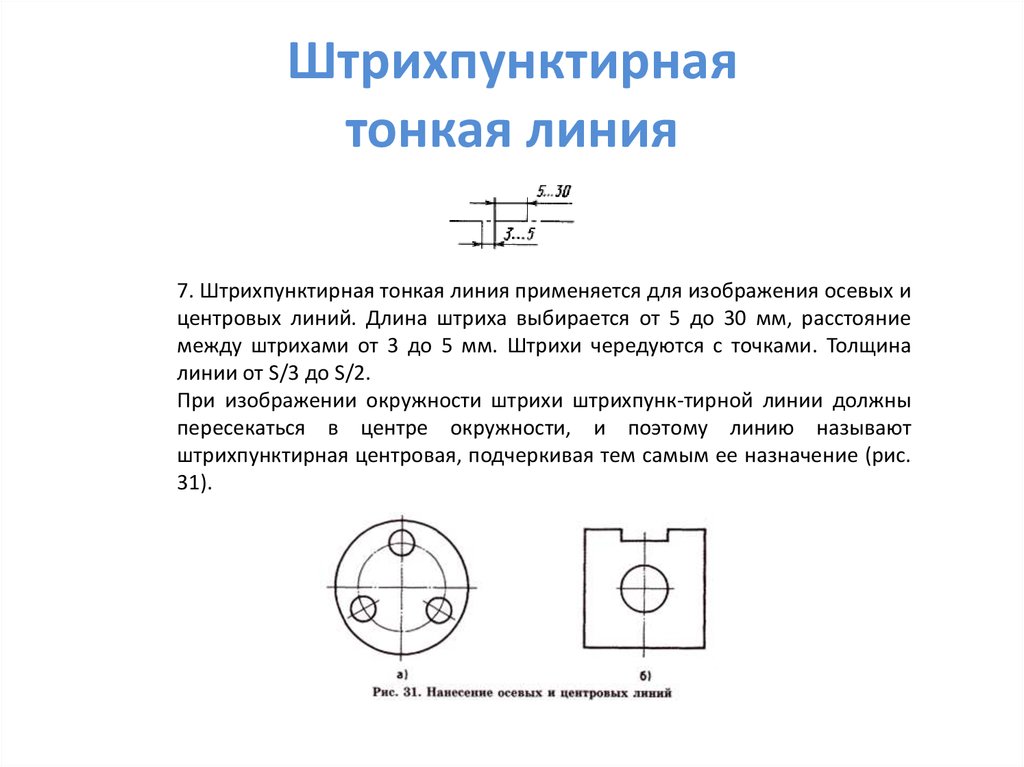
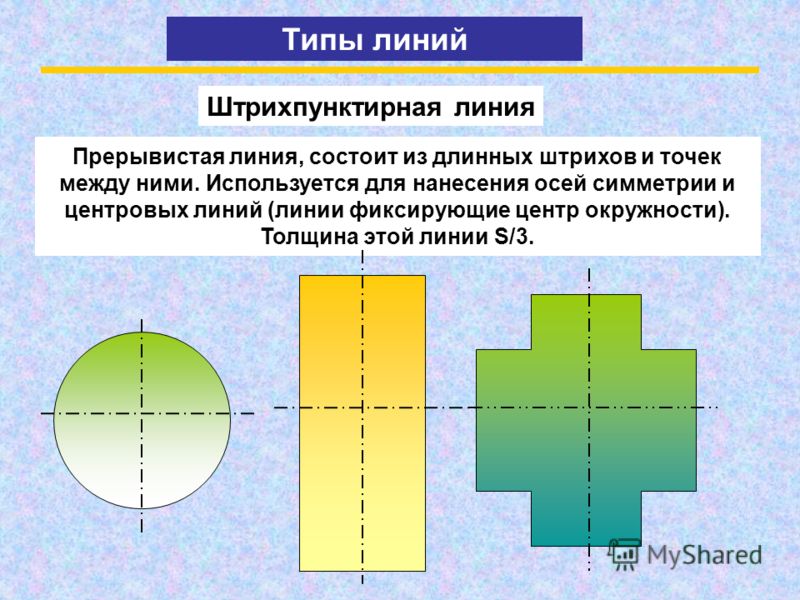
В каких случаях используется штрихпунктирная линия: Основные линии чертежа
Содержание
Чем отличаются короткая и длинная прерывистые линии разметки — ГАИ
- ГАИ
- ПДД
Фото: www.poweronfm.com
На сегодняшний день в России используется несколько разновидностей прерывистых линий дорожной разметки: с короткими штрихами и длинными, широкими и узкими, белыми и желтыми. Но чем они друг от друга принципиально отличаются, знают далеко не все водители.
