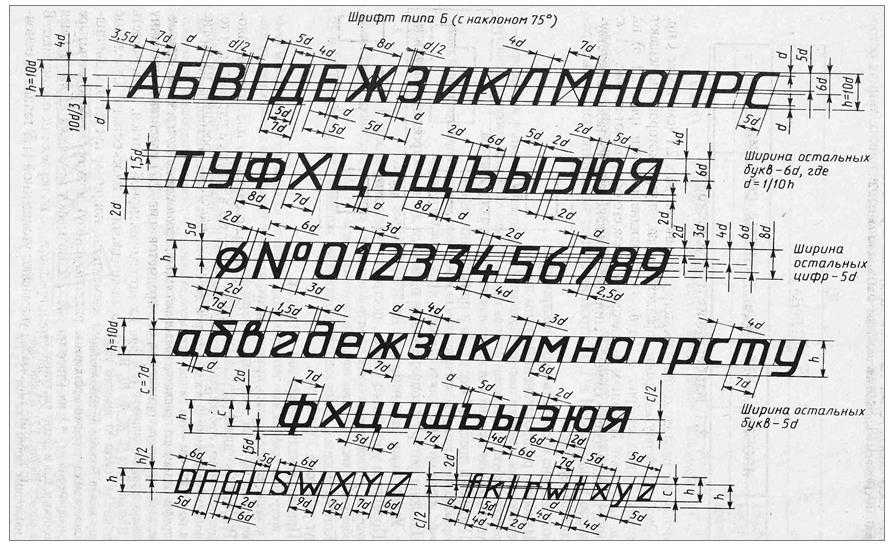
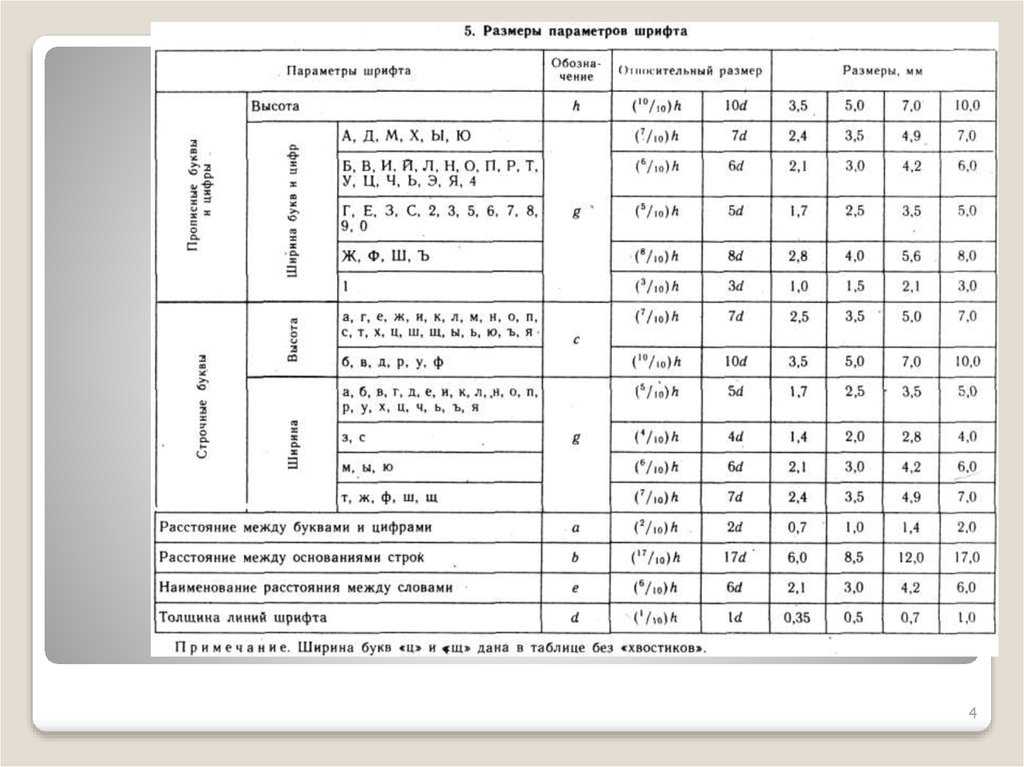
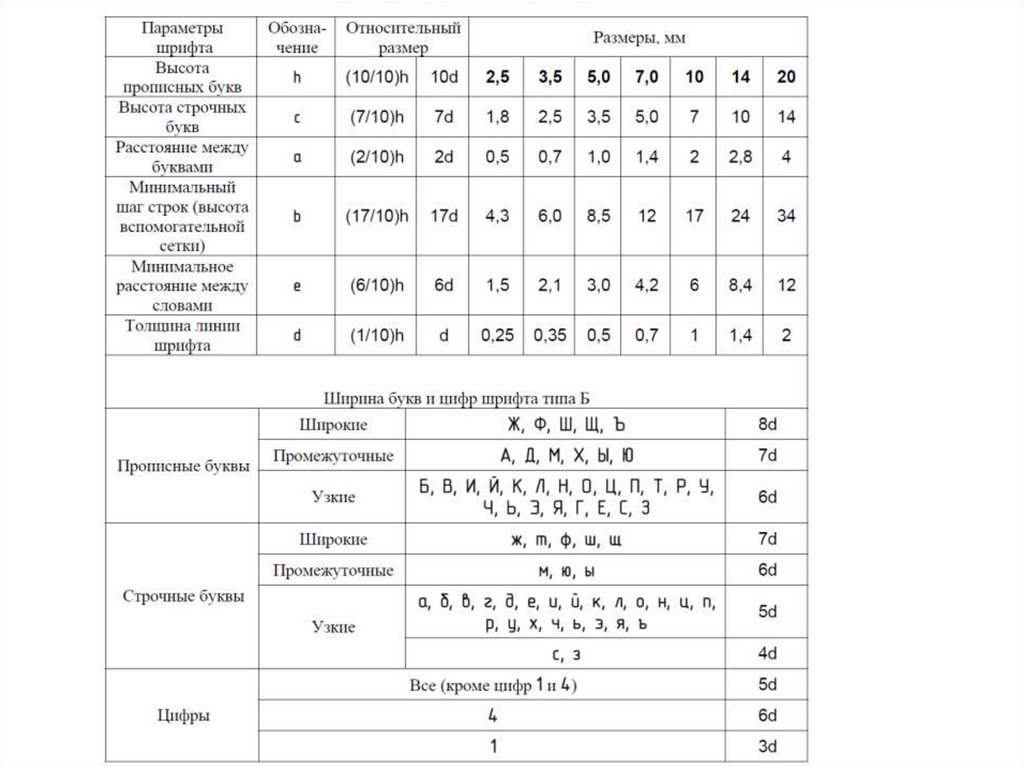
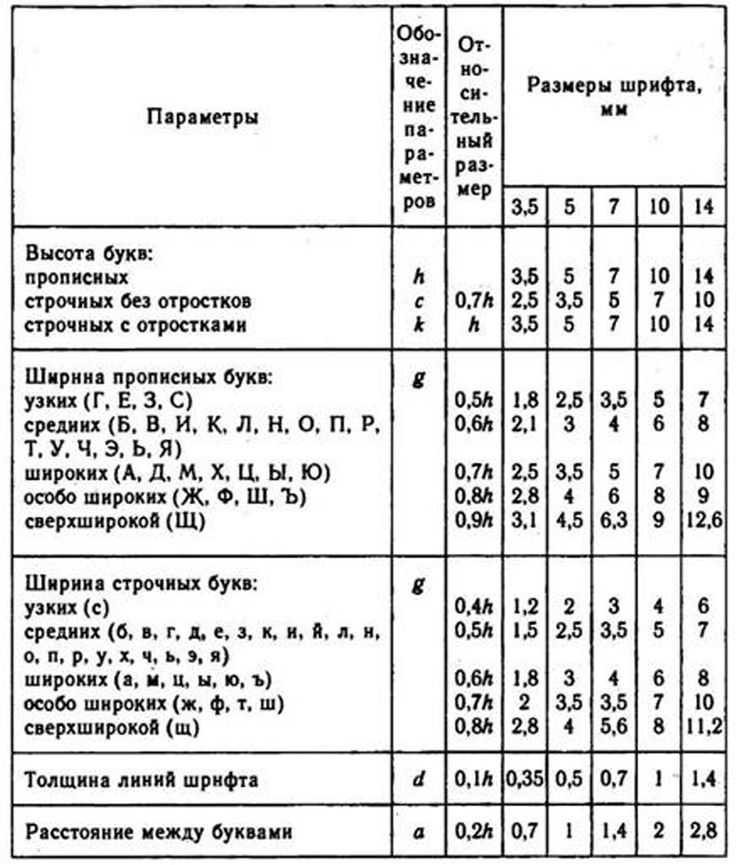
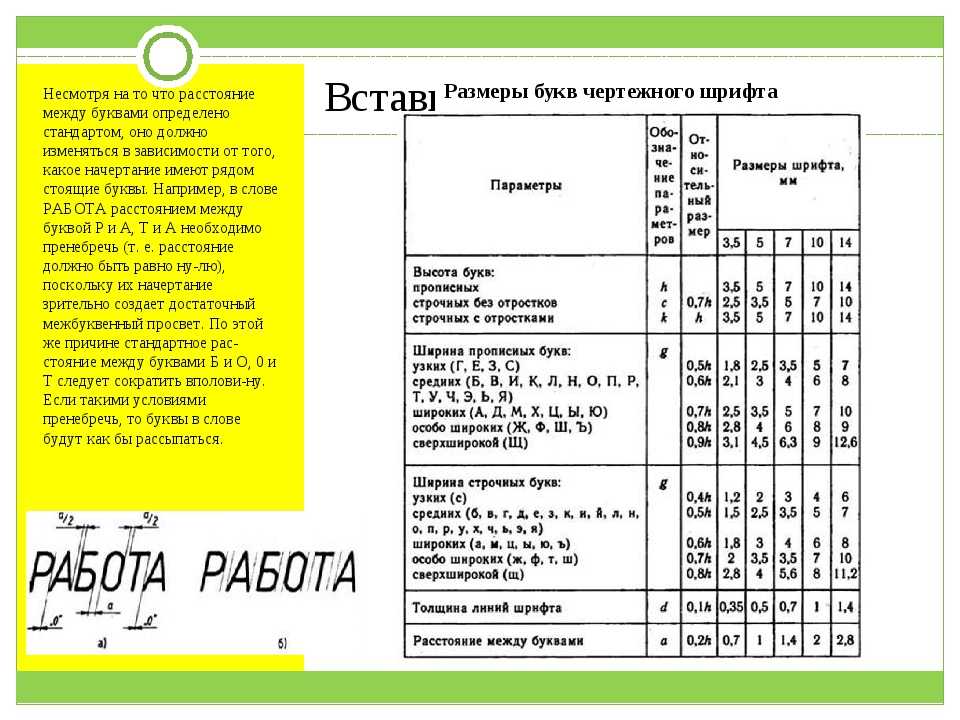
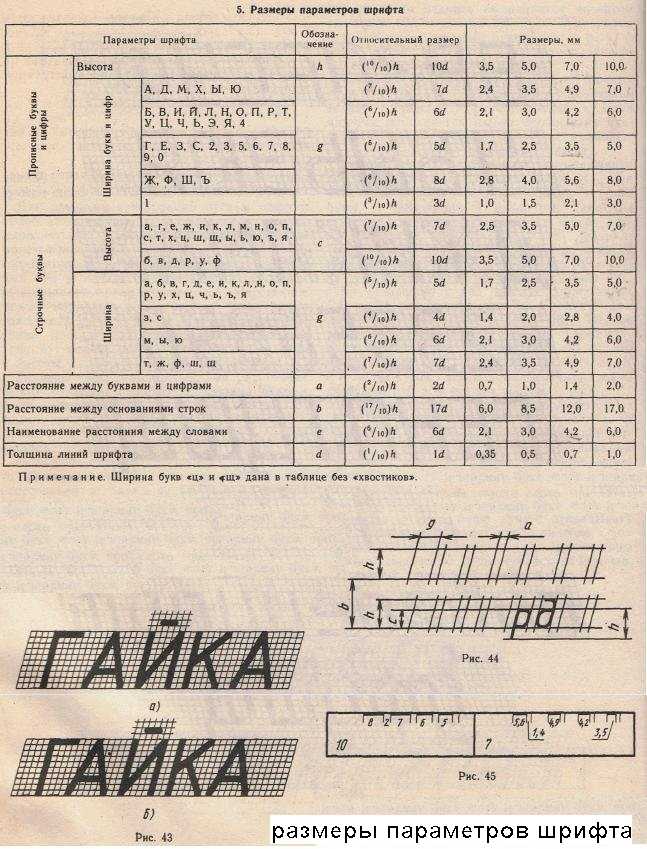
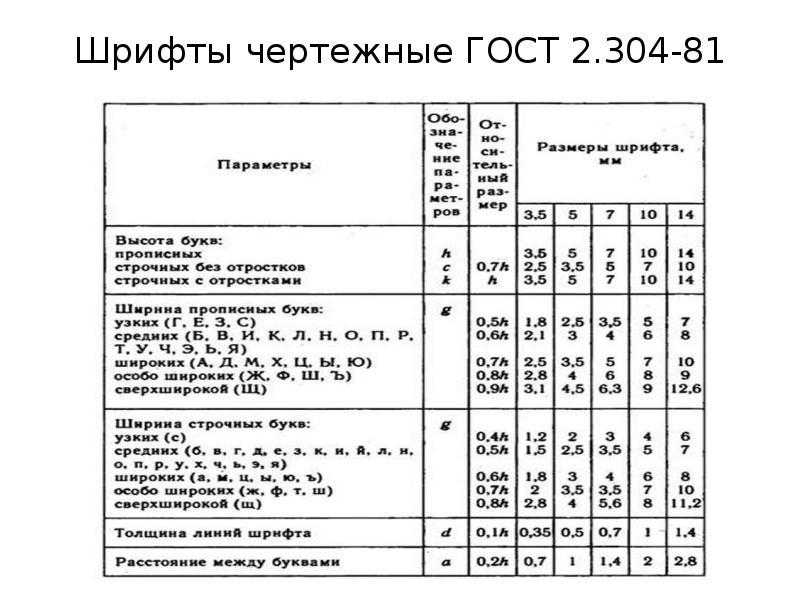
Размер шрифта чертежного: ГОСТ 2.304-81 ЕСКД. Шрифты чертежные armtorg.ru
Содержание
Форматирование текста — Документация Pygame Zero 1.2.1
Метод draw.text() экрана имеет очень богатый набор методов
расположение и форматирование текста. Некоторые примеры:
screen.draw.text("Цвет текста", (50, 30), color="orange")
screen.draw.text("Имя и размер шрифта", (20, 100), fontname="Boogaloo", fontsize=60)