Виктория Базылева
Приложение №2 Правил дорожного движения вполне доходчиво разъясняет, в каких случаях применяется тот или иной тип прерывистой разметки. Но кто же нынче заглядывает в свод автомобильных законов без крайней надобности? Тем, кто не открывал ПДД со времен автошколы, портал «АвтоВзгляд» напомнит о том, какие сегодня существуют прерывистые линии, и что о них важно знать.
Чаще других на российских дорогах встречается прерывистая разметка 1.5, призванная разделять противоположные транспортные потоки при двух или трех полосах движения, а также обозначать границы при наличии двух и более рядов в одном направлении. Пересекать ее для обгона или опережения (не по обочине, разумеется) не возбраняется. Правда, только в том случае, если отсутствуют запрещающие знаки.
Пересекать ее для обгона или опережения (не по обочине, разумеется) не возбраняется. Правда, только в том случае, если отсутствуют запрещающие знаки.
Схема: ГОСТ Р 51256-2011
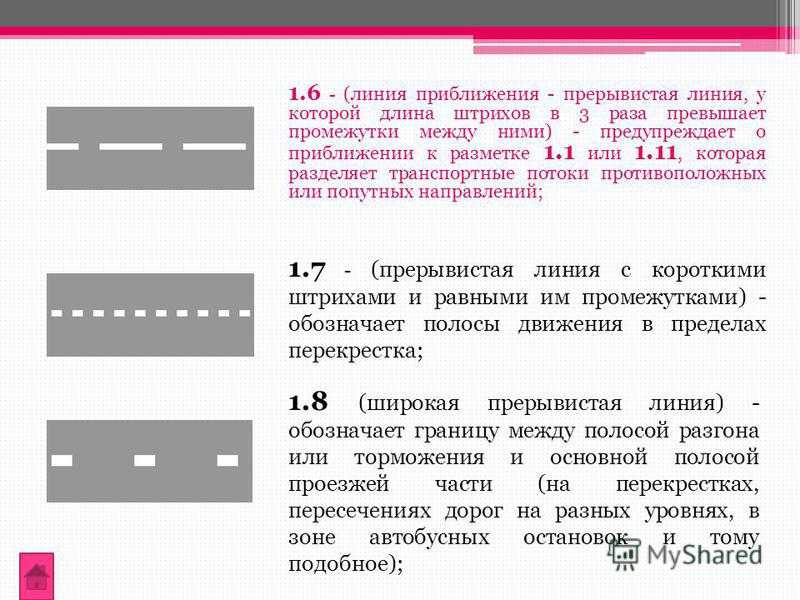
Разметка 1.6 — прерывистая линия, у которой длина штрихов в три раза превышает пробелы — предупреждает шофера о приближении к сплошной (1.1 или 1.11). Приметив ее, имеет смысл отложить обгон или перестроение до лучших времен или же, напротив, сделать это сиюсекундно. Ведь есть риск, что, скажем, выехав на «встречку», вы вернетесь в свой ряд уже через сплошную — а это солидный штраф и в некоторых случаях даже лишение «прав».
Третья разновидность прерывистой линии, которая также нередко встречается на дорогах — разметка 1.7 с короткими штрихами и равными им промежутками. Ее задача — направлять водителей на сложных перекрестках, где можно ненароком «зарулить» на полосу для встречного потока. Разрешается ли ее пересекать? Конечно! Если вам, например, нужно продолжить движение в прямом направлении.
357547
Схема: ГОСТ Р 51256-2011
336768
Помимо прочих вариаций прерывистых линий, в Правилах дорожного движения есть разметка 1. 8, более известная, как широкая прерывистая. Ее можно обнаружить на проезжей части, где предусмотрена отдельная полоса для разгона или торможения. Чем эта разновидность отличается, скажем, от 1.5 — обычной прерывистой? Да ничем, формой если только.
8, более известная, как широкая прерывистая. Ее можно обнаружить на проезжей части, где предусмотрена отдельная полоса для разгона или торможения. Чем эта разновидность отличается, скажем, от 1.5 — обычной прерывистой? Да ничем, формой если только.
Что такое реверсивное движение, и какая при этом используется разметка (1.9), полагаем, все и так помнят, а потому ее мы пропустим.
Другой прерывистой линии — последней в нашем списке — присвоен в приложении к ПДД номер 1.10. Она представляет собой по сути все ту же 1.5, но желтого цвета. В отличие от других типов «рваной» разметки, этот никак не связан с направлениями потоков, обгонами или перестроениями. Такую прерывистую наносят у края проезжей части или по верху бордюра, где запрещена стоянка. Может применяться как самостоятельно, так и в сочетании со знаком 3.28.