screen.draw.text("Позиционированный текст", topright=(840, 20))
screen.draw.text("Позвольте мне продемонстрировать перенос текста.", (90, 210), width=180, lineheight=1.5)
screen.draw.text("Выделенный текст", (400, 70), owidth=1.5, ocolor=(255,255,0), color=(0,0,0))
screen.draw.text("Тень", (640, 110), shadow=(2,2), scolor="#202020")
screen.draw.text("Цветовой градиент", (540, 170), color="red", gcolor="purple")
screen.draw.text("Прозрачность", (700, 240), альфа=0.1)
screen.draw.text("Вертикальный текст", midleft=(40, 440), angle=90)
screen.draw.text("Теперь все вместе:\nКомбинируя указанные выше параметры",
midbottom = (427 460), ширина = 360, имя шрифта = "Бугалу", размер шрифта = 48,
цвет = "#AAFF00", gcolor = "# 66AA00", owidth = 1,5, ocolor = "черный", альфа = 0,8)
При самом простом использовании screen. требуется строка, которую вы хотите draw.text
draw.text
ничья и позиция. Вы можете сделать это, передав координаты в качестве
второй аргумент (который находится в верхнем левом углу места, где будет отображаться текст), или используйте
аргументы ключевого слова позиционирования (описаны позже):
screen.draw.text("привет, мир", (20, 100))
screen.draw.text принимает много необязательных аргументов ключевых слов, описанных ниже.
Имя и размер шрифта
Шрифты загружаются из каталога с именем fonts аналогично
обработка изображений и звуков. Шрифты должны быть в формате .ttf . Например:
screen.draw.text("привет, мир", (100, 100), fontname="Viga", fontsize=32)
Аргументы ключевого слова:
-
имя шрифта: имя файла шрифта для рисования. По умолчанию используйте системный шрифт. -
fontsize: размер используемого шрифта в пикселях. По умолчанию24.
-
сглаживание: отображать ли со сглаживанием. По умолчаниюTrue.
Цвет и цвет фона
screen.draw.text("hello world", (100, 100), color=(200, 200, 200), background="gray")
Аргументы ключевого слова:
-
цвет: используемый цвет переднего плана. По умолчаниюбелый. -
фон: используемый цвет фона. По умолчаниюНет.