- Лайфхак
- Вождение
Вспоминаем, как правильно настраивать «отражатели»
74216
- Лайфхак
- Вождение
Вспоминаем, как правильно настраивать «отражатели»
74216
Подпишитесь на канал «Автовзгляд»:
- Telegram
- Яндекс.
 Дзен
Дзен
автоправо, штрафы, ПДД, дорога, трасса
Применение обводок в Illustrator
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Используйте панель «Обводка» (Окно > Обводка), чтобы указать, является ли линия сплошной или пунктирной, последовательность штрихов и другие параметры штрихов, если она пунктирная, толщина штрихов, выравнивание штрихов, пределы срезов, наконечники стрелок, профили ширины, а также стили соединения линий и концов линий.
Панель «Обводка»
Можно применить параметры обводки ко всему объекту или использовать группы с быстрой заливкой и применить разные обводки к разным краям объекта.
В этом руководстве сотрудник журнала Layers Magazine Дэйв Кросс (Dave Cross) показывает, как применять заливку и обводку в Illustrator, а также пользоваться удобными комбинациями клавиш для работы с заливкой и обводкой.
Выделите объект. (чтобы выделить край в группе с быстрой заливкой,
используйте инструмент «Выделение быстрых заливок»).Нажмите поле «Обводка» на панели «Инструменты», «Цвет» или «Управление». Это действие подразумевает, что будет применена обводка, а не заливка.
Поле «Обводка»
Выберите цвет на панели «Цвет» или образец
на панели «Образцы» или «Управление». Либо дважды нажмите поле «Обводка», чтобы выбрать цвет с помощью инструмента «Палитра цветов».Если необходимо использовать текущий цвет в поле «Обводка», можно просто перетащить этот цвет из поля на объект.
 Перетаскивание цвета не работает для групп с быстрой заливкой.
Перетаскивание цвета не работает для групп с быстрой заливкой.Выберите толщину обводки на палитре «Обводка» или панели «Управление».
Если объект представляет собой замкнутый контур (а не группу с быстрой заливкой), выберите параметр на панели «Обводка», чтобы выровнять обводку относительно контура.
Обводка по центру линии
Обводка внутри линии
Обводка снаружи линии
Примечания.
- В текущей версии Illustrator опция Обводка внутри линии применяется по умолчанию при создании веб-документа. В некоторых более ранних версиях Illustrator по умолчанию используется Обводка по центру линии.
- Контуры, для которых используются разные варианты выравнивания обводки, могут быть выровнены неточно. Если необходимо добиться точного совпадения краев при выравнивании, убедитесь в том, что настройки выравнивания обводки для контуров совпадают.

Инструмент «Ширина» на панели «Инструменты» позволяет создавать обводку с переменной шириной и сохранять переменную ширину в виде профиля для последующего применения к другим обводкам. Теперь можно легко настраивать или расширять обводки с переменной шириной с меньшим количеством опорных точек, поскольку Illustrator применяет упрощенные контуры к обводкам.
При наведении инструмента «Ширина» на обводку, на контуре появляется значок в виде бриллианта и маркеры. С помощью этих элементов пользователь может изменить ширину обводки, а также перемещать, дублировать и удалять точку ширины. При наличии нескольких обводок инструмент «Ширина» применяется только к активной обводке. Если требуется изменить обводку, убедитесь, что она задана «Оформление» на панели как активная.
Чтобы создать или изменить ширину в точке в диалоговом окне «Изменение ширины в данной точке», дважды нажмите обводку инструментом «Ширина» и измените значения для точки. При выборе параметра «Скорректировать ширину в соседних точках» изменения, примененные к выбранной точке ширины, затрагивают и соседние точки.
При выборе параметра «Скорректировать ширину в соседних точках» изменения, примененные к выбранной точке ширины, затрагивают и соседние точки.
Чтобы выбрать параметр «Скорректировать ширину в соседних точках» автоматически, дважды нажмите точку ширины, удерживая клавишу Shift. При изменении переменной ширины инструмент «Ширина» различает прерывные и непрерывные точки ширины.
Диалоговое окно «Скорректировать ширину в соседних точках» для непрерывных точек
Чтобы создать прерывную точку ширины, выполните следующие действия:
Создайте на обводке две точки с различными значениями ширины обводки.
Две точки ширины созданы
Перетащите одну точку ширины на другую, чтобы создать прерывную точку ширины для обводки.
Прерывная точка ширины, созданная перетаскиванием одной точки ширины на другую
При работе с прерывными точками в диалоговом окне «Изменение ширины в данной точке» отображаются два набора значений ширины.
Диалоговое окно «Скорректировать ширину в соседних точках» для прерывных точек
Элементы управления для инструмента «Ширина»
Выполните любое из следующих действий:
- Перетащите маркеры, чтобы настроить ширину обводки в отдельных точках контура. Точки ширины, созданные на угловых опорных точках или на опорных точках с прямым выделением, фиксируются на них при базовом редактировании контура.
- Чтобы изменить положение точки ширины, перетащите ее вдоль контура.
- Чтобы выбрать несколько точек ширины, нажмите их, удерживая клавишу Shift. В диалоговом окне «Скорректировать ширину в соседних точках» укажите значения для параметров «Сторона 1» и «Сторона 2» нескольких точек. Любые внесенные изменения будут касаться всех выделенных точек ширины.
- Чтобы глобально изменить ширину обводки для всех точек, укажите значение ширины в раскрывающемся списке «Ширина» панели «Обводка».
Сохранение профилей ширины
После определения ширины обводки сохраните профиль переменной ширины с помощью панели «Обводка», «Управление» или «Свойства».
A. Параметр «Равномерный профиль ширины» B. Значок «Сохранить профиль ширины» C. Значок «Удалить профиль ширины» D. Значок «Сбросить профиль ширины»
Выполните любое из следующих действий:
- Чтобы применить к контурам профили ширины, выберите их в раскрывающемся списке «Профиль ширины» на панели «Управление» или «Обводка». Если выбрана обводка, которая не имеет переменной ширины, в списке отображается параметр «Равномерный». Чтобы удалить профиль переменной ширины из объекта, выберите параметр «Равномерный».
- Чтобы восстановить набор профилей ширины по умолчанию, нажмите кнопку «Сбросить профили», расположенную в нижней части раскрывающегося списка «Профиль».
При восстановлении набора профилей ширины по умолчанию в диалоговом окне «Параметры обводки» удаляются все сохраненные пользовательские профили.
При применении профиля переменной ширины к обводке она помечается символом «звездочка» (*) на панели «Оформление».
После редактирования контура кисти с использованием инструмента «Переменная ширина» или применения стиля «Профиль ширины» в диалоговом окне «Параметры обводки» параметр «Точки/профиль ширины» устанавливается автоматически для размера объектной и узорчатой кистей. Чтобы удалить все изменения профиля ширины, выберите параметр «Фиксировано» для размера или один из каналов данных планшета, например «Нажим», это позволит сбросить параметры данных планшета.
Можно создать точечную или пунктирную линию, изменив атрибуты обводки объекта.
Выделите объект.
На панели «Обводка» выберите параметр «Пунктирная линия». Если параметр «Пунктирная линия» не отображается, выберите в меню панели «Обводка» пункт «Показать параметры».
Щелкните значок «Совместить пунктиры с углами и концами контуров путем изменения длины пунктиров» . Этот параметр позволяет делать штрихи на углах и концах контуров согласованными и корректно выглядящими.
 Если требуется сохранить внешний вид пунктиров и не выравнивать их, выберите значок «Сохранить точные значения длины штрихов и пробелов» .
Если требуется сохранить внешний вид пунктиров и не выравнивать их, выберите значок «Сохранить точные значения длины штрихов и пробелов» .Настройка пунктиров на концах контуров
A. Сохранение точной длины пунктиров и пробелов B. Выравнивание пунктиров относительно углов и концов контуров путем изменения длины пунктиров
Задайте последовательность штрихов пунктирной линии, указав длину штрихов и пробелов между ними.
Введенные числа повторяются в выбранной последовательности, поэтому нет необходимости заполнять все текстовые поля, чтобы применить заданный узор.
Выберите вариант оформления концов линии, чтобы изменить внешний вид концов штрихов.
Параметр «Срезанные концы» создает штрихи с квадратными концами. Параметр «Скругленные концы» обеспечивает создание штрихов со скругленными концами или круглых точек, а параметр «Выступающие концы» вытягивает концы штрихов.
Пунктирные линии толщиной 6 пт с зазорами между штрихами шириной 2, 12, 16, 12
A. Срезанные концы B. Скругленные концы C. Выступающие концы
Просмотрите это видео, чтобы научиться создавать идеальные пунктирные штрихи.
Под концом подразумевается конец разомкнутой линии; стык — это точка, в которой прямая линия изменяет направление (поворачивает). Можно изменить вид концов и стыков линии с помощью атрибутов обводки объекта.
Выделите объект.
На панели «Обводка» выберите вариант внешнего вида для концов и стыков линии.
Если параметры не отображаются, выберите в меню панели пункт «Показать параметры».
Срезанные концы
Создаются обведенные линии с квадратными концами.
Скругленные концы
Создаются обведенные линии с полукруглыми концами.
Выступающие концы
Создаются обведенные линии с квадратными концами, выступающими на половину ширины линии за крайнюю точку линии.
 Этот параметр обеспечивает одинаковую толщину обводки во всех направлениях относительно линии.