цвет (а также фон , околор , цвет , и
gcolor ) может быть последовательностью (r, g, b), такой как (255,127,0) , a
pygame.Color объект, имя цвета, например "оранжевый" , шестнадцатеричный HTML
цветная строка, такая как "#FF7F00" или строка, представляющая шестнадцатеричный цвет
номер, например "0xFF7F00" .
фон также может быть Нет , в этом случае фон
прозрачный. В отличие от
В отличие от pygame.font.Font.render вообще не больше
эффективно установить цвет фона при вызове screen.draw.text . Так что только
укажите цвет фона, если вы действительно хотите его.
Цвета с альфа-прозрачностью не поддерживаются (кроме специального
случай невидимого текста с контурами или тенями — см. ниже). Видеть
альфа аргумент ключевого слова для прозрачности.
Позиционирование
screen.draw.text("hello world", centery=50, right=300)
screen.draw.text("привет мир", midtop=(400, 0))
Аргументы ключевого слова:
вверху слева внизу справа вверху слева внизу слева вверху справа внизу справа посередине посередине слева посередине посередине справа центр центркс центри
Аргументы ключевого слова Positioning ведут себя как соответствующие свойства
из pygame.Rect . Либо укажите два аргумента, соответствующие
горизонтальное и вертикальное положение поля или один аргумент, который
указывает оба.
Если позиция слишком указана (например, оба слева и справа
заданы), то дополнительные спецификации будут (произвольно, но
детерминистически) отбрасывается. Ограниченный текст см. в разделе
screen.draw.textbox ниже.
Перенос слов
screen.draw.text("splitting\nlines", (100, 100))
screen.draw.text("разделяющие линии", (100, 100), ширина=60)
Аргументы ключевого слова:
-
ширина: максимальная ширина рисуемого текста в пикселях. По умолчанию
Нет. -
widthem: максимальная ширина текста для рисования в шрифтах на основе em
единицы измерения. По умолчаниюНет. -
lineheight: расстояние между строками по вертикали в единицах
высота строки шрифта по умолчанию. По умолчанию1.0.
screen.draw.text всегда будет переносить строки на символы новой строки ( \n ). Если
Если
ширина или ширина , он также попытается переносить строки по порядку
чтобы каждая строка была короче заданной ширины. Текст не
гарантированно находится в пределах заданной ширины, потому что перенос происходит только в
символы пробела, поэтому, если одно слово слишком длинное и не помещается в строке, оно
не разорвется. Контур и тень также не учитываются
для, поэтому они могут выходить за пределы заданной ширины.
Вы можете предотвратить перенос определенного пробела с помощью неразрывного пробела
символов ( \u00A0 ).
Выравнивание текста
screen.draw.text("hello\nworld", bottomright=(500, 400), align="left")
Аргумент ключевого слова:
-
align: горизонтальное позиционирование строк относительно каждой
Другие. По умолчаниюНет.
align определяет, как строки располагаются по горизонтали относительно
друг к другу, когда нарисовано более одной линии. Допустимые значения для
Допустимые значения для
align — это строки "left" , "center" или "right" , a
числовое значение от 0,0 (для выравнивания по левому краю) до 1,0 (для
выравнивание по правому краю) или None .
Если align is None , выравнивание определяется на основе других аргументов,
таким образом, что это должно быть то, что вы хотите большую часть времени. Это зависит от любого
аргументы позиционирования ( topleft , centerx и т. д.), якорь и, наконец,
по умолчанию "левый" . Я предлагаю вам в целом доверять выравниванию по умолчанию,
и указывайте align только если что-то не так.
Контур
screen.draw.text("привет, мир", (100, 100), owidth=1, ocolor="blue")
Аргументы ключевого слова:
-
owidth: толщина контура в единицах контура. По умолчанию
Нет.
-
ocolor: цвет контура. По умолчанию"черный".
Текст будет обведен, если указано owidth . Изложение представляет собой
грубый ручной метод и, вероятно, будет плохо смотреться на больших размерах.
единицы owidth выбраны так, чтобы 1.0 было хорошим типичным значением
для набросков. В частности, это размер шрифта, разделенный на 24.
В качестве особого случая установка цвета на значение прозрачности (например,
(0,0,0,0) ) при использовании outilnes текст станет невидимым,
придание полого контура. (Эта функция несовместима с
gcolor .)
Допустимые значения для ocolor такие же, как для color .