Этот параметр обеспечивает одинаковую толщину обводки во всех направлениях относительно линии.Угловые стыки
Создаются обведенные линии с острыми углами. Введите значение для предела среза от 1 до 500. Этим значением определяется переключение между срезанным (остроугольным) стыком и скошенным (квадратным) стыком. По умолчанию предел среза имеет значение 10, при этом программа переключается со срезанного стыка на скошенный стык, когда длина точки в десять раза превышает толщину обводки. Значение 1 для предела среза соответствует скошенному стыку.
Скругленные стыки
Создаются линии обводки со скругленными углами.
Скошенные стыки
Создаются линии обводки с квадратными углами.
В Illustrator пользователь может работать со стрелками на панели «Обводка» и задавать пропорции при настройке их размера. Типы стрелок по умолчанию располагаются в раскрывающемся списке «Указатели» панели «Обводка». С помощью панели «Обводка» можно легко поменять местами начальный и конечный указатели стрелок.
С помощью панели «Обводка» можно легко поменять местами начальный и конечный указатели стрелок.
Указатели стрелок на панели «Обводка»
Используя параметр «Масштаб», можно независимо менять размер начального и конечного указателей стрелки. Если требуется связать масштаб конечного и начального указателей, щелкните значок «Связать масштаб начального и конечного указателей стрелки», расположенный рядом с параметром «Масштаб».
Кроме того, пользователь может настроить выравнивание контура относительно начального или конечного указателя стрелки с помощью параметра «Выровнять». Доступны следующие варианты:
Наконечник стрелки за пределами контура
Наконечник стрелки в пределах контура
Примечание. Чтобы удалить стрелки из объекта, в раскрывающемся списке выберите параметр «Без стрелок».
Для определения пользовательских указателей стрелок откройте файл Arrowheads.ai, расположенный в папке ShowPackageContent\Required\Resources\<язык>\ (для Mac) или \Support Files\Required\Resources\<язык>\ (для Windows).
Следуйте инструкциям по созданию пользовательских указателей стрелок, приведенным в файле.
Поместите обновленный файл Arrowheads.ai в папку: <Корневая папка Illustrator>\Plug-ins\; следите за тем, чтобы случайно не перезаписать имеющийся файл Arrowheads.ai.
Связанные материалы
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Основные сведения о рабочей среде
Вход в учетную запись
Войти
Управление учетной записью
Штриховые, пунктирные или пунктирные линии.
A Бегущий стежок
Во время шитья линия нити на короткое время появляется в поле зрения, а затем исчезает, впиваясь в ткань, с которой она используется. В поле зрения и вне поля зрения зрительная линия движется в память о ручной работе, связанной с проталкиванием и вытягиванием нити из мягкой земли. Эта конкретная линия богата метафорически и как тип ломаной линии была разработана как самостоятельная графическая форма. Поэтому его стоит исследовать и как материальный процесс, и как визуальную метафору.
Эта конкретная линия богата метафорически и как тип ломаной линии была разработана как самостоятельная графическая форма. Поэтому его стоит исследовать и как материальный процесс, и как визуальную метафору.
Вышитая линия представляет собой как определенное ремесло, так и
ассоциации, которые у нас возникают с этим ремеслом. Поэтому в некоторых случаях имеет
был заимствован феминистскими теоретиками, как в «Подрывном стежке». А
потенциально увлекательной областью для изучения в связи с этим является связь
между текстильными метафорами и паутиной. Лоскутная девочка Шелли Джексон
гипертекстовая фантастика, но используемые образы часто обозначают связи между
элементы пунктирными линиями. «Сшивание» монстра Франкенштейна,
перекликается с женской онлайн-версией «Patchwork Girl»,
построен. См. также сообщение о сетке и Сэди Плант, «The
Будущие ткацкие станки: женщины-ткачи и кибернетика»
Лоскутная девочка
Идея сшитого вместе существа совсем недавно перешла от чего-то, принадлежащего чудовищу Франкенштейна Мэри Шелли, и вошла в мир тату-дизайна, где, если вы хотите, вы тоже можете представить себя результатом грубого научного стежка. вверх. В этом случае страх перед присущим нам отвращением, тревога из-за того, что ты всегда слишком близок к смерти, сталкивается почти слишком прямо.
вверх. В этом случае страх перед присущим нам отвращением, тревога из-за того, что ты всегда слишком близок к смерти, сталкивается почти слишком прямо.
Пришивка А на плече
Подготовка к пластической операции
Хирурги рисуют на теле, прежде чем приступить к операции. В приведенном выше случае у нас есть указание на то, где можно сделать пластическую операцию. Пунктирная линия в данном случае указывает на возможность будущего, что еще яснее на изображении ниже.