Тень
screen.draw.text("hello world", (100, 100), shadow=(1.0,1.0), scolor="blue")
Аргументы ключевого слова:
-
shadow: (x,y) значения, представляющие смещение тени, в
теневые юниты. По умолчанию
По умолчанию Нет. -
scolor: цвет тени. По умолчанию"черный".
Текст будет иметь тень, если указано shadow . Это должно быть
установите последовательность из 2 элементов, представляющую смещения x и y капли
тень, которая может быть положительной, отрицательной или равной 0. Например,
shadow=(1.0,1.0) соответствует тени вниз и справа от
текст. shadow=(0,-1.2) соответствует тени выше, чем
текст.
Единицы тени выбраны таким образом, чтобы 1.0 был хорошим типичным
значение смещения. В частности, это размер шрифта, разделенный на 18,9.0005
В качестве особого случая установка цвета на значение прозрачности (например,
(0,0,0,0) ) при использовании тени приведет к тому, что текст
невидимый, дающий полую тень. (Эта функция несовместима с
gcolor .)
Допустимые значения для scolor такие же, как для color .
Цвет градиента
screen.draw.text("hello world", (100, 100), color="black", gcolor="green")
Аргумент ключевого слова:
-
gcolor: Конечный цвет нижнего градиента. По умолчаниюНет.
Укажите gcolor , чтобы раскрасить текст вертикальным цветовым градиентом.
цвет текста будет color вверху и gcolor внизу.
Расположение остановок градиента и ориентация градиента
жестко запрограммированы и не могут быть указаны.
Требуется модуль pygame.surfarray , который использует numpy или Numeric
библиотека.
Альфа-прозрачность
screen.draw.text("привет, мир", (100, 100), альфа=0,5)
Аргумент ключевого слова:
-
альфа: значение альфа-прозрачности, от 0 до 1. По умолчанию
1,0.
Чтобы максимизировать повторное использование кэшированных прозрачных поверхностей, значение
альфа округляется.
Требуется модуль pygame.surfarray , который использует numpy или Numeric
библиотека.
Анкерное позиционирование
screen.draw.text("привет мир", (100, 100), якорь=(0.3,0.7))
Аргумент ключевого слова:
-
привязка: последовательность длины 2 горизонтальной и вертикальной привязки
дроби. По умолчанию(0,0, 0,0).
привязка указывает, как текст привязывается к данной позиции,
когда аргументы ключевого слова позиционирования не передаются. Два значения в
привязка может принимать произвольные значения от 0,0 до 1,0 . Ан
привязка значение (0,0) , по умолчанию, означает, что данный
позиция — левый верхний угол текста. Значение (1,1) означает
данная позиция находится в правом нижнем углу текста.
Вращение
screen.draw.text("привет мир", (100, 100), угол=10)
Аргумент ключевого слова:
-
угол: угол поворота против часовой стрелки в градусах. По умолчанию
По умолчанию
0.
Позиционирование вращающихся поверхностей затруднительно. При рисовании повернутого текста
точка привязки, фактическое указанное положение остается фиксированным, а текст
вращается вокруг него. Например, если вы укажете, что верхний левый угол текста должен быть
в (100, 100) с углом 90 , то Поверхность на самом деле будет
нарисован так, что его нижний левый угол находится на (100, 100) .
Если вас это сбивает с толку, попробуйте указать центр. Если вы закрепите
текст в центре, то центр останется фиксированным, независимо от того, как вы
поверните его.
Чтобы максимизировать повторное использование кэшированных повернутых поверхностей, значение
угол округляется до ближайшего кратного 3 градусам.
Ограниченный текст
screen.draw.textbox("привет мир", (100, 100, 200, 50))
screen.draw.textbox требует два аргумента: текст, который нужно нарисовать, и
pygame. или  Rect
Rect Rect -подобный объект, чтобы оставаться внутри. Размер шрифта
будет выбираться как можно больше, оставаясь в пределах рамки.
Кроме fontsize и позиционных аргументов, вы можете передать все
те же аргументы ключевого слова для screen.draw.textbox , что и для screen.draw.text .
Высота текста в AutoCAD — макеты
Автор: Билл Фейн и
Обновлено: 11 августа 2016 г.
Высота текста может быть сложной задачей в AutoCAD. Масштаб чертежа — это традиционный способ описания масштаба с помощью знака равенства или двоеточия — например, 1/4” = 1’-0”, 1:20 или 2:1. Масштабный коэффициент представляет такое же соотношение с одним числом, например 48, 20 или 0,5. Масштабный коэффициент чертежа — это множитель, который преобразует первое число в масштабе чертежа во второе число.
Перед добавлением в чертеж неаннотативного текста необходимо определить масштабный коэффициент.
Высота нанесенного текста
В большинстве отраслей промышленности есть стандарты высоты текста, которые AutoCAD называет высотой текста бумаги . Высота нанесенного текста 1/8 дюйма или 3 мм является обычной для заметок. Некоторые компании используют немного меньшую высоту (например, 3/32 дюйма или 2,5 мм), чтобы втиснуть больше текста в небольшие пространства.
Вычисление высоты неаннотативного текста AutoCAD
Чтобы вычислить высоту неаннотативного текста, вам необходимо знать коэффициент масштабирования чертежа, желаемую высоту нанесенного текста и расположение кнопки умножения на вашем калькуляторе. Выполните следующие действия, чтобы рассчитать высоту текста:
- Определите коэффициент масштабирования чертежа. Масштаб рисунка зависит от размера объекта, который вы рисуете, и от размера листа бумаги, на котором он будет напечатан. Например, план этажа дома нужно было бы уменьшить в масштабе 1:96 (1/8″=1′), чтобы он поместился на листе формата А, тогда как механизм часов нужно было бы увеличить в масштабе 50:1, чтобы он казался больше.
 чем точка в середине листа. Как уже отмечалось, масштабный коэффициент чертежа является обратным масштабу чертежа: 96 для плана дома и 1/20 или 0,05 для часового механизма.
чем точка в середине листа. Как уже отмечалось, масштабный коэффициент чертежа является обратным масштабу чертежа: 96 для плана дома и 1/20 или 0,05 для часового механизма.Не следует выбирать масштабный коэффициент случайным образом. В разных отраслях есть списки «предпочтительных» (которые следует читать как «обязательные») коэффициенты масштабирования, а у отдельных компаний, в свою очередь, может быть краткий список в пределах предпочтительных значений.
Когда вы редактируете существующий чертеж, он должен иметь штриховую шкалу или текстовое примечание, указывающее масштаб чертежа. Если нет, и если размеры чертежа находятся в пространстве модели, вы можете проверить значение переменной DIMSCALE (системная переменная, которая управляет масштабом размеров) или работать в обратном направлении от существующих размеров текста.
- Определите высоту, на которой должны появляться примечания при построении чертежа в масштабе.
Умножьте числа, полученные в результате шагов 1 и 2.
 Зная высоту текста AutoCAD, вы можете использовать ее для определения высоты стиля текста или отдельного текстового объекта.
Зная высоту текста AutoCAD, вы можете использовать ее для определения высоты стиля текста или отдельного текстового объекта.
Если вы назначаете текстовому стилю ненулевую высоту, весь текст, который вы создаете в этом стиле, использует фиксированную высоту. Если вы оставите высоту стиля текста равной 0 (ноль), AutoCAD запрашивает высоту текста каждый раз, когда вы рисуете однострочные текстовые объекты, что вскоре становится настоящей неприятностью.
Это обсуждение высоты текста предполагает, что вы добавляете неаннотативный текст в пространство модели. В дополнение к аннотативному тексту в пространстве модели у вас есть третий вариант: добавить аннотативный или неаннотативный текст в компоновку пространства листа — например, когда вы рисуете текст в основной надписи или добавляете набор примечаний на листе, который не непосредственно связаны с геометрией модельного пространства. Когда вы создаете текст в пространстве листа, вы указываете фактическую высоту бумаги на чертеже вместо увеличенной высоты.


 По умолчанию
По умолчанию  По умолчанию
По умолчанию чем точка в середине листа. Как уже отмечалось, масштабный коэффициент чертежа является обратным масштабу чертежа: 96 для плана дома и 1/20 или 0,05 для часового механизма.
чем точка в середине листа. Как уже отмечалось, масштабный коэффициент чертежа является обратным масштабу чертежа: 96 для плана дома и 1/20 или 0,05 для часового механизма. Зная высоту текста AutoCAD, вы можете использовать ее для определения высоты стиля текста или отдельного текстового объекта.
Зная высоту текста AutoCAD, вы можете использовать ее для определения высоты стиля текста или отдельного текстового объекта.