Набор пунктирных линий, указывающих на стремление к более стройному телу
Джонатон Йео
На картине Йео выше мы видим два разных типа подготовительного рисунка, которые занимают центральное место. Пунктирная линия хирурга указывает, где необходимо сделать разрезы, а пунктирная линия художника указывает, где находится тело. Дальнейший набор линий с сеткой указывает на то, что это изображение, вероятно, было скопировано с фотографии с сеткой. Это изображение также напоминает нам пунктирную линию карикатурного рисунка, через которую просовывалась угольная пыль, чтобы фресковый художник имел четкое указание, где рисовать, пока штукатурка не высохнет.
Это изображение также напоминает нам пунктирную линию карикатурного рисунка, через которую просовывалась угольная пыль, чтобы фресковый художник имел четкое указание, где рисовать, пока штукатурка не высохнет.
Карикатурный рисунок с уколами
Художники использовали сшитые линии по-разному, но почти всегда с
осознание их более широких метафорических ассоциаций. Джен Саузерн и Джен
Бегущий стежок Hamilton с 2006 года увидел производство того, что они
называется «гобеленовой картой». Прогулки изображались линиями стежков на
холст. Использование тредов для записи того, где кто-то повторил миф о
Тесей и Ариадна, которые дали ему нить и велели распутать ее, когда он
проникал все глубже и глубже в Лабиринт, чтобы найти выход, следуя по нему.
Джен Саузерн и Джен Гамильтон Бегущий стежок
Вышитая линия, которая показывает маршрут, проложенный на карте . Однако при этом результирующий образ получается колючим и агрессивным, что подрывает стереотип.
В мире живописи Майкл Редекер был известен тем, что использовал сшитую линию, чтобы добавить как текстуру, так и контекстуальные нюансы в свои тщательно контролируемые поверхности.
Michael Raedecker
Raedecker напоминает нам, что холст — это ткань, и его работа с нитками выводит это осознание на передний план, как будто это часть призрачной жизни картины.
Стежок, как и все другие типы меток, можно легко изменить по способу выполнения. Язык можно построить, изменяя ожидания, такие как ритмическое соответствие или подразумеваемое направление. Промежутки можно использовать для создания моментов неловкости или тишины.
Сшитые линии также могут быть графически
представлены для иллюстрации того, как они сделаны. В приведенных ниже примерах запись и
точки выхода обозначены цветом.
На иллюстрациях выше также показано, как фактическая сшитая линия легко соотносится с нарисованной, в какой-то момент физически сшитая линия материала становится пунктирной или пунктирной графической линией: ————………….
Гештальт-психологи утверждают, что мы видим серию черточек или точек как непрерывную линию из-за
близость каждого элемента, постоянство повторения и сходства
форм. Также утверждается
гештальт-психологи, что мы
имеют врожденную склонность воспринимать линию как продолжающуюся в установленном
направлении и что это происходит до нашего сознательного осознания в момент времени в
раннее зрение, известное как преаттентивная обработка.
По сравнению со сплошной линией эти строки читаются как меньше
напористы, менее уверены в себе, и в этом их уникальное качество. Это
относится к другому аспекту визуальной психологии, как мы воспринимаем
пограничные линии вокруг вещей. Согласно (Hoffman & Singh, 1997),
четкость и вес линии границы вокруг предмета помогает определить его
значение в поле зрения. Штриховая или пунктирная линия снижает четкость
и прочность границы, поэтому мы интерпретируем ее как «меньшую», чем твердая
линия.
В случае этих двух речевых пузырей над пунктирной линией пример может быть
читается как формат для шепота, или, в случае с Нэнси ниже, он показывает, что она говорит тихо.
На визуальном языке пунктирная линия позволяет нам выразить идеи, которые
не солидно или сомнительно. Например, Джек Кирби при попытке визуализировать кого-то
становление невидимым использовало пунктирную линию, чтобы показать Сьюзен Сторм из Fantastic 4
превращаясь в невидимую девушку.
Пунктирные или пунктирные линии, таким образом, ассоциируются с временными,
невидимое, скрытое, незавершенное или не твердое.
На изображении выше пунктирная линия используется для обозначения того, что скрыто под телом.
Однако пунктирная или пунктирная линия также может использоваться для обозначения движения.
Эти линии скорости указывают на то, что они падают или поднимаются, в зависимости от контекста. Им нужно что-то на одном конце или на другом, чтобы дать ощущение направления, например, ножницы внизу.
Пунктирная линия, обозначающая «отрезать здесь», подразумевает не только границу, но и действие. Пунктирная линия направления может использоваться как для отслеживания маршрута, как здесь…
Пунктирная линия направления может использоваться как для отслеживания маршрута, как здесь…
или может быть результатом прямого визуального документирования движения, как здесь…
Марай
В случае замедленной фотографии первоначальный рисунок Марай на теле, кажется, объединяет рисунок и фотографию в новую среду.
Однако пунктирные линии также могут использоваться для представления движения во времени немного по-другому. Что-то может быть то в одном месте, то в другом. Способность пунктирной линии указывать на то, что не закреплено прочно на месте, используется как в пространстве, так и во времени.
Эти наблюдения можно легко распространить на другие области, например, на использование пунктирных и пунктирных линий на диаграммах, на то, как использовать их для создания иллюзорного движения в мультипликационных изображениях или в качестве дорожной разметки.
В дороге это не просто советы, это инструкции. Правила дорожного движения говорят нам, как читать различные символы пунктирной линии.
Пунктирные или пунктирные линии также обозначают различные сильные стороны отношений. В математике прямые отношения между одномерными распределениями вероятностей изображаются соединенными линиями, а пунктирные линии означают приближенные отношения.
Взаимосвязь между одномерными распределениями вероятностей
В Photoshop или другом программном обеспечении для редактирования изображений инструмент выделения позволит вам установить границу между различными областями вашего изображения, он использует пунктирную линию, чтобы выделить то, что сейчас является активной областью, областью теперь вы можете заполнить его другим цветом или сделать более прозрачным. Он устанавливает границу, в пределах которой можно что-то изменить.
Пунктирные или пунктирные линии также используются составителями карт для обозначения временных границ. В случае с картой ниже красные штрихи обозначают претензии Китая на территорию, а синие пунктирные линии обозначают закрытые для мореплавания экономические зоны, которые, как утверждается, принадлежат другим странам. Эти линии перекрываются, и легко увидеть, что их можно использовать аналогично инструменту выделения выше. Та или иная сторона может использовать вариант «заполнения» и сделать то, что на данный момент является предлагаемой границей, фактической.
В случае с картой ниже красные штрихи обозначают претензии Китая на территорию, а синие пунктирные линии обозначают закрытые для мореплавания экономические зоны, которые, как утверждается, принадлежат другим странам. Эти линии перекрываются, и легко увидеть, что их можно использовать аналогично инструменту выделения выше. Та или иная сторона может использовать вариант «заполнения» и сделать то, что на данный момент является предлагаемой границей, фактической.
Эти красные и синие пунктирные линии на карте однажды могут стать зоной боевых действий. То, что в одно время является догадкой, в другое становится уверенностью. Перейти от отрывистого шепота к выкрикнутой уверенности так же легко, как перейти от руки к кулаку. Возможно, это скрытая сила пунктирной линии, она предполагает, что то, что изначально было просто смутной идеей, в конечном итоге может стать новой истиной.
Штриховая, пунктирная или пунктирная линия сама по себе является предметом, достойным изучения. Надеюсь, выделив некоторые проблемы, связанные с ее использованием, в следующий раз, когда вы начнете использовать ее, вы сделаете это с гораздо более ясным чувством цель.
См. также:
этот пост о пятнах, точках и точках
Рисование карт
Работа Тиффани Чанг, которая частично является ответом на эти вопросы.
Линии
Треугольник
Научные ссылки
Хоффман, Дональд Д. и Сингх, Маниш. (1997). Заметность зрительных частей. Познание, 63, 29-78.
Нахум Кирьяти и др. др., О восприятии пунктирных линий. Лаборатория Image Science, Институт коммуникационных технологий, Швейцарский федеральный технологический институт, Цюрх, Швейцария.
Сингх, Маниш и Дональд Д. Хоффман. Представления визуальной формы на основе частей и последствия для визуального познания. От фрагментов к объектам: сегментация и группировка в видении.
Смитс, Дж. Т. С., Вос, П. Г., и ван Оффелен, член парламента (1985). Восприятие пунктира в шуме: модель хорошего продолжения и некоторые экспериментальные результаты. Пространственное видение, 1, 163–177.
Шримант П. Трипати и др. др. Обнаружение коллинеарных точек в шуме. Исследование зрения 39 (1999 г.)) 4161–4171.
Трипати и др. др. Обнаружение коллинеарных точек в шуме. Исследование зрения 39 (1999 г.)) 4161–4171.
Системы линейных неравенств | Математическое моделирование
Результаты обучения
- Поиск решений систем линейных неравенств
График системы двух неравенств
Помните из модуля по построению графиков, что график одного линейного неравенства разбивает координатную плоскость на две области. На одной стороне лежат все решения неравенства. С другой стороны решений нет. Рассмотрим график неравенства [latex]y<2x+5[/latex].
Пунктирная линия: [латекс]у=2х+5[/латекс]. Каждая упорядоченная пара в заштрихованной области под линией является решением [латекс]y<2x+5[/латекс], так как все точки под линией сделают неравенство верным. Если вы сомневаетесь в этом, попробуйте подставить в неравенство x и y координаты точек A и B; вы увидите, что они работают. Итак, заштрихованная область показывает все решения этого неравенства.
Линия границы делит координатную плоскость пополам. В этом случае она показана пунктирной линией, так как точки на прямой не удовлетворяют неравенству. Если бы неравенство было [латекс]y\leq2x+5[/латекс], то граница была бы сплошной.
Теперь нарисуйте другое неравенство: [latex]y>−x[/latex]. Вы можете проверить пару точек, чтобы определить, какую сторону линии границы следует заштриховать. Проверка точек M и N дает верные утверждения. Итак, заштриховываем область над линией. Линия пунктирная, так как точки на прямой не соответствуют действительности.
Чтобы создать систему неравенств, вам нужно построить два или более неравенства вместе. Давайте использовать [latex]y<2x+5[/latex] и [latex]y>−x[/latex], так как мы уже построили график каждого из них.
Фиолетовая область показывает, где перекрываются решения двух неравенств. Эта область является решением системы неравенств. Любая точка в этой фиолетовой области будет верна как для [латекс]у>-х[/латекс], так и для [латекс]у<2x+5[/латекс].
В следующих видео-примерах показано, как построить график системы линейных неравенств и определить область решения.
В следующем разделе мы увидим, что точки могут быть решениями систем уравнений и неравенств. Алгебраически проверим, является ли точка решением линейного уравнения или неравенства.
Определить, является ли упорядоченная пара решением системы линейных неравенств
На приведенном выше графике видно, что точки B и N являются решениями системы, поскольку их координаты делают оба неравенства верными.
Напротив, точки M и A лежат вне области решения (фиолетовый). Хотя точка M является решением неравенства [latex]y>−x[/latex], а точка A является решением неравенства [latex]y<2x+5[/latex], ни одна из точек не является решением система . В следующем примере показано, как проверить точку, чтобы увидеть, является ли она решением системы неравенств.
Хотя точка M является решением неравенства [latex]y>−x[/latex], а точка A является решением неравенства [latex]y<2x+5[/latex], ни одна из точек не является решением система . В следующем примере показано, как проверить точку, чтобы увидеть, является ли она решением системы неравенств.
Вот график системы в приведенном выше примере. Обратите внимание, что [латекс](2, 1)[/латекс] находится в фиолетовой области, которая является областью перекрытия двух неравенств.
Вот график системы выше. Обратите внимание, что [латекс](2, 1)[/латекс] не находится в фиолетовой области, которая является перекрывающейся областью; это решение одного неравенства (красная область), но не решение второго неравенства (синяя область).
В следующем видео мы покажем еще один пример определения того, входит ли точка в решение системы линейных неравенств.
Как показано выше, решение системы неравенств можно найти, начертив графически каждое неравенство и указав область, которую они разделяют. Ниже приведены дополнительные примеры, показывающие весь процесс определения области решений на графе для системы двух линейных неравенств. Общие шаги описаны ниже:
Ниже приведены дополнительные примеры, показывающие весь процесс определения области решений на графе для системы двух линейных неравенств. Общие шаги описаны ниже:
- Изобразите каждое неравенство в виде линии и определите, будет ли она сплошной или пунктирной.
- Определите, какая сторона каждой граничной линии представляет решения неравенства, проверив точку на каждой стороне.
- Закрасьте область, представляющую решения для обоих неравенств.
Системы без решений
В следующем примере мы покажем решение системы двух неравенств, граничные линии которых параллельны друг другу. Когда графики системы двух линейных уравнений параллельны друг другу, мы обнаружили, что система не имеет решения. Аналогичный результат мы получим для следующей системы линейных неравенств.
Примеры
График системы [латекс]\начало{массив}{с}у\ге2х+1\\у\lt2x-3\конец{массив}[/латекс]
Показать решение
Резюме
- Решениями систем линейных неравенств являются целые области точек.

 Дзен
Дзен
 Перетаскивание цвета не работает для групп с быстрой заливкой.
Перетаскивание цвета не работает для групп с быстрой заливкой.
 Если требуется сохранить внешний вид пунктиров и не выравнивать их, выберите значок «Сохранить точные значения длины штрихов и пробелов» .
Если требуется сохранить внешний вид пунктиров и не выравнивать их, выберите значок «Сохранить точные значения длины штрихов и пробелов» .
 Этот параметр обеспечивает одинаковую толщину обводки во всех направлениях относительно линии.
Этот параметр обеспечивает одинаковую толщину обводки во всех направлениях относительно линии